Catch Questionsアカデミー第2回
Swift5.1 Xcode11.1 SwiftUI
-ボタンの配置と作動方法
-VStackとHStack
-BodyのLayoutおよびデザイン

「以下は本動画のハイライトです。」
本動画はiPhoneアプリを開発してみたいと思う初心者向けの講座となります。本稿はボタンの動きを新しくXcodeに搭載されたSwiftUIで見ていきたいと思います。
今回はXcode11へのアップグレードの初回でつまづいた謎のUI tool一覧について解説したいと思います。
#swiftUIとはこれまでのStorybordに並ぶ新機能です。
今回のXcodeの新しい機能の一つにSwiftUIというものがあります。 少々使ってみての感想ですが、SwiftUIは新しい文法やコードを覚えなければならず、ゼロから作るにはかなり厳しいです。
ボタン操作を一つ実装するのにも覚えなければならないコードが色々と増えたためちょっと苦労しました。
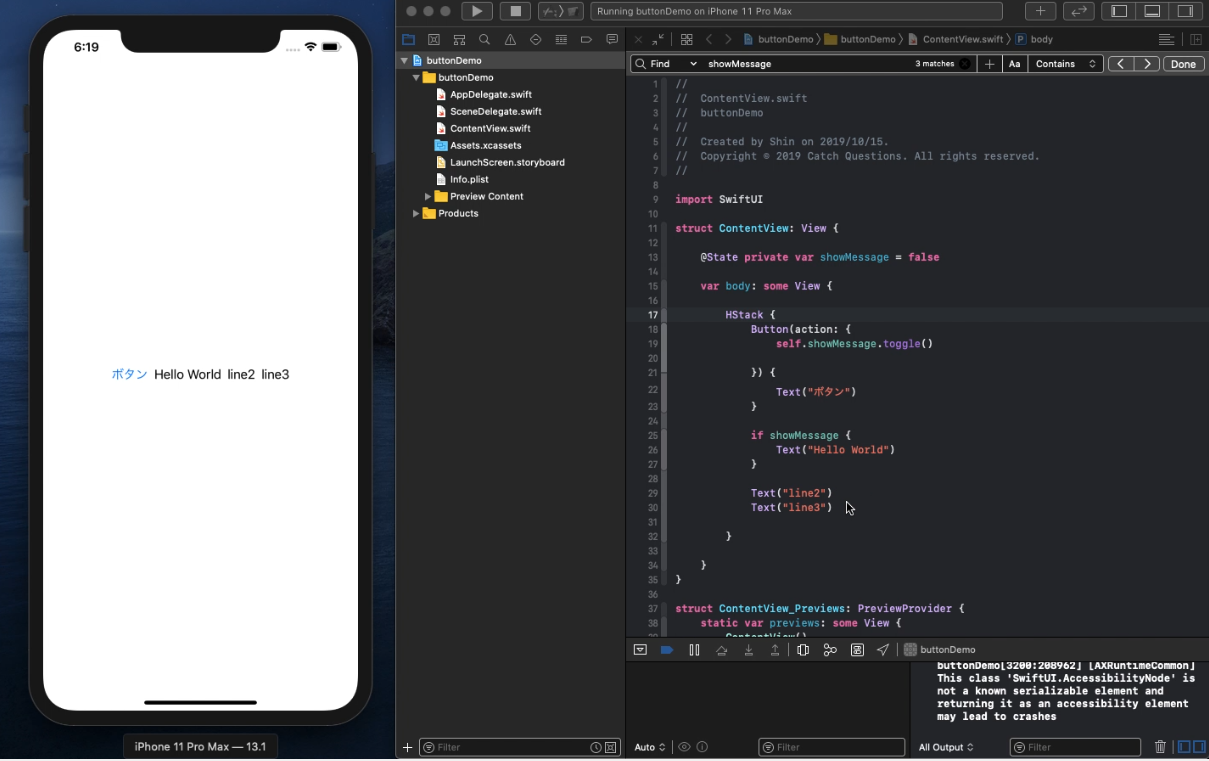
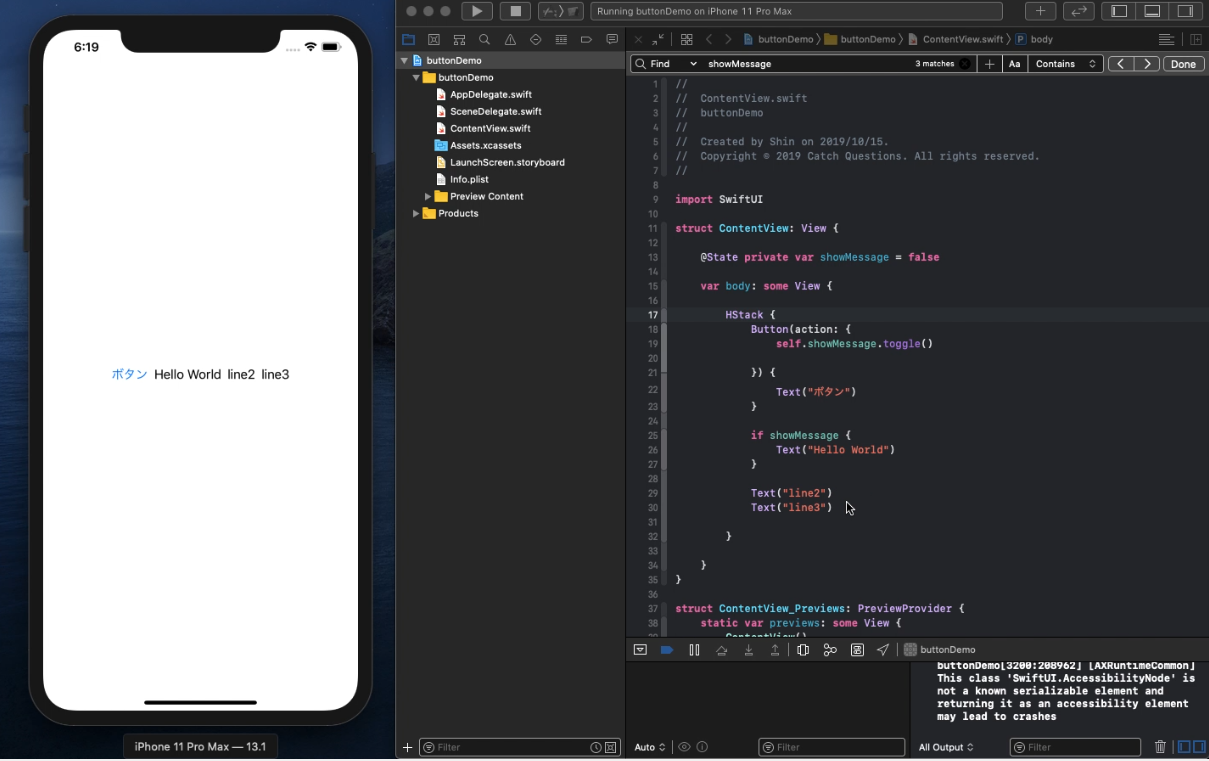
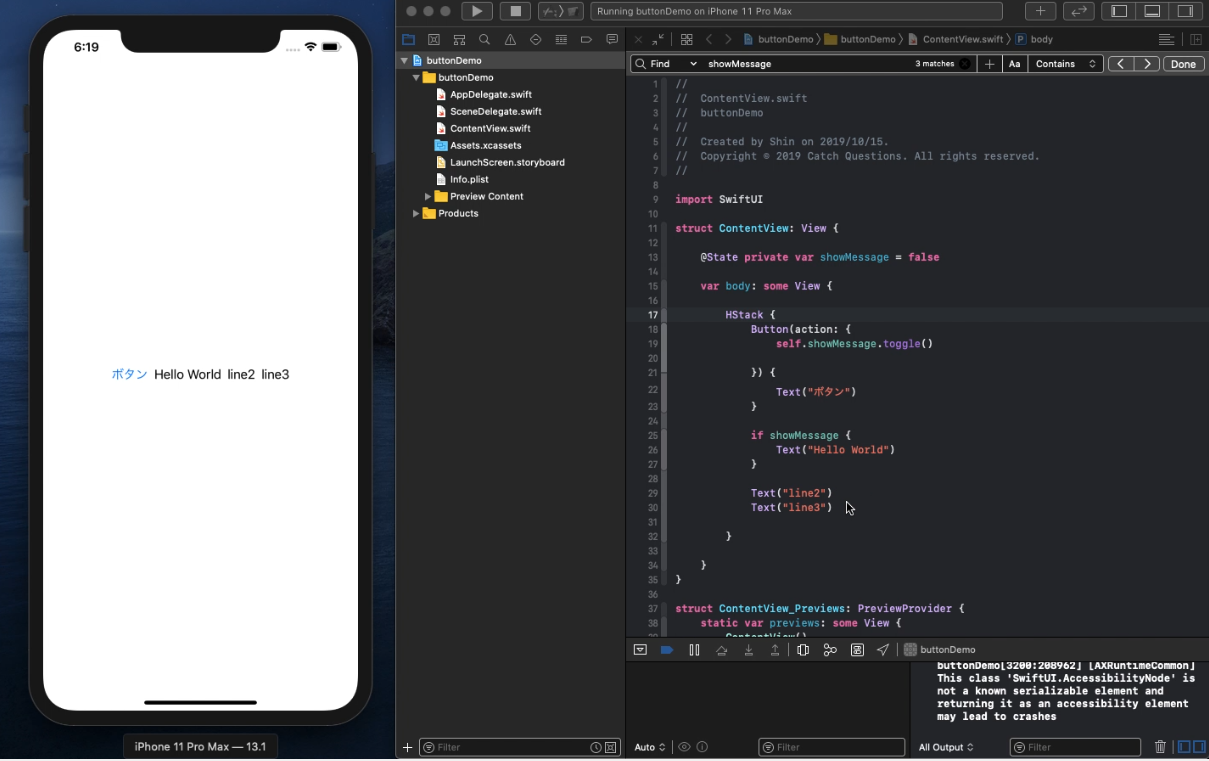
