Swift5.1.2 Xcode11.2.1 SwiftUI
- 画像にメモを加える
- 自作アプリへプライベートな写真を加える方法
- 写真や文字の配置とデザインの設定方法

「以下は動画のハイライトです。」
SwiftUIは写真の配置をコードで書く必要があるので覚えるまで大変です。VStackについては第2回の動画をご査収ください。本動画では自作アプリにプライベートな写真を入れてメモも加えて表示してみたいと思います。
まず、XcodeのProjectを立ち上げましたらAssets.xcassetsに写真を入れます。写真のファイル名は後ほど使うので覚えておいてください。
写真やデザインのチェックは
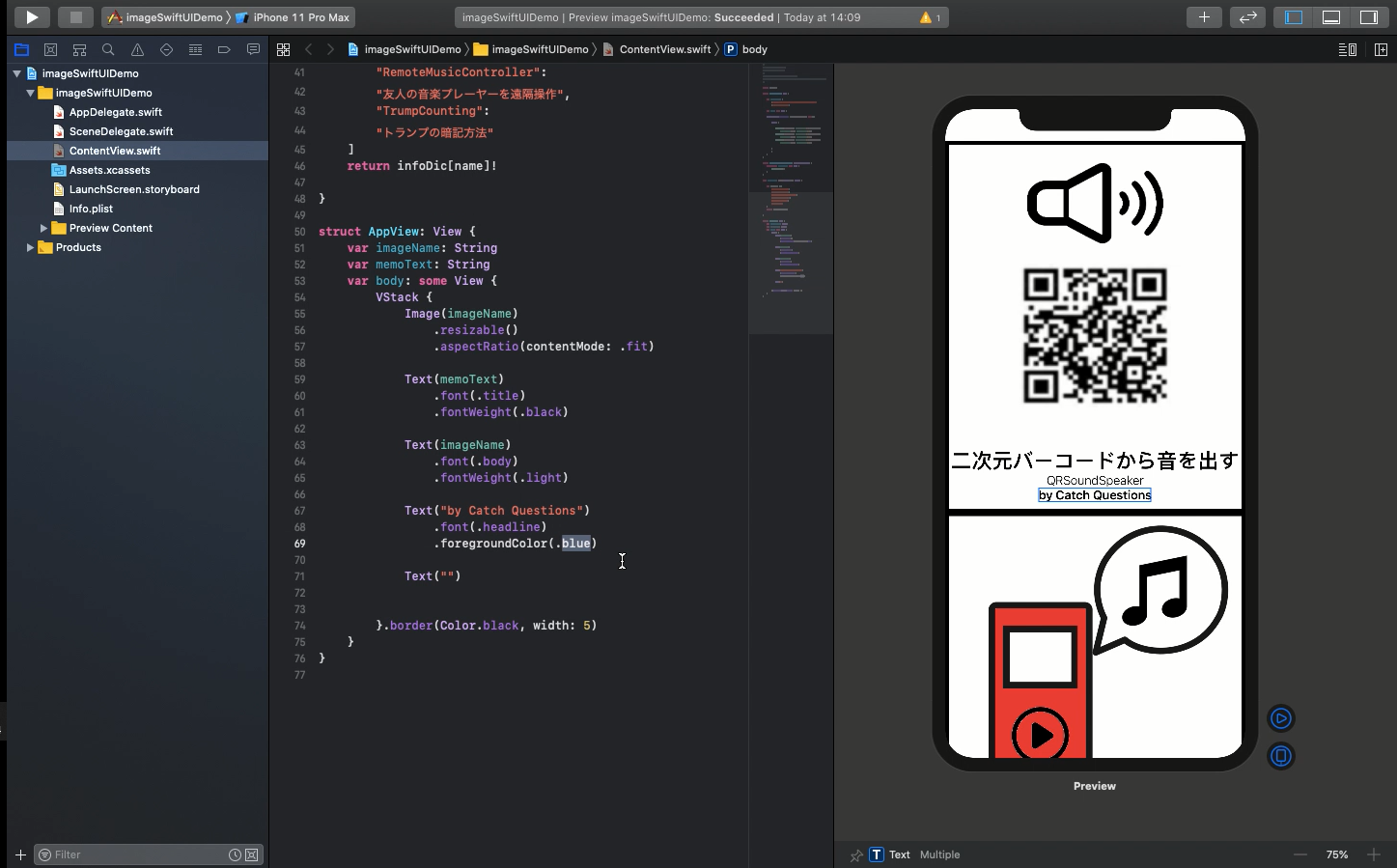
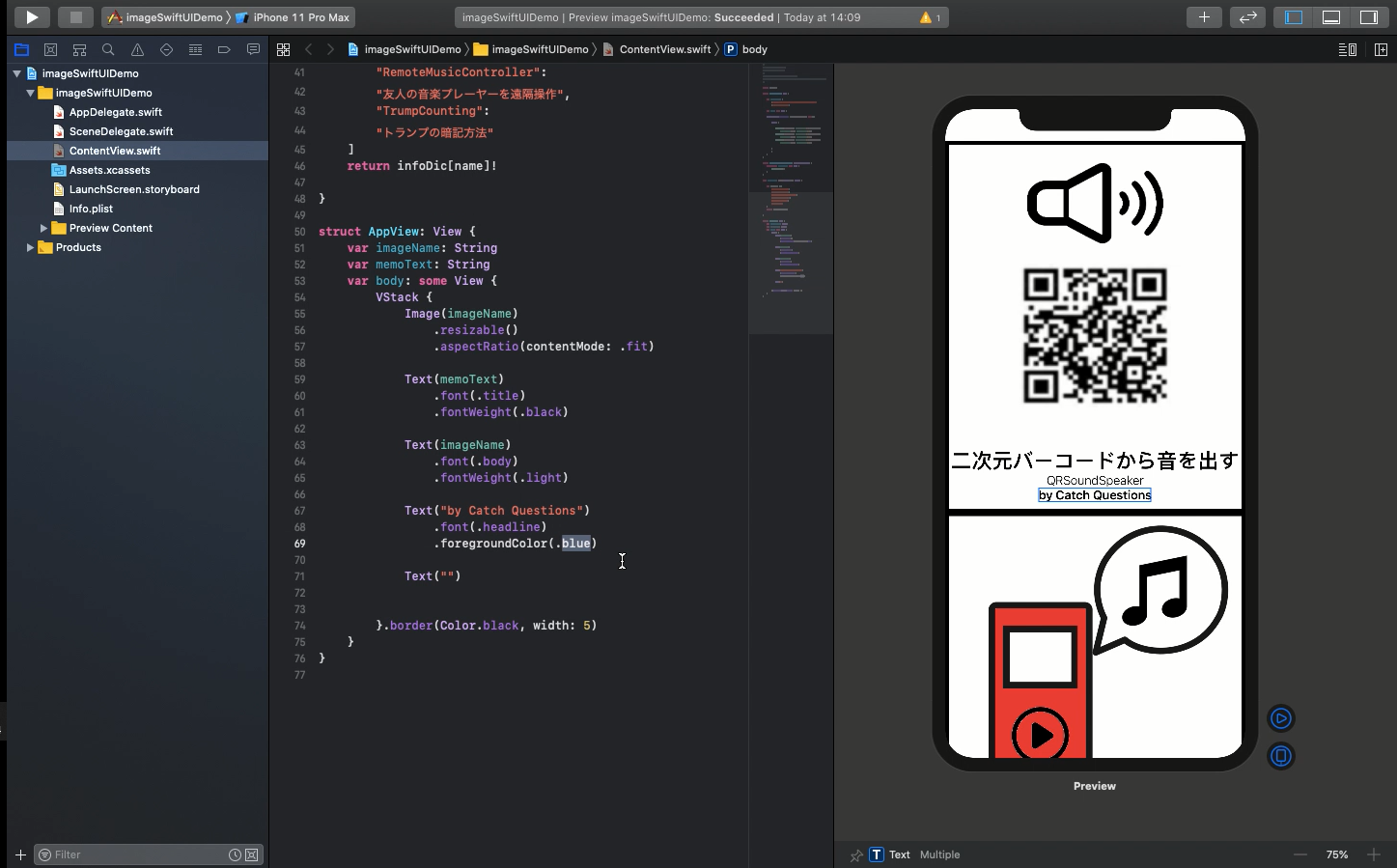
アプリに入れた写真の表示は以下のコードとなります。
Image(imageName)
.resizable()
.aspectRatio(contentMode: .fit)
resizableやaspectRatioなどは写真を適切な大きさで縦横比を維持して表示するのに必要なものです。ここをコメントアウトするととんでもないことになるので確認してみてください。
次にメモを写真に加えます。テキスト表示は以下となります。
Text(memoText)
.font(.title)
.fontWeight(.black)
フォントや色合いなどはドットの後に指定します。
以上を用いて以下のStructを構築します。
struct AppView: View {
var imageName: String
var memoText: String
var body: some View {
VStack {
Image(imageName)
.resizable()
.aspectRatio(contentMode: .fit)
Text(memoText)
.font(.title)
.fontWeight(.black)
Text(imageName)
.font(.body)
.fontWeight(.light)
