Catch Questionsアカデミー第12回
Swift5.1 Xcode11.1 SwiftUI
-@Bindingの意味は定義を理解するより赤字の先生に聞け
-時々$(ドル)マークが変数の前に付随する

「以下は動画のハイライトです。」
前回はStoryboardを中心に配列操作の勉強をしてきました。
ここでは最新のSwiftUIではどうなるか見ていきたいと思います。
なお本動画は少しハイレベルですので初心者の方はStoryboardを用いたアプリ作成の動画をご査収ください。
まず前シリーズ同様に果物の配列を作ります。
var data: [String] = ["バナナ", "パイナップル", "オレンジ",
"メロン", "アップル"]
次に選択項目用のselectionと命名した配列を定義します。
var selection: [String] = ["バナナ"]
bodyの中は以下のようにしてください。
var body: some View {
VStack{
Text(verbatim: "選択項目: \(selection)")
}
}
これでひとまずビルドして問題がないか確認してみましょう。
次にSinglePickerという新しい構造体を作成します。
struct SinglePicker: View {
let data: [String]
@Binding var selection: [String]
var body: some View {
GeometryReader { geometry in
Picker("果物", selection: self.$selection[0]) {
ForEach(0..<self.data.count) { row in
Text(verbatim: self.data[row]).tag(self.data[row])
}
}
}
}
}
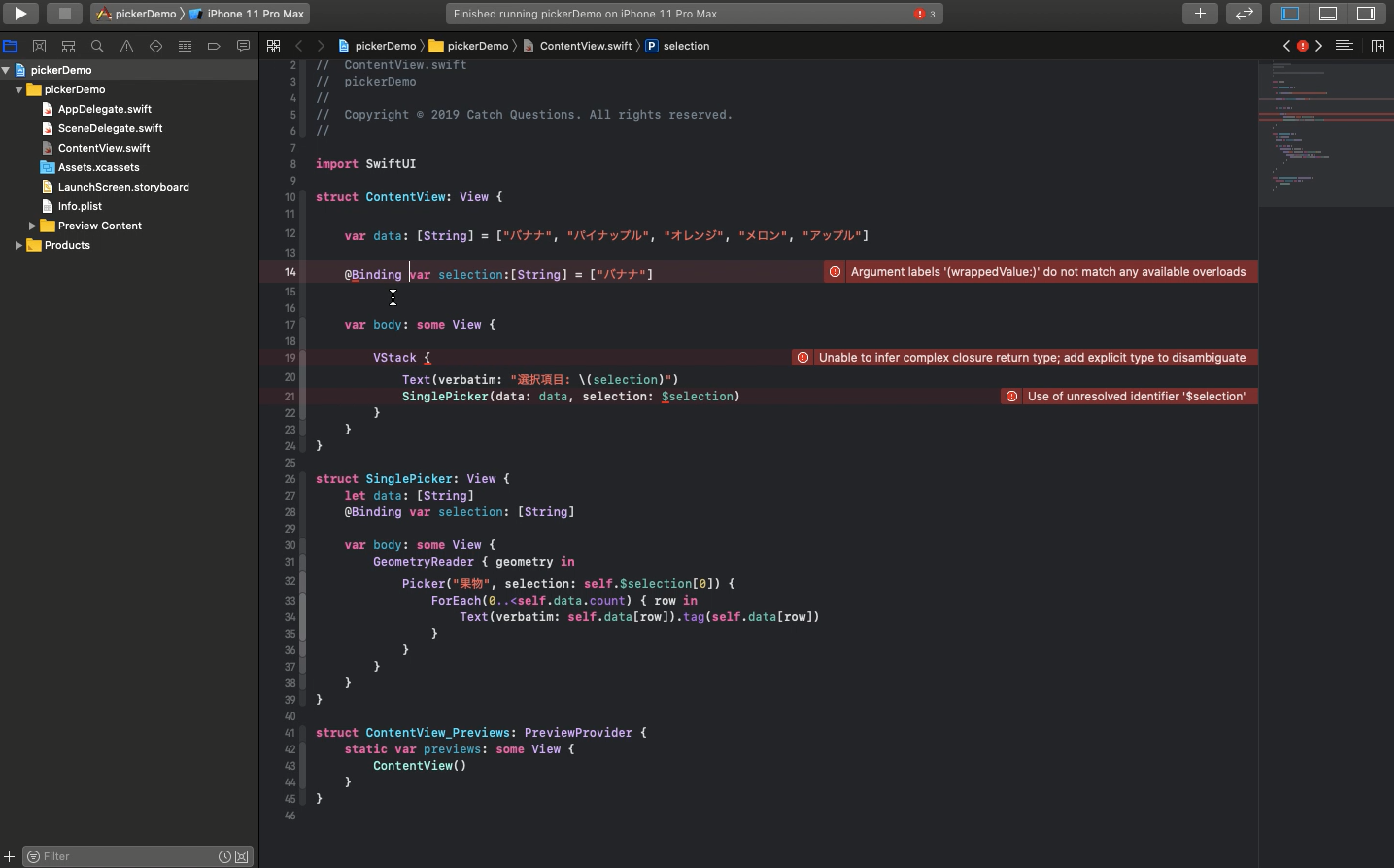
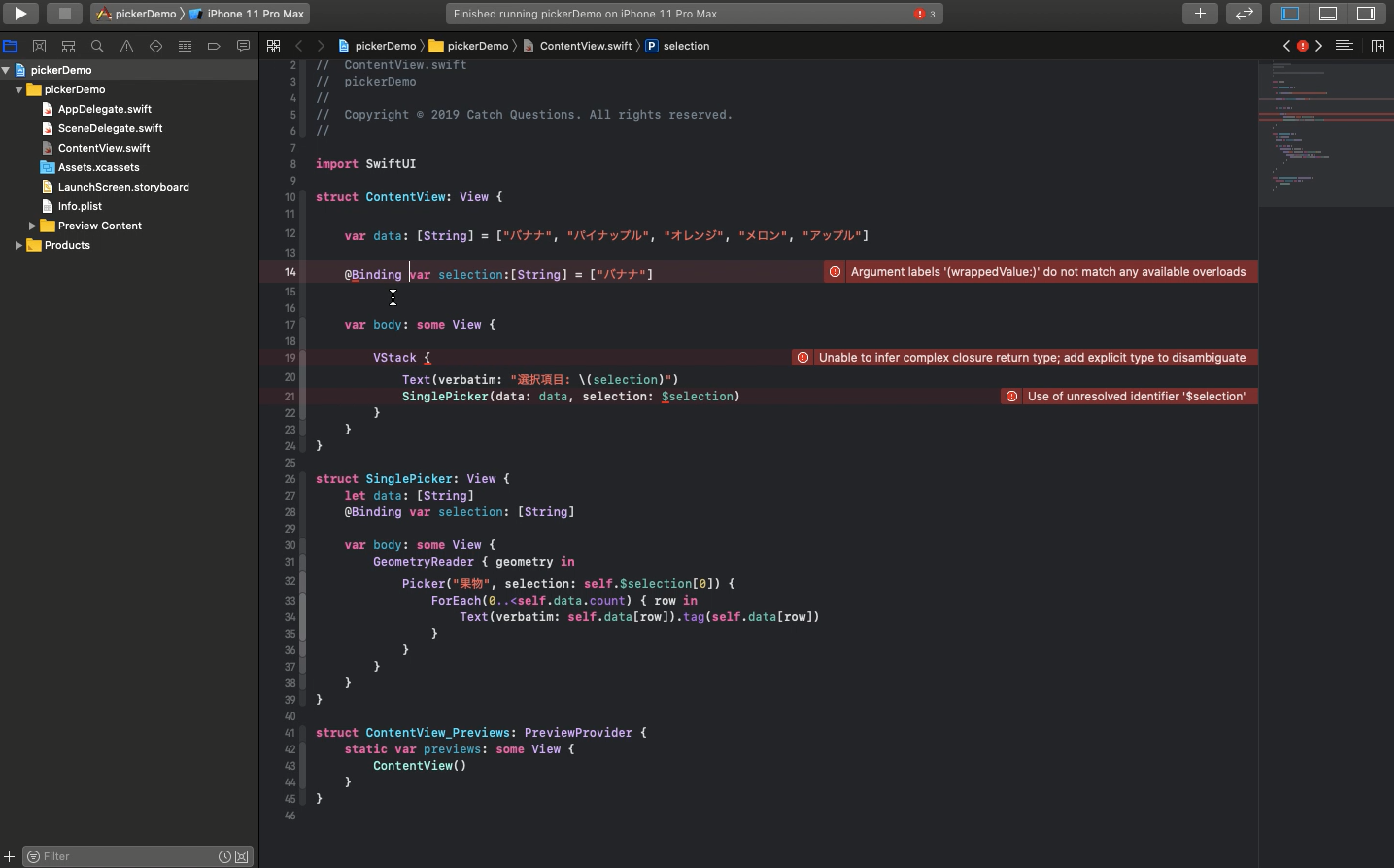
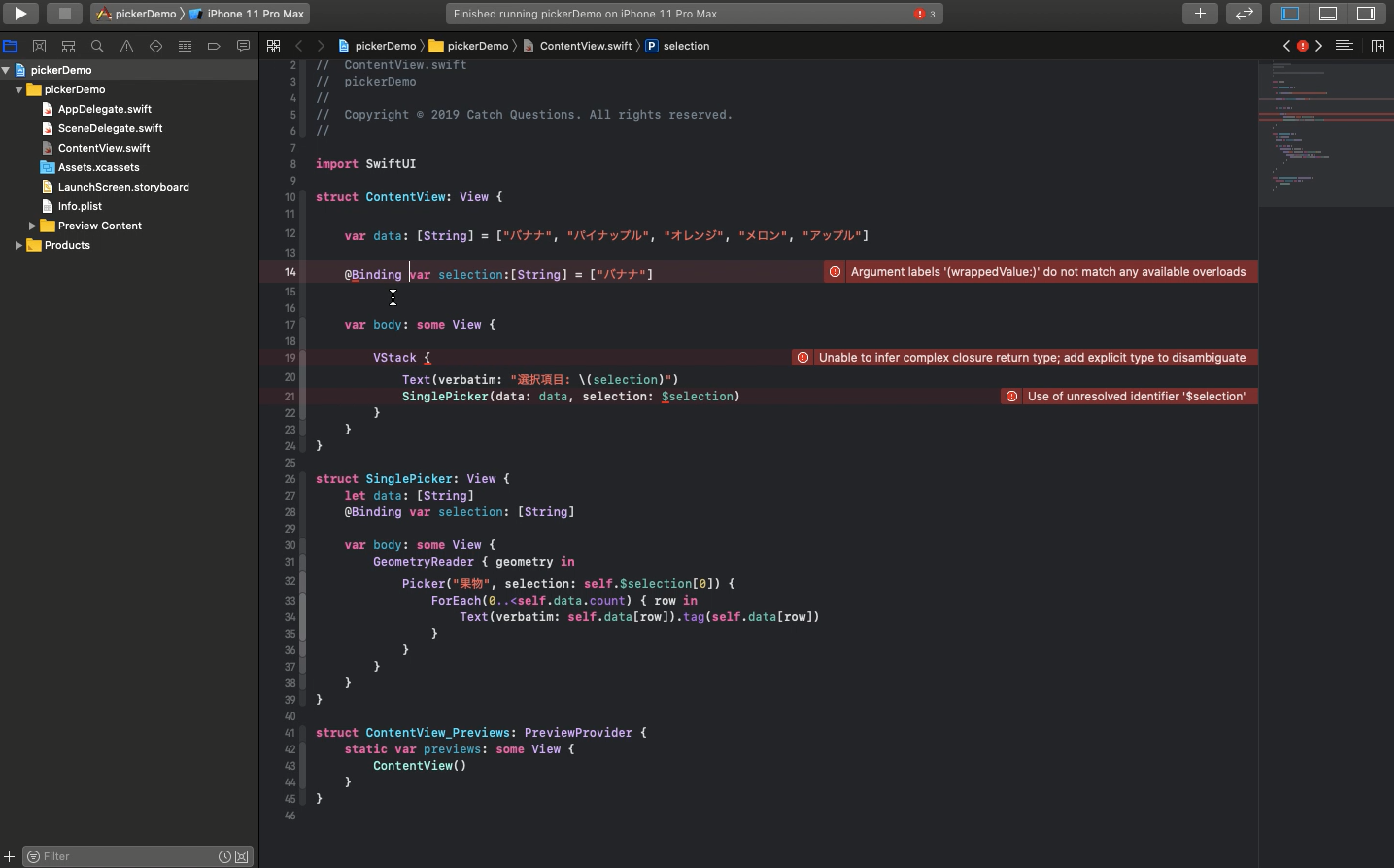
ここで@Bindingという見慣れない書き方があります。これはオーナーシップ無しで読み書きのアクセスが可能となるためのものだそうですが、よくわかりません。こういう時は@Bindingを削除してみて赤字の先生に聞いてみましょう。
するとself.$selection[0]という箇所で何か赤字の先生が述べていることがわかります。このことからここの変数にアクセスするための約束事なのかと推測できます。
またもう一つ新しい書き方としてはfunction系の引数で変数を利用する場合、$selectionというように変数の手前に$マークをつける約束事があるようです。この$マークを消してしまっても赤字の先生に怒られます。
それでは以上の構造体SinglePickerをContentViewに反映させるため、VStack内に配置してください。
var body: some View {
VStack{
Text(verbatim: "選択項目: \(selection)")
SinglePicker(data: data, selection: $selection)
}
}
これをコピーアンドペーストするとまた赤字の先生が何か述べます。
そのため、以下のように@Stateをつけてください。
@State var selection: [String] = ["バナナ"]
ここは@Bindingではないのかとも思えますが、ここのContentView内の変数は初期値が必要のようでオプショナルではいけないようです。そのため@Stateで記載します。
詳細が分かりにくいのですが、どうやらpicker内のself.$selection[0]の存在によって@Bindingというオプショナルな状態が許されているように思えます。
最後にエラーがなくなりましたらビルドしてPickerの動きを確認してみましょう。
ソースコードは YouTubeのコメント欄 に記載します。