Swift5.1.2 Xcode11.2.1 SwiftUI
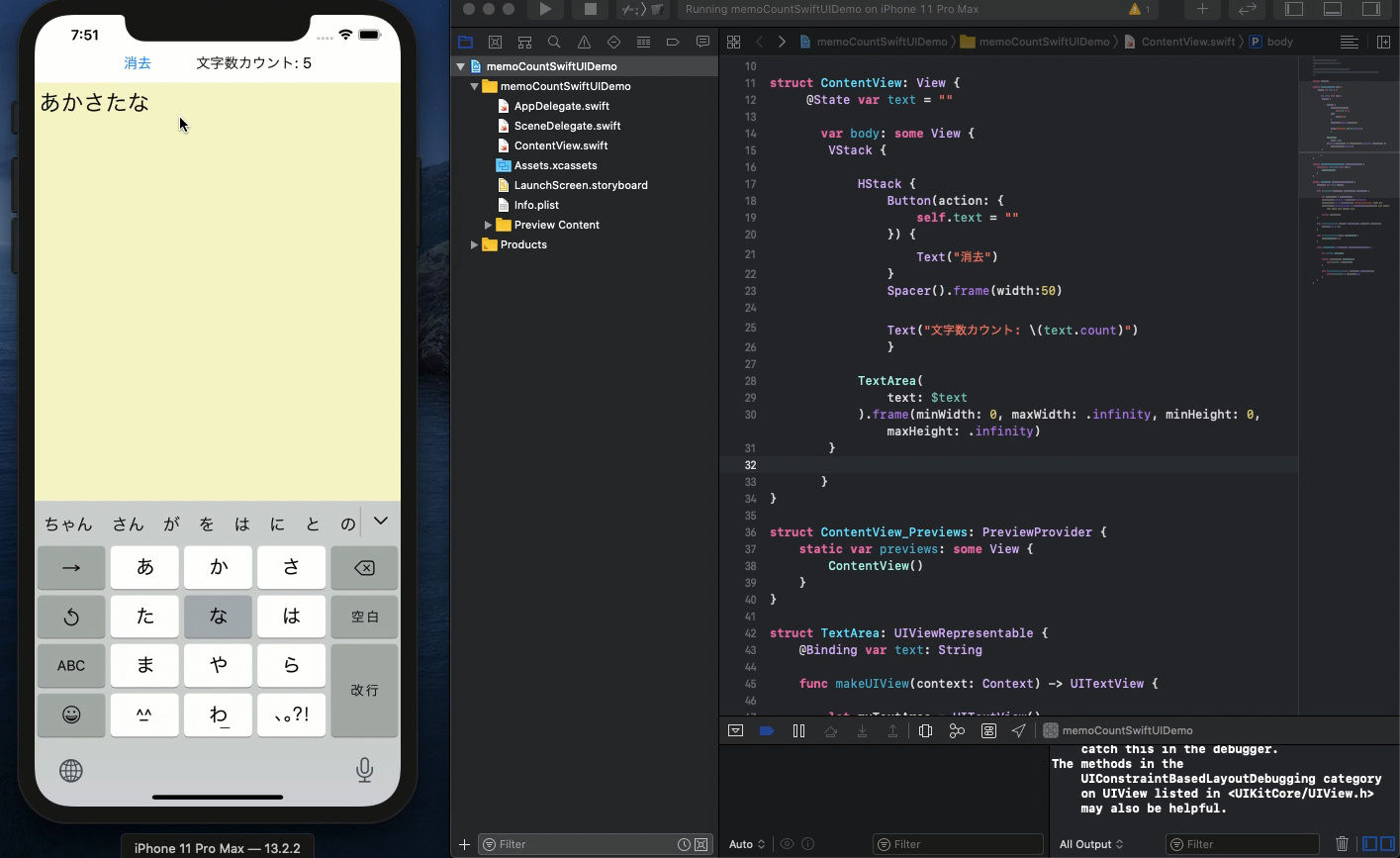
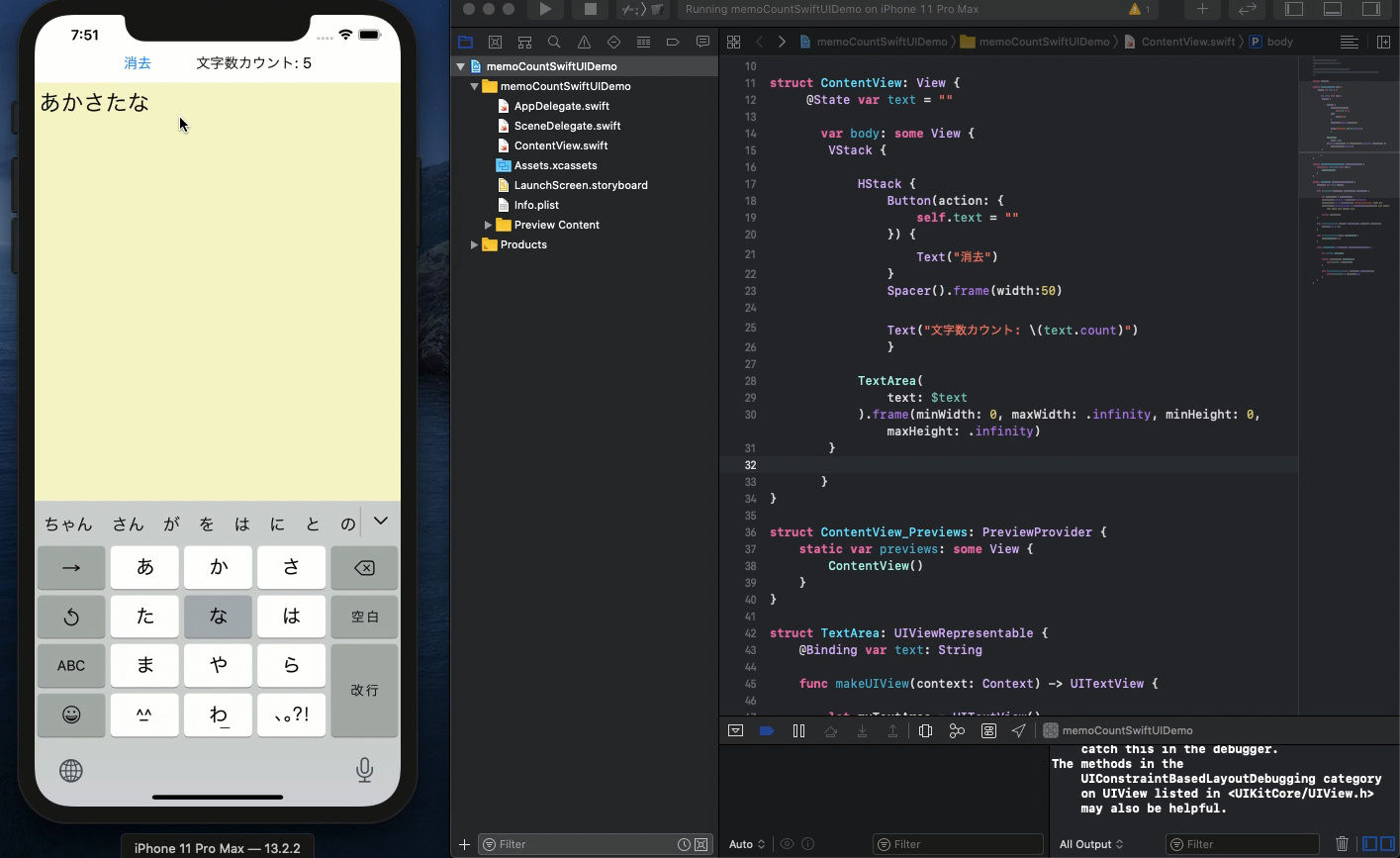
- UITextViewでメモを書く場所のデザインを指定します
- text.countでテキストの文字数を数えます
- カウントした文字数を文字列で表示します

「以下は動画のハイライトです。」
メモに書いた文字数のチェックは例えば140文字制限のTwitterなどの下書きなどにも使えますのでこのアプリを自作する方法を知っておいて損はありません。あまり深い意味を理解しないでも何となくコードをコピペするだけでも作れてしまうので初心者の方にもお勧めです。
それでは早速UIViewRepresentableのプロトコルを利用してTextAreaのstructを以下のように記述します。
struct TextArea: UIViewRepresentable {
@Binding var text: String
func makeUIView(context: Context) -> UITextView {
let myTextArea = UITextView()
myTextArea.delegate = context.coordinator
myTextArea.font = UIFont(name: "HelveticaNeue", size: 25)
myTextArea.backgroundColor = UIColor(displayP3Red: 0.8, green: 0.8, blue:
0.0, alpha: 0.2)
return myTextArea
}
func updateUIView(_ uiView: UITextView, context: Context) {
uiView.text = text
}
func makeCoordinator() -> Coordinator {
Coordinator(self)
}
class Coordinator : NSObject, UITextViewDelegate {