Text("by Catch Questions")
.font(.headline)
.foregroundColor(.blue)
Text("")
}.border(Color.black, width: 5)
}
}
写真の名前とメモをまとめられるように以下のfunctionを設定します。
func imageInfo (name:String) -> String {
var infoDic = [
"QRSoundSpeaker":
"二次元バーコードから音を出す",
"RemoteMusicController":
"友人の音楽プレーヤーを遠隔操作",
"TrumpCounting":
"トランプの暗記方法"
]
return infoDic[name]!
}
このfunctionを使ってContentViewを以下のようにしましょう。なお、便宜上本動画に使わせていただいている写真は私の自作アプリのアイコンを引用させていただいております。
struct ContentView: View {
var imageNames = ["QRSoundSpeaker","RemoteMusicController","TrumpCounting"]
var body: some View {
ScrollView(.vertical, showsIndicators: true) {
VStack {
AppView(imageName: imageNames[0], memoText: imageInfo(name: imageNames[0]))
AppView(imageName: imageNames[1], memoText: imageInfo(name: imageNames[1]))
AppView(imageName: imageNames[2], memoText: imageInfo(name: imageNames[2]))
}
}
}
}
ビルドしてプライベートな写真とメモを自作アプリの中で表示することができましたでしょうか。色々写真を変えてお試しください。
ソースコードは YouTubeのコメント欄 に記載します。