Swift5.1.3 Xcode11.3.1 SwiftUI
- ダークモードを自作アプリに導入
- ウェブブラウザの色調コントロールを実装
- 節電や目に優しい機能を自作する

「以下は動画のハイライトです。」
iPhoneXの有機ELは当初は既存の液晶より省エネになるとされていたそうですが、様々な実験や体験談から実は有機ELの方が電力消費が激しいとされているようです。
私もiPhone6sとiPhoneXの2台持ちですが、最近はiPhoneXの方がバッテリーが長持ちしなくなっております。
いずれにしましても、省エネ節電という観点からダークモードが有効であることは自明であります。また光の発光を抑える意味でも光度を抑える方が目に優しいです。
こうしたダークモードは残念ながらSafariには実装されておりません。
そこでウェブ閲覧で小さな文字などを長時間読む時などはワンタッチで光の調節などを行えるといいですよね。こうした機能の設定方法および作り方を解説します。
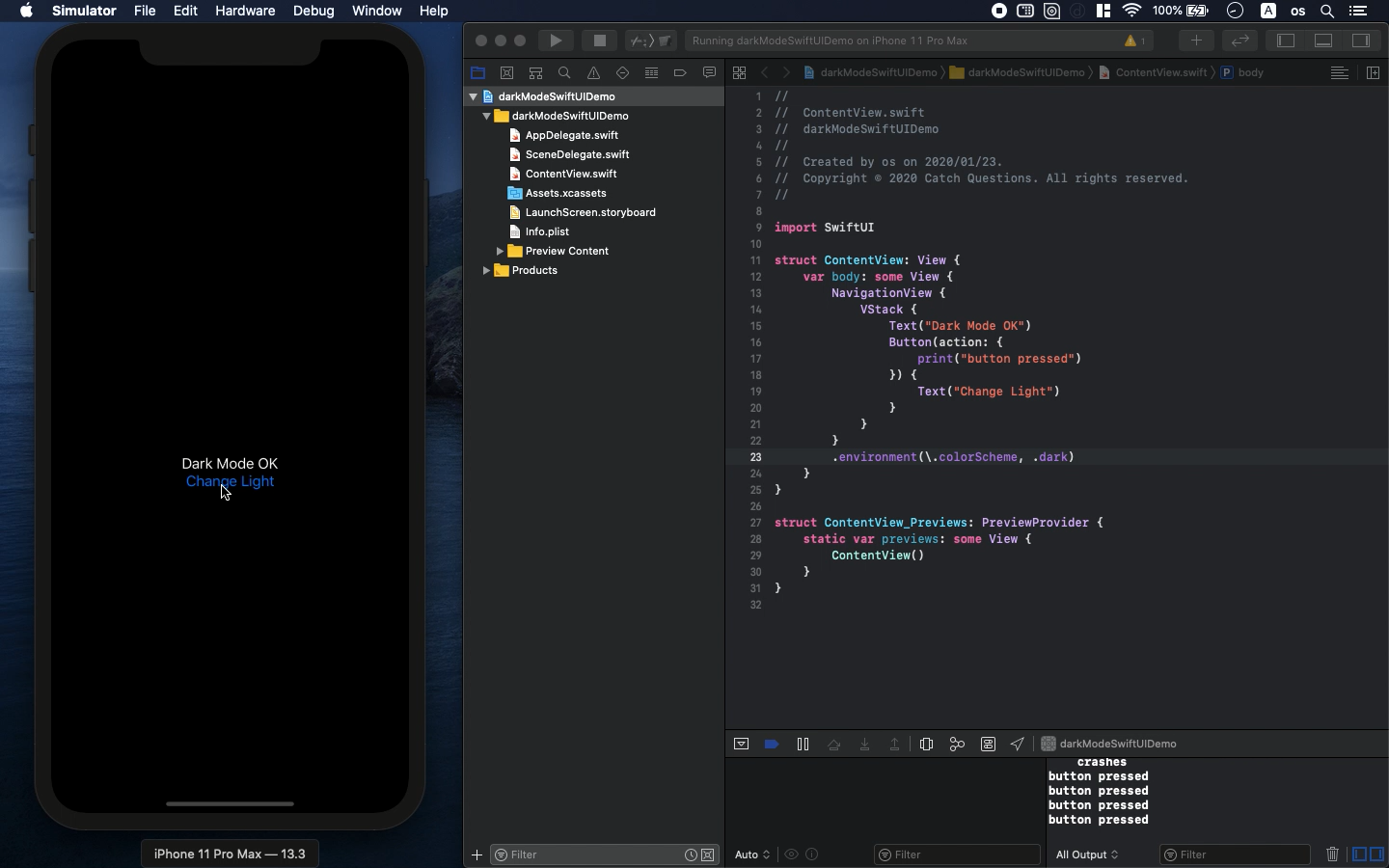
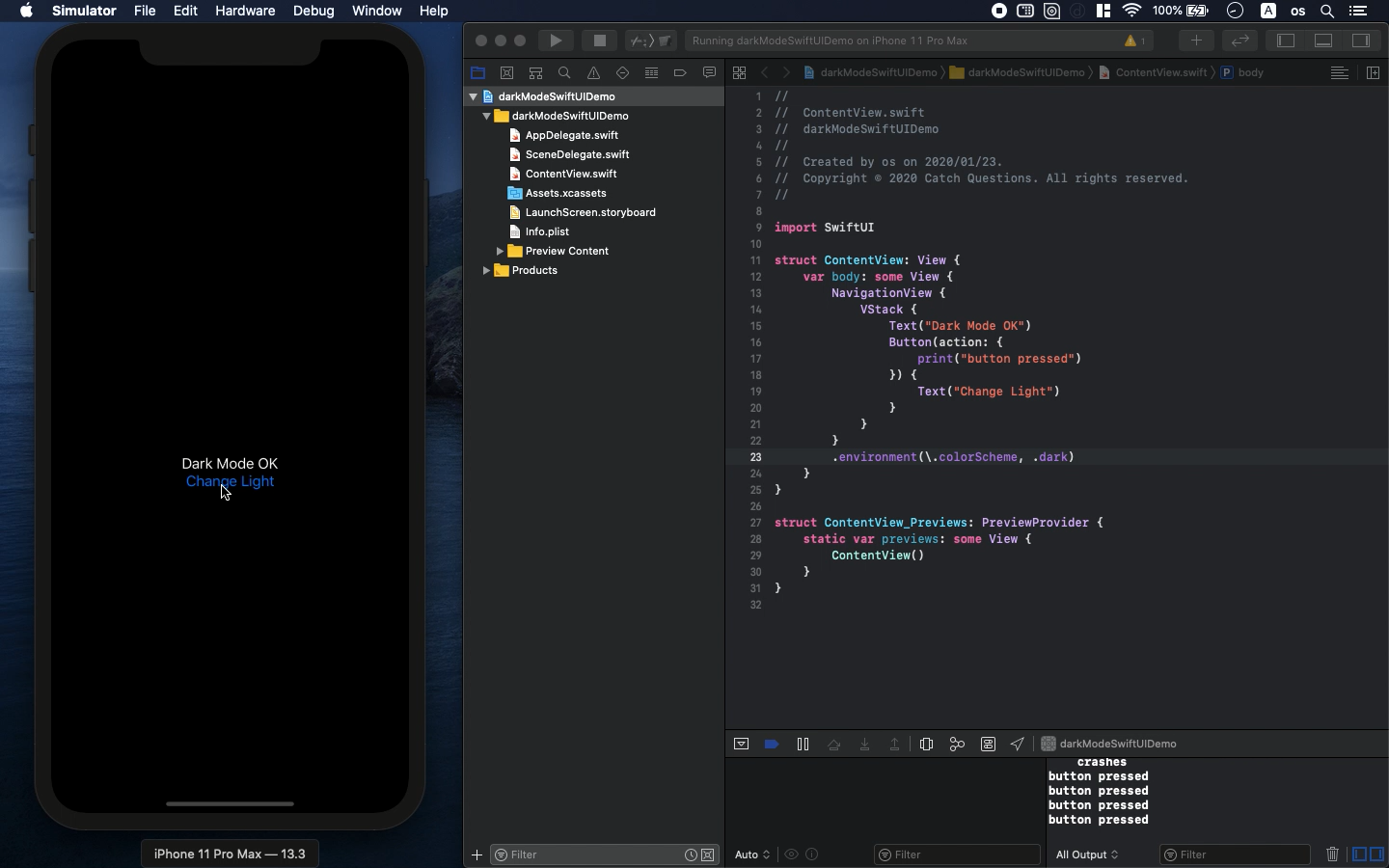
