Catch Questionsアカデミー第15回後編
Swift5.1.2 Xcode11.2 Storyboard
- ウェブブラウザのアプリを作る
- アラート表示を活用
- お気に入りのURLを追加

「以下は動画のハイライトです。」
前編に引き続きここからは少し難しいお気に入りの表示をカスタマイズします。
いきなりコードがいっぱい出てきますが、どこが変数になっているのかをみることです。( )内の引数は約束事だと割り切って最初は変数だけに目を向けることにしましょう。
var favoriteList:[String] = []
var saveUd = UserDefaults.standard
func callFavoriteMes (url:String) {
let alert = UIAlertController (
title: "お気に入りに追加しますか?",
message: "\(url)",
preferredStyle: UIAlertController.Style.alert)
alert.addAction(
UIAlertAction(
title: "追加",
style: UIAlertAction.Style.default,
handler: {action in
self.favoriteList.append(url)
self.saveUd.set(self.favoriteList, forKey: "saveFavorite")
print("action")})
)
alert.addAction(
UIAlertAction(
title: "お気に入りを表示",
style: UIAlertAction.Style.default,
handler: {action in
self.callListMes()
print("action")})
)
alert.addAction(
UIAlertAction(
title: "キャンセル",
style: UIAlertAction.Style.destructive,
handler: {action in
print("action")})
)
self.present (alert,
animated: true,
completion: {
print("アラート表示")
})
}
まず、お気に入りのURLはiPhoneに記録できるようにUserDefaultsを定義します。ここがわからないようでしたら最初の変数の寿命に関する動画で復習してください。次に配列にお気に入りのURLが溜め込むことができるようにこちらのArrayの変数も文字Stringを内包する形で宣言します。
次にfunctionの説明です。ここではUIAlertControllerというものを使用します。iPhone上でポップアップによるアラートを表示するものです。AlertはiPhoneのStoryboard上のデザインに影響されずに呼び出すことができるので非常に重宝しております。
titleとmessageにはアラートに表示する文字情報を記入することが可能です。
