Catch Questionsアカデミー第17回
Swift5.1.2 Xcode11.2 SwiftUI
- WebKitのimportしてWKWebViewを設定
- WKWebViewとカスタマイズしたButton, Labelの設置
- 目的のURLへUIWebViewを移行させる

「以下は動画のハイライトです。」
SwiftUIではWebKitをimportして簡単に閲覧することができます。
ただ、カスタマイズしたButtonなどを設定することは意外にも難しいです。
というのも赤字の先生が訳のわからないところに点灯したりすることが多く、エラーの構造自体がまだまだ不完全のように思えるからです。SwiftUI2.0など出た時にはまた破壊的に文法が変更されることが予測されます。
とわ言え、あらかじめ文法を少し覚えておくに越したことはありません。ここでは簡単なWebKitの使い方をお伝えします。
まずはWebKitの必要なライブラリを導入しましょう。
import WebKit
struct WebView : UIViewRepresentable {
var url: URL
func makeUIView(context: Context) -> WKWebView {
return WKWebView()
}
func updateUIView(_ uiView: WKWebView, context: Context) {
let request = URLRequest(url: url)
uiView.load(request)
}
}
func makeUIViewの戻り値となるWKWebViewの( )内はサイズを指定できるようですが空にすると最大限に広げてくれるようです。
func updateUIViewではurlを指定してどこのウェブページを表示するか後で設定するような記述をしています。
では早速ContentViewの中に以下を記述してWebページが表示されるか確認しましょう。