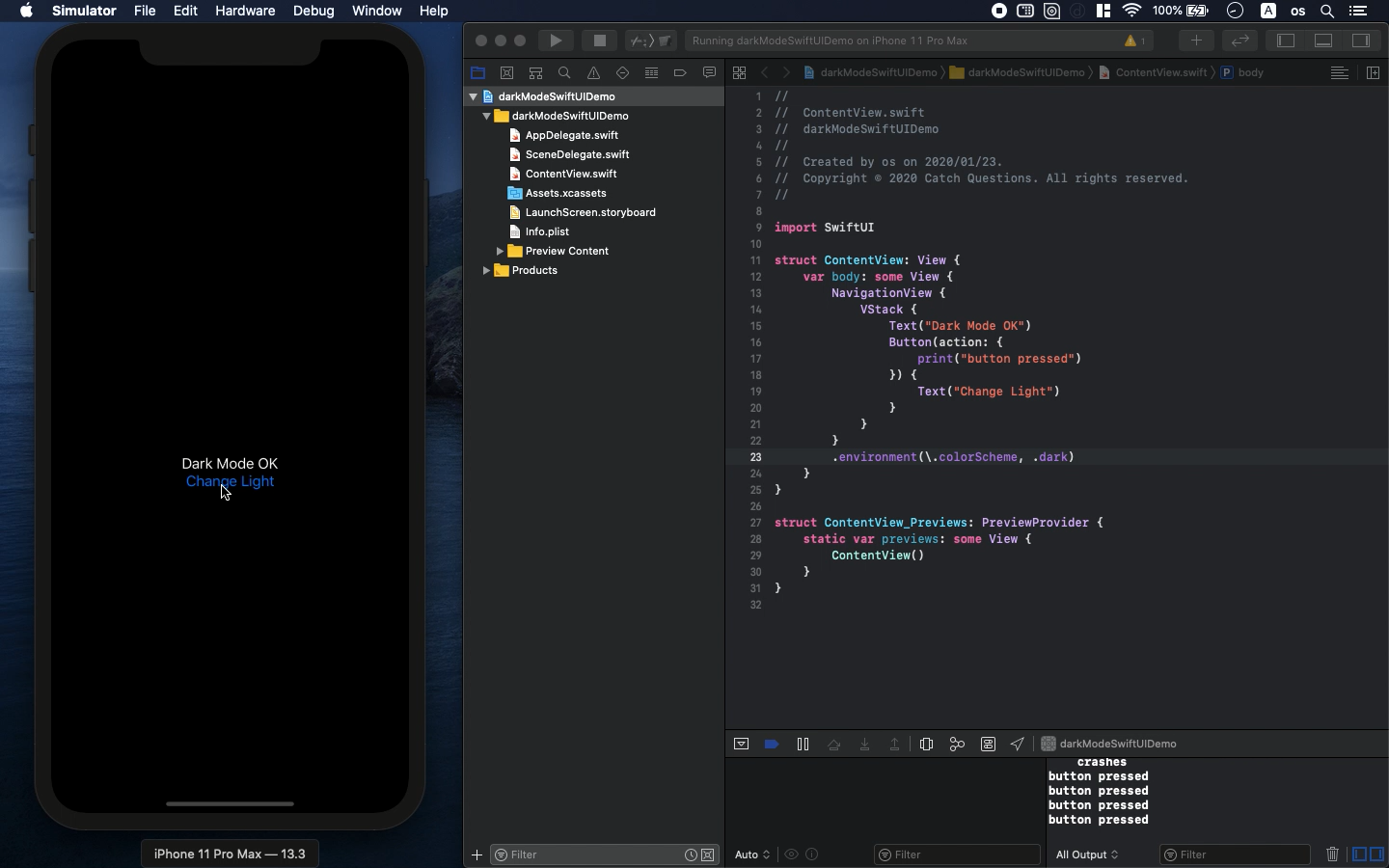
まず自作アプリ上でダークモードを実装するには以下のプロパティを設定します。
.environment(\.colorScheme, .dark)
これをNavigationViewに付加して実装してみましょう。
その違いを確認するため以下もビルドしてみると良いでしょう。
.environment(\.colorScheme, .light)
自作アプリ内のデザインにダークモードを採用するという観点でしたらこれで十分なのですが、ウェブブラウザにも実装したいところでもあります。
そこで以下のstructでWebViewを作成します。
使い方は第17回をご査収ください。
struct WebView : UIViewRepresentable {
var url: URL
func makeUIView(context: Context) -> WKWebView {
return WKWebView()
}
func updateUIView(_ uiView: WKWebView, context: Context) {
let request = URLRequest(url: url)
uiView.load(request)
}
}
urlには適当にダークモードで表示させたいurlを記入してください。
次に本コードの要となるダークモードをコントロールする箇所が以下となります。
Rectangle()
.foregroundColor(Color.black)
.opacity(self.opDoub)
ダークモードを作る上で考えなければならないことは全体的に暗めの色にしつつ、コントラストを目立たせるということです。
そこで暗めの色に透かしを入れて、カバーするというのが原理としております。目的とするウェブページのデザインに合わせてコントラストが浮き出るように色を選定することが重要となります。
この箇所を適宜変えて自分のよく見に行くウェブページのデザインに合うような色調を設定してみてください。
全体的なコードの動きは以下のようになります。
@State var urlString:String = "https://catch-questions