それでは簡単な操作方法を説明します。 まず、SwiftUIを立ち上げるとContentViewのStructが二つあります。ContentViewとそのPreviewです。
ここでまず注目するのが一つ目のHello Worldが記載されたContentViewの方です。
早速このままで実装してみます。 するとシミュレーターの真ん中にHello Worldが表示されているのが分かります。 ではこの表示をボタンで変化させてみましょう。
まずshowMessageと変数のbool値を定義します。 ボタンの押されたこの変数はActionで変化させます。
構造体を超えてやり取りするため、このような変数を使用するにはprivateが推奨されております。 ボタンのaction内はtoggleで変数を変化させてそのbool値をifで評価します。
変数の初期はFalseですがボタン操作でTrueになればHello WorldをViewのTextに表示するよう設計します。
Buttonの構造体の中で示されるTextはButtonのプロパティのようなものでいわゆるOutlet的な役割でボタンの文字などを設定できます。
ここで何気なくVStackという構造体が登場しておりますが、これは配置に使うようです。Vは垂直方向のVerticalです。もう一方でHStackという水平方向(Horizontal)の構造体もあるのでその挙動をお見せします。
BodyにTextを増やして複数のObjectにするとこの違いがわかりやすいです。 line2, line3と名付けたlabelを2個増やします。
せっかくですのでButtonの名称も変えてカタカナで「ボタン」としてみましょう。 実装してみるとVStackとHStackの違いがよくわかるかと思います。
以上で説明は終わります。 最後にSwiftUIは文法は結構難しいですが何にこれは使えそうかと言いますとズバリ「コピペ」かと思います。なるべくStoryboardを使わないで解決するという真意には後に使い回すのが楽になるという思いも見て取れます。
誰か熟練した方が描いてくださったソースコードなどそのままコピペしてしまえばそのまま使えてしまいそうなアップグレードかと思いますので、コードはかけないけど何となくコピペして動きを見てみようと思う初心者の方には朗報かと思います。
DropboxからiCloud, Evernoteからメモアプリ, DuetDisplayからSidecarなど優秀なアプリの高機能をどんどん吸収して自社アプリ化しているAppleの戦略の一つかもしれません。
コピペを駆使すれば初心者の方でもでもそこそこのアプリが作れる時代の到来かもしれません。
ソースコードは YouTubeのコメント欄 に記載します。