var parent: TextArea
init(_ uiTextView: TextArea) {
self.parent = uiTextView
}
func textViewDidChange(_ textView: UITextView) {
self.parent.text = textView.text
}
}
}
func makeUIView() でテキストエリアのデザインを設定しております。ここでは文字の大きさ、書式、それからテキストエリアの色などを指定しております。NSObjectのclassを継承し、プロトコルのUITextViewDelegateを引用するclass
Coordinatorを作成し、テキストエリアにタイプした時に変数 textへ入力したテキストが代入されるようにしております。
このstructの上部に消去ボタンと文字数カウントの文字列を表示するように設計し、以下のように記述します。
@State var text = ""
var body: some View {
VStack {
HStack {
Button(action: {
self.text = ""
}) {
Text("消去")
}
Spacer(minLength: 50)
Text("文字数カウント: \(text.count)")
}
TextArea(
text: $text
).frame(minWidth: 0, maxWidth: .infinity, minHeight: 0, maxHeight: .infinity)
}
}
消去ボタンはテキストエリアに入力した文字列を消去する役割があります。文字数のカウントには以下を使います。
Text("文字数カウント: \(text.count)")
ここでカウンタの箇所は.countのところです。text変数の直後にドットでつけるだけで、文字数を数えます。戻り値はIntとなります。とても簡単に実装できますね。
引数は少々複雑かもしれませんが、動画を見れば一発で理解できるかと思います。ぜひYouTubeでもご覧ください。
ソースコードは YouTubeのコメント欄 に記載します。