Swift5.1.2 Xcode11.2.1 SwiftUI
- 複数の写真をPCから自作アプリに入れる方法を復習します
- UIImage.animatedImageで画像をループ再生させます
- iPadの縦横使用で写真の位置を修正します

「以下は動画のハイライトです。」
スライドショーは広告などない純正アプリを使いたいですよね。写真の大きさや位置、自動再生する順番も決めるなら自作アプリで頑張りましょう。
まずはAssets.xcassetsへPCから自作アプリ用の写真を入れます。
本動画では以下の4枚の写真でスライドショーを作成します。
a.jpg
cat1.jpg
cat2.jpg
cat3.jpg
これを使ってimagesのUIImageを複数格納した配列変数へ代入します。
写真をもっといっぱい使いたい場合はここら辺を編集してお好きに作ってください。
var images : [UIImage]! = [UIImage(named: "a")!,
UIImage(named: "cat1")!,
UIImage(named: "cat2")!,
UIImage(named: "cat3")!]
次にスライドショーで次にいく写真の間隔を以下の引数durationで指定します。
let imageSlides = UIImage.animatedImage(with: images, duration: 15.0)
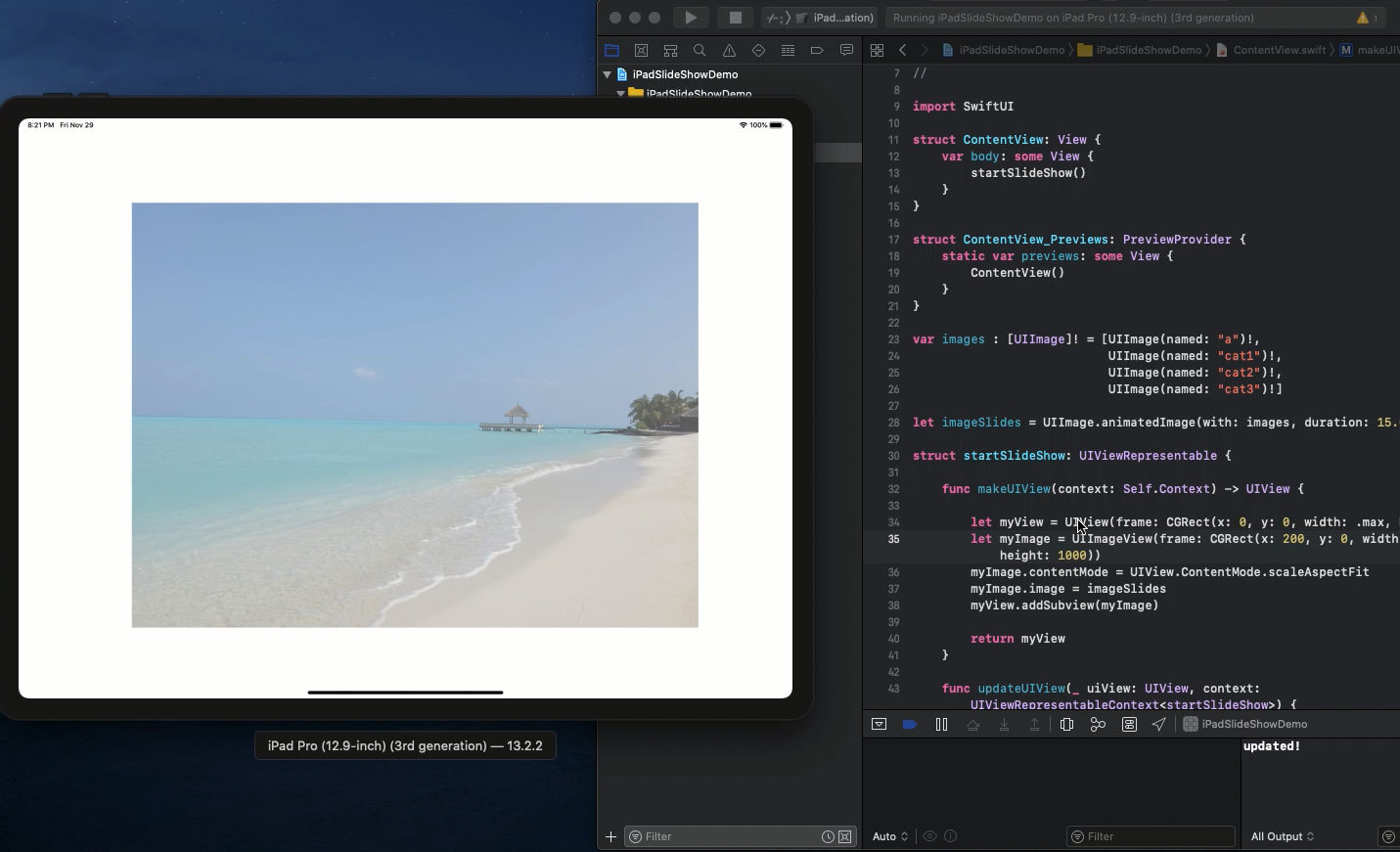
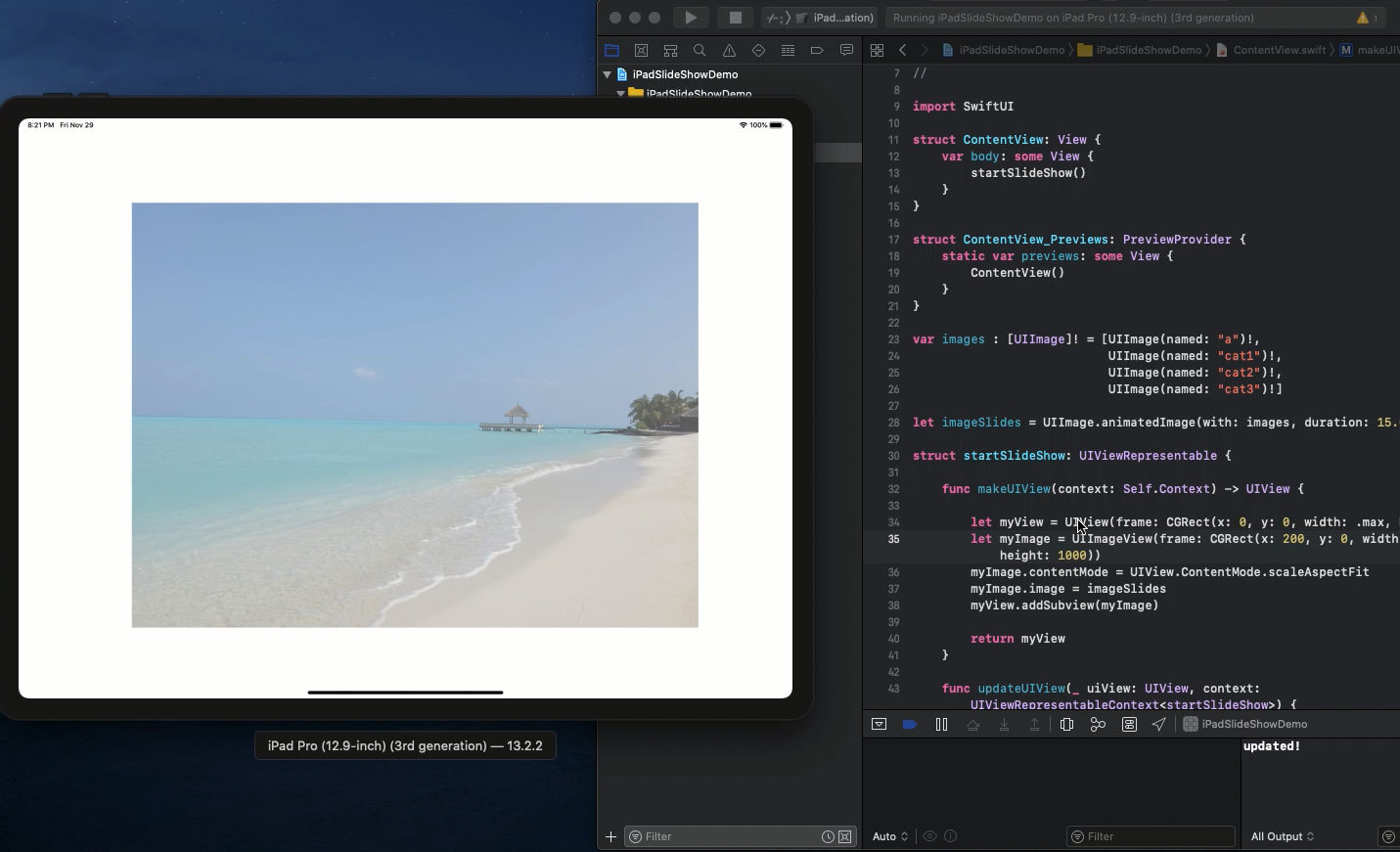
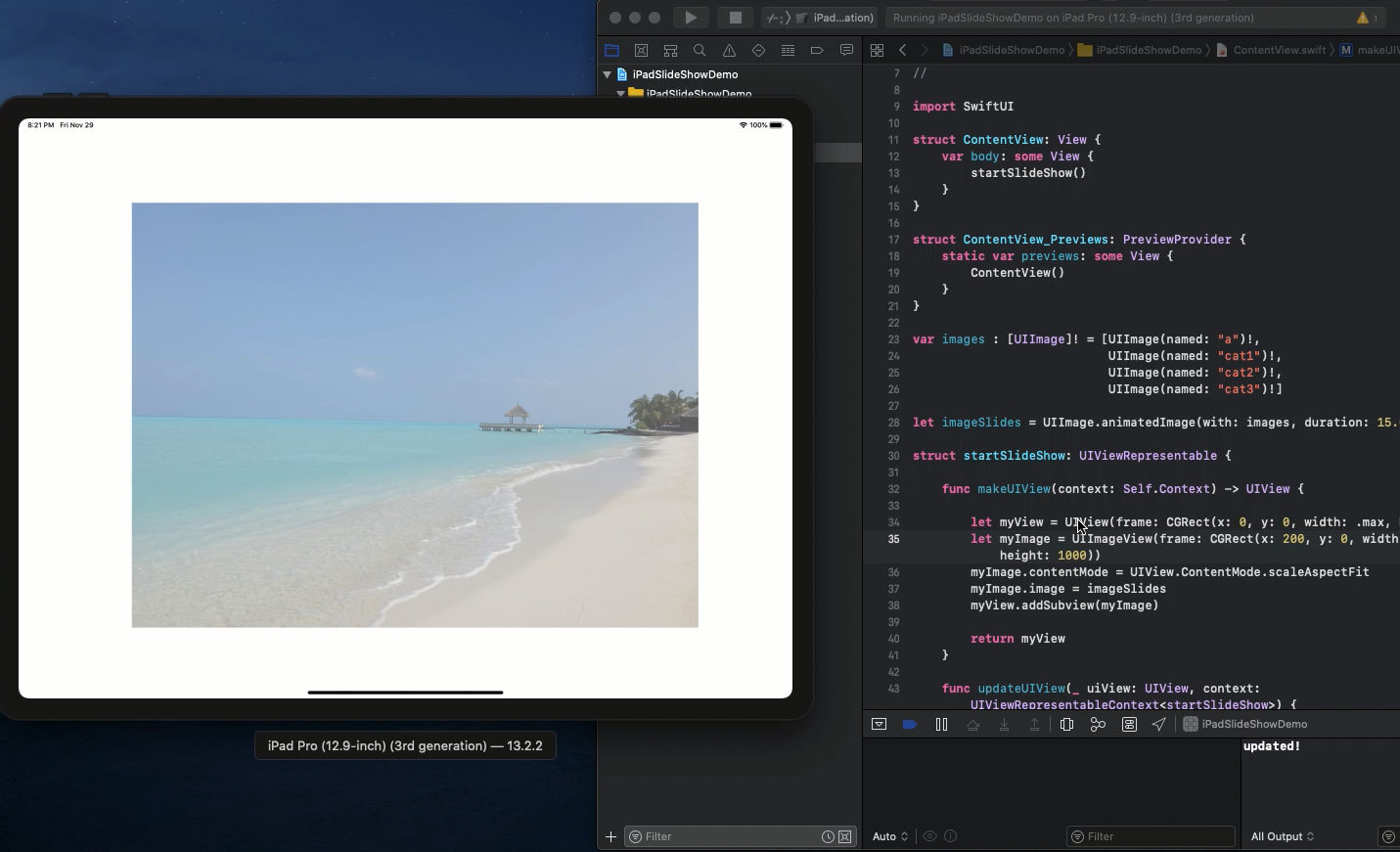
最後にスライドショーを実行するstructを以下のように記述します。
struct startSlideShow: UIViewRepresentable {
func makeUIView(context: Self.Context) -> UIView {
let myView = UIView(frame: CGRect(x: 0, y: 0, width: .max, height: .max))
let myImage = UIImageView(frame: CGRect(x: 200, y: 0, width: 1000, height:
1000))
myImage.contentMode = UIView.ContentMode.scaleAspectFit
myImage.image = imageSlides
myView.addSubview(myImage)
return myView
}
func updateUIView(_ uiView: UIView, context: UIViewRepresentableContext<startSlideShow>)
{
print("updated!")
}
}
この中で注目いただきたいのは以下です。
let myImage = UIImageView(frame: CGRect(x: 200, y: 0, width: 1000, height:
1000))
iPadを縦使用するのであれば引数xは0などが好ましいかと思います。横向きにすると写真の位置がずれてしまいますのでxの値を変えて微調整してください。
また本アプリはiPhoneでも使用可能です。iPhoneは画面が小さくなるためwidthやheightなどを小さくして使うと良いかと思います。
最後にiPhoneでのスライドショーだとiPadと比較して写真がどうなるか動画でお見せします。
ソースコードは YouTubeのコメント欄 に記載します。
目次へ戻る