Catch Questionsアカデミー第15回前編
Swift5.1.2 Xcode11.2 Storyboard
- WebKitをimportする
- Safariを起動するボタンを作る
- 戻る、進むを自作する

「以下は動画のハイライトです。」
今回はiPhoneで最も使用頻度の高いインターネット閲覧用のアプリを作ってみたいと思います。
Xcodeではある程度の必要なパーツが用意されているのでどのUIキットをConnectして実用するのかある程度分ければ操作自体は複雑なものではありません。
本動画ではカスタマイズして付加機能を加えやすいXcodeのWebKitをご紹介させていただきたいと思います。
まず、WebKitを使う前にアプリからSafariを起動させる方法を復習します。
@IBAction func safariAct(_ sender: Any) {
let url = URL(string: "https://catch-questions.com")!
if #available(iOS 10.0, *) {
UIApplication.shared.open(url, options: [:], completionHandler: nil)
} else {
UIApplication.shared.openURL(url)
}
}
アプリでURLからユーザーにインターネット情報を見てもらいたいというだけのことでしたら、これだけのコードで実はSafariを使ってインターネット情報を閲覧してもらうことが可能なのです。
ビルドしてどうなるか確認してみましょう。
ただ、注意点としてはアプリからSafariに飛んでしまうため、コントロール不能となります。ユーザーも戻ってこなくなる可能性も大です。ユーザーのアプリ使用率が下がるとApp
Storeの検索順位も下がってしまうので要注意ですね。
では早速WebKitを使用してカスタマイズしたウェブブラウザを作ってみましょう。
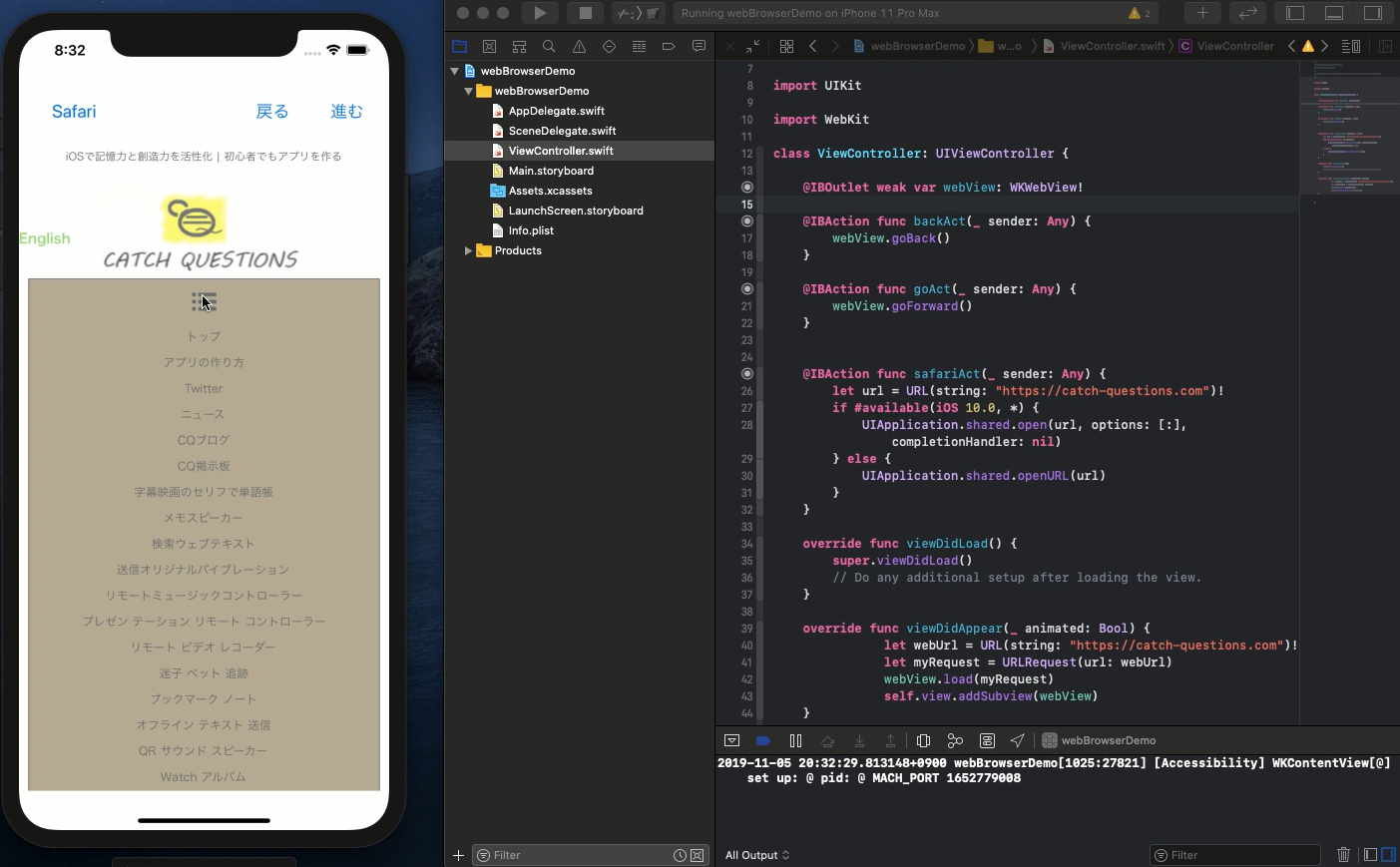
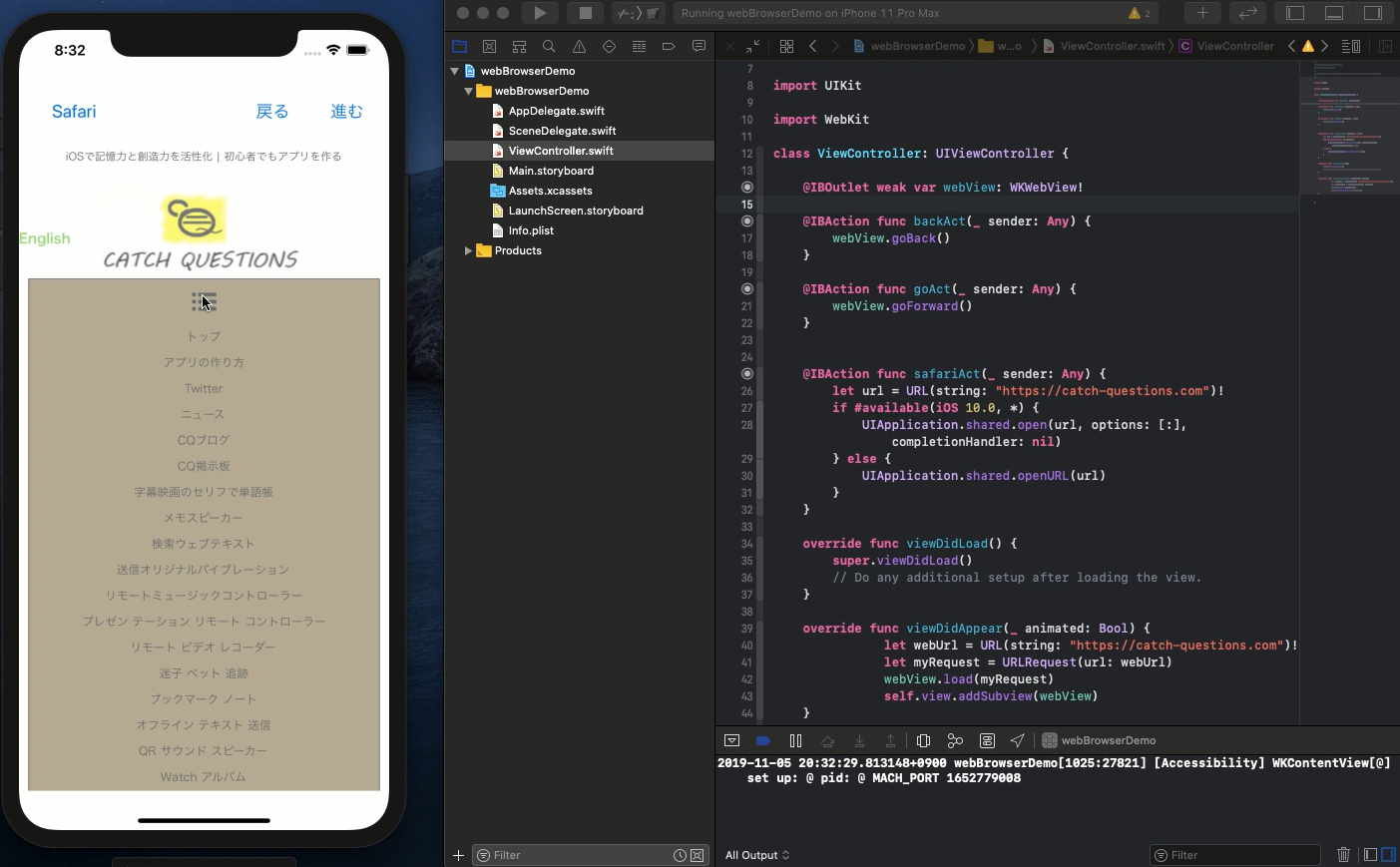
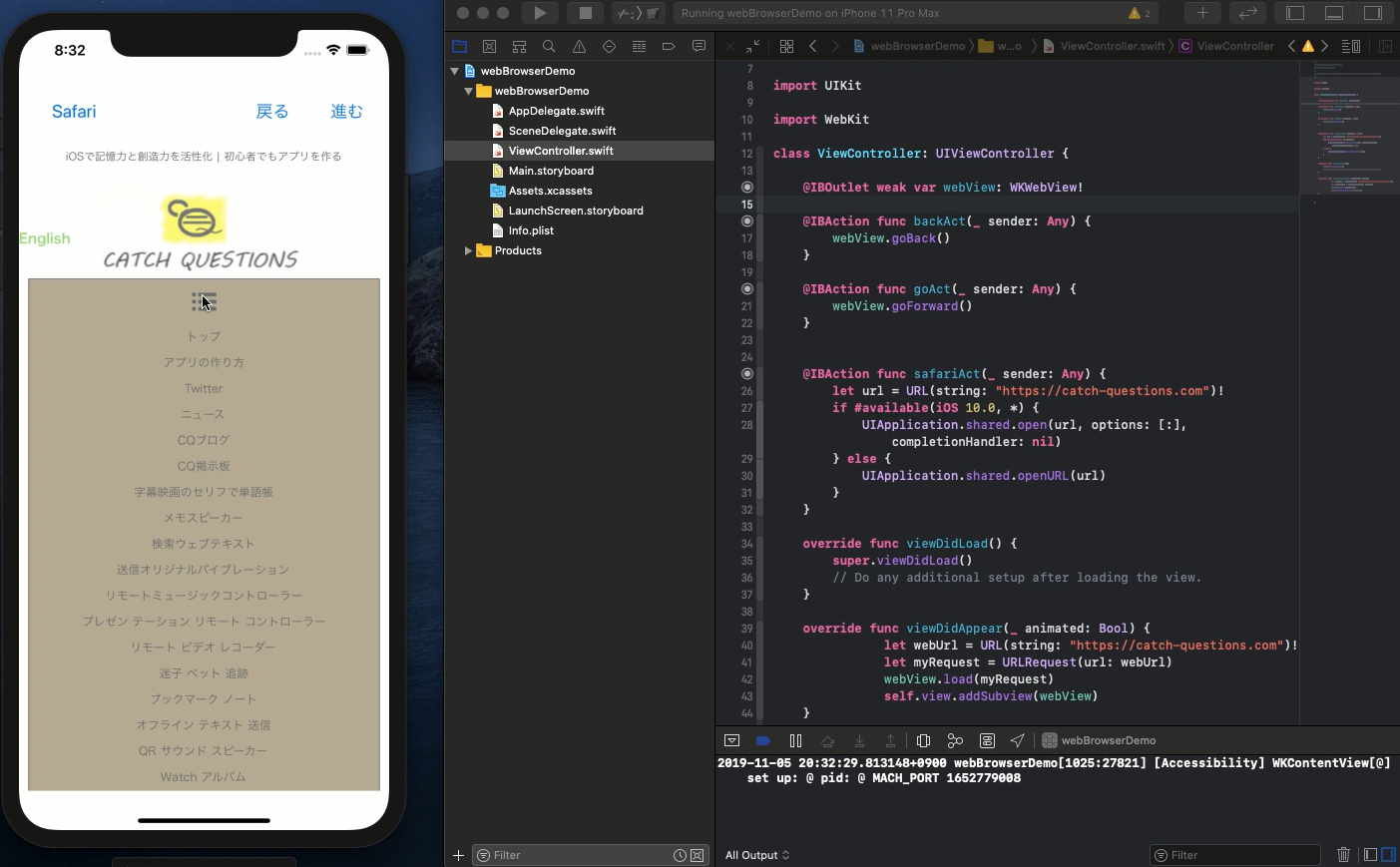
import WebKit
@IBOutlet weak var webView: WKWebView!
Xcodeに規定のUIキットなど使用する時はソースエリアの上部にimportします。
これによりViewControllerのクラス内でWKWebViewが使えるようになります。
続いて以下のコードを記入します。
override func viewDidAppear(_ animated: Bool) {
let webUrl = URL(string: "https://catch-questions.com")!
let myRequest = URLRequest(url: webUrl)
webView.load(myRequest)
self.view.addSubview(webView)
}
ここで注意が必要なのはviewDidLoad()ではなくviewDidAppear()のタイミングでこのコードを呼ぶ必要があることです。その名の通り、viewが現れてからwebViewをviewに加える必要があるからです。DidLoardはviewが現れるより若干早く呼ばれるためDidLoard()のタイミングではwebViewを追加することができません。
ついでに以下の戻ると進むのボタンも実装しましょう。
@IBAction func backAct(_ sender: Any) {
webView.goBack()
}
@IBAction func goAct(_ sender: Any) {
webView.goForward()
}
ここまでできたらビルドして動くか確認してみましょう。URLは例として本ホームページの情報を記述しておりますが、ここは好きなウェブサイトのURLを入れていただいて構いません。
ソースコードは YouTubeのコメント欄 に記載します。
目次へ戻る