WebView(url: URL(string: "https://www.apple.com")!)
Appleのホームページを見ることができましたでしょうか。
次にこちらで指定したURLへButton操作からジャンプさせるように設計してみましょう。
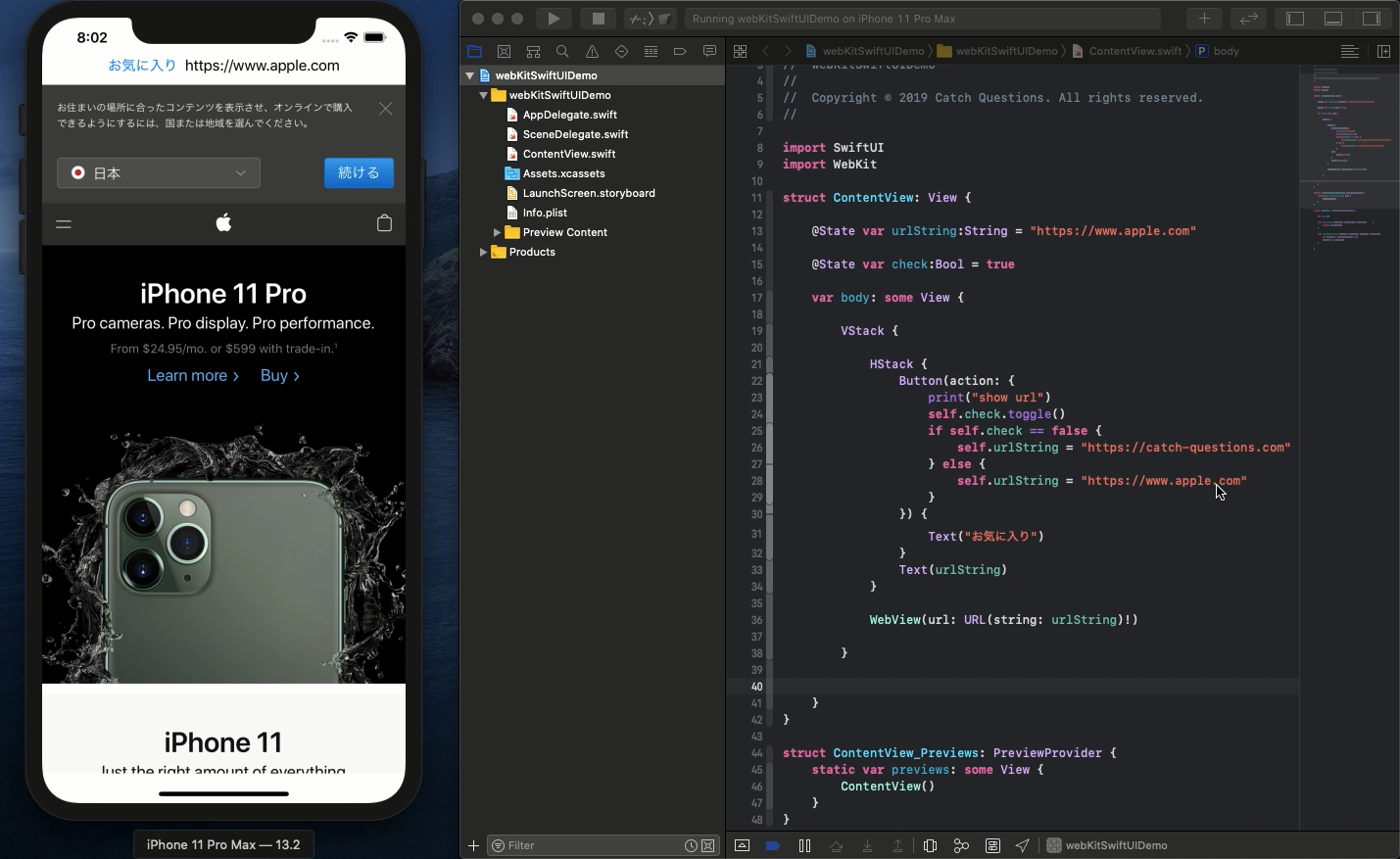
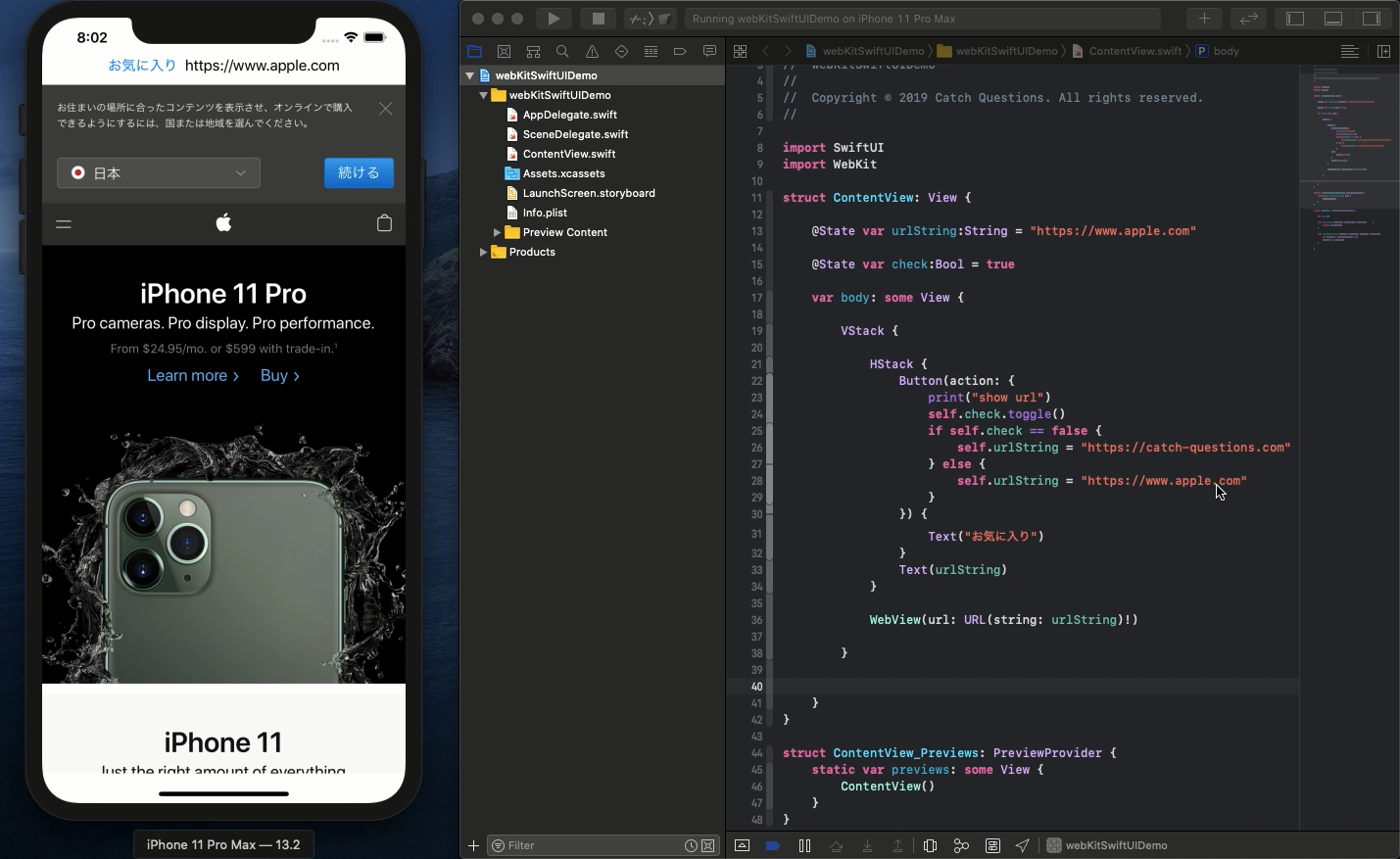
@State var urlString:String = "https://www.apple.com"
@State var check:Bool = true
var body: some View {
VStack {
HStack {
Button(action: {
print("show url")
self.check.toggle()
if self.check == false {
self.urlString = "https://catch-questions.com"
} else {
self.urlString = "https://www.apple.com"
}
}) {
Text("お気に入り")
}
Text(urlString)
}
WebView(url: URL(string: urlString)!)
}
}
VStackとHStackをうまく使うとWebViewの上部にButtonやLabelを設置することが可能です。この設置の仕組みがわからない方は第2回の動画をご査収ください。
Buttonを押した時にBoolの正誤値を反転させてif文で二つのURLを評価します。これによってButtonを押す度に二つのWebページを行き来することが可能となります。
注意が必要なのはButtonの中の引数へアクセスする変数を宣言するには@Stateが必要になるということです。これを省略すると赤字の先生に怒られる上、訂正方法も教えてくれませんのでお気をつけください。
ソースコードは YouTubeのコメント欄 に記載します。