最後のself.presentはアラートを表示するために必要なものですので忘れないようにお願いします。
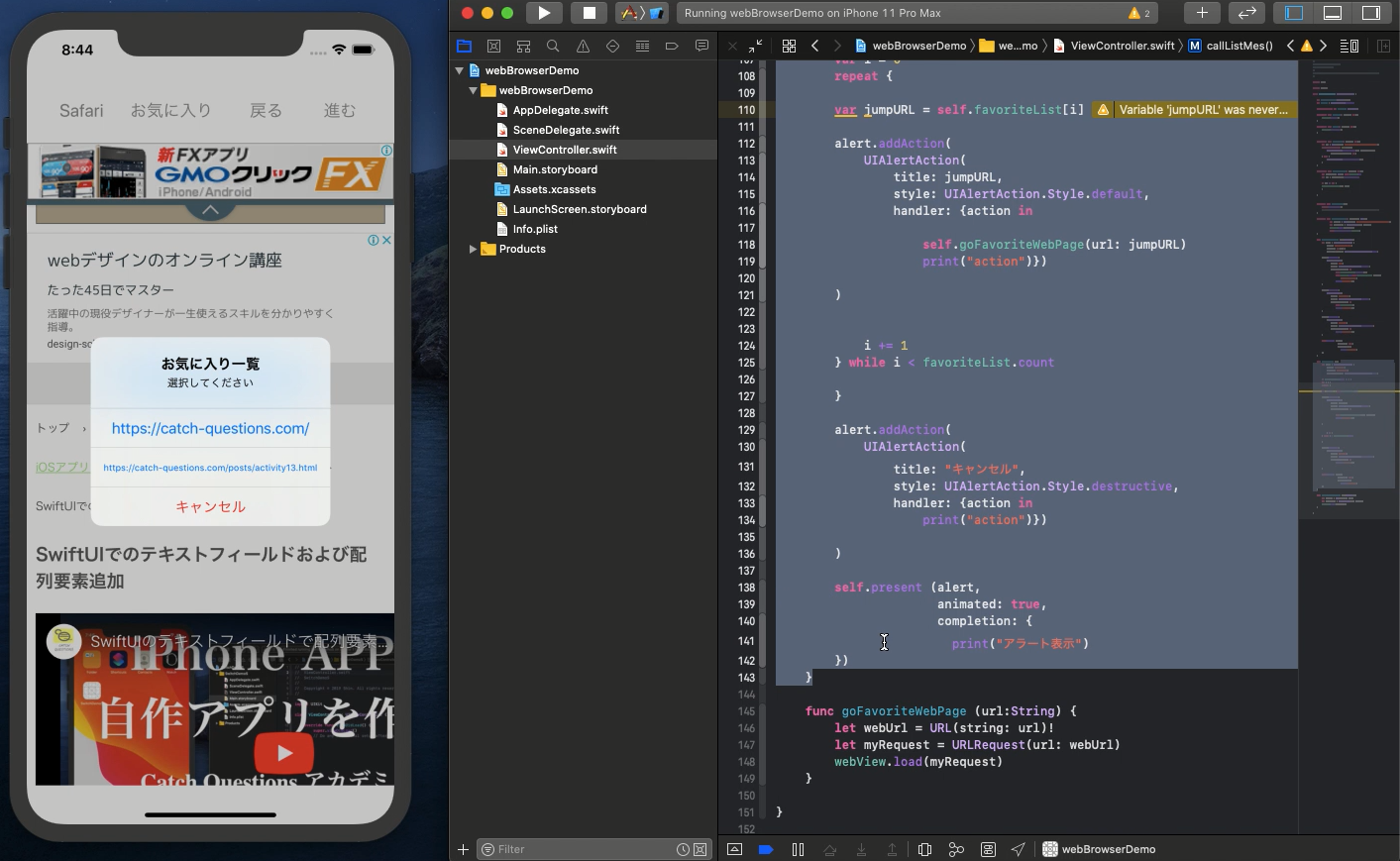
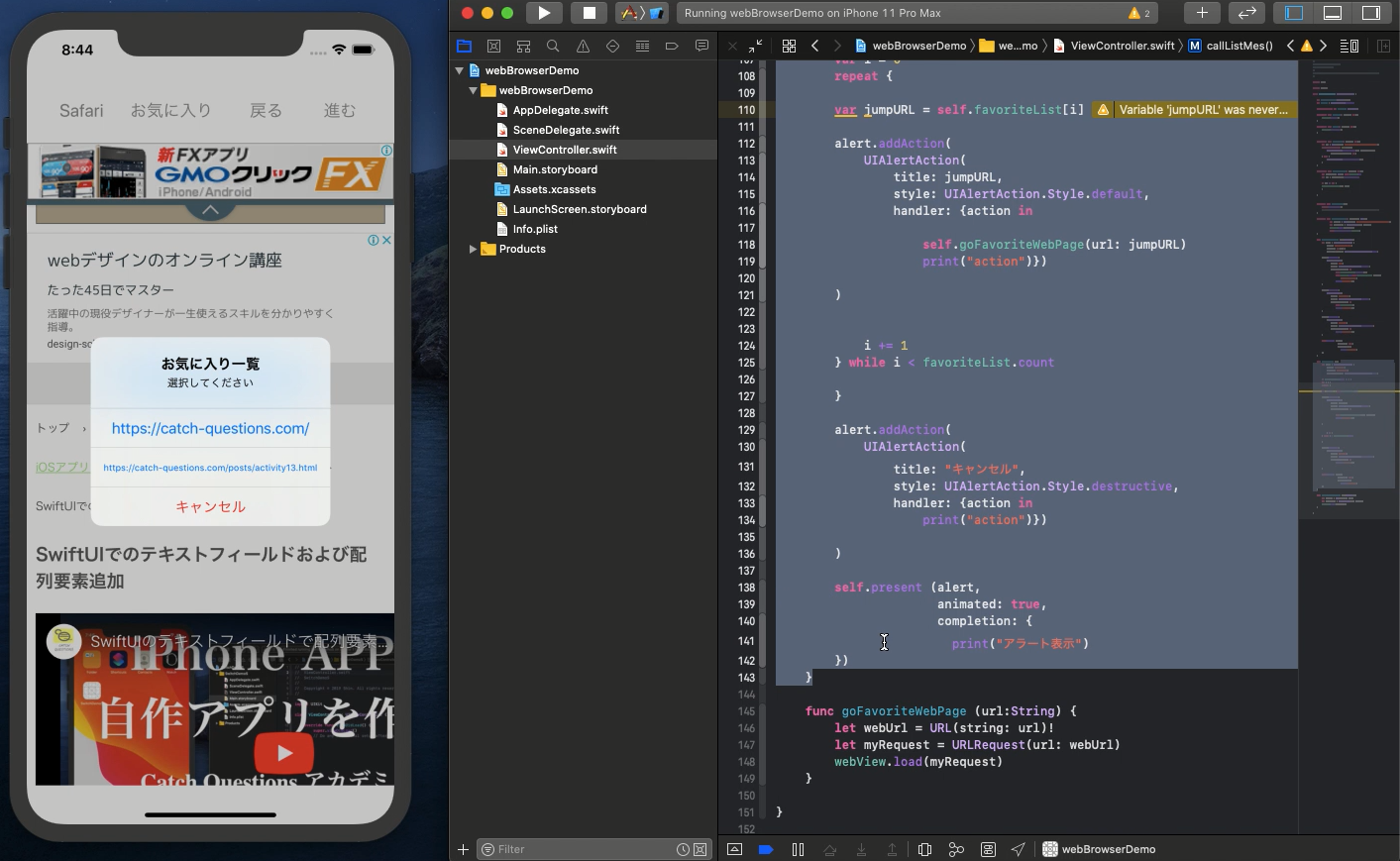
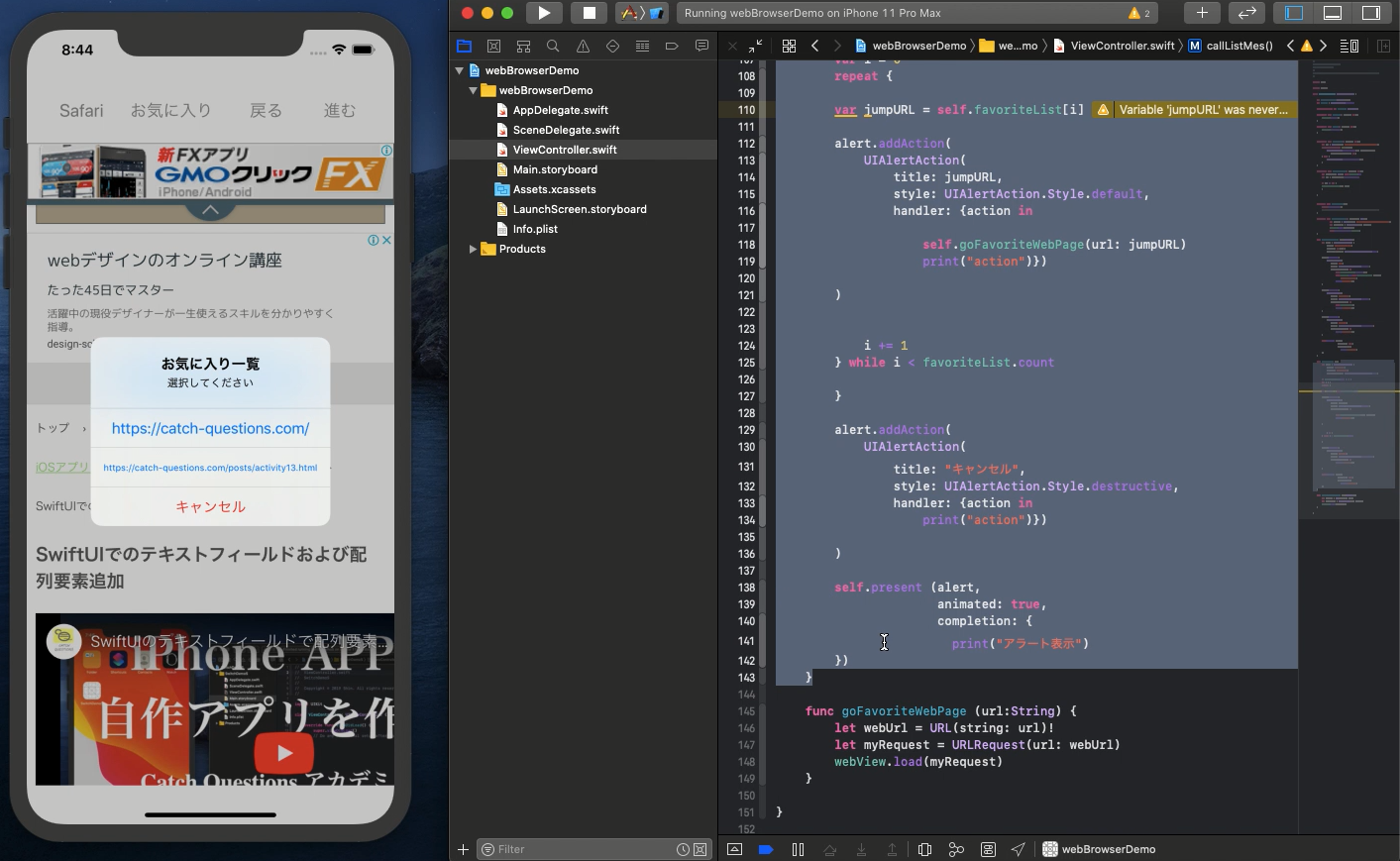
次にcallListMes()のあるalert.addAction()のあるコードに注目してください。実はアラートのボタンからアラートを再び呼ぶことが可能なのです。ここは以下の別のアラートで追加したお気に入りのURL一覧を呼ぶためのものを実装します。
func callListMes () {
let alert = UIAlertController (
title: "お気に入り一覧",
message: "選択してください",
preferredStyle: UIAlertController.Style.alert)
if favoriteList.count != 0 {
var i = 0
repeat {
var jumpURL = self.favoriteList[i]
alert.addAction(
UIAlertAction(
title: jumpURL,
style: UIAlertAction.Style.default,
handler: {action in
self.goFavoriteWebPage(url: jumpURL)
print("action")})
)
i += 1
} while i < favoriteList.count
}
alert.addAction(
UIAlertAction(
title: "キャンセル",
style: UIAlertAction.Style.destructive,
handler: {action in
print("action")})
)
self.present (alert,
animated: true,
completion: {
print("アラート表示")
})
}
ここもまた少し難しいですがrepeatを用いてaddActionをfavoriteList(お気に入りのURLの配列)の数だけ追加しているようにしております。この操作によってお気に入りの一覧がアラートに表示されるようになります。
最後に選択したお気に入りのURLのウェブサイトまでジャンプできるように以下のfunctionを定義します。
func goFavoriteWebPage (url:String) {
let webUrl = URL(string: url)!
let myRequest = URLRequest(url: webUrl)
webView.load(myRequest)
}
引数に指定したURLを拾ってこのfunctionの内部ではwebViewを再ロードするようにしております。
以上ここまでビルドして動くことが確認できましたでしょうか。
Webブラウザを見るのは簡単ですが、お気に入りなどを自分用に作るのは結構大変ですね。
ソースコードは YouTubeのコメント欄 に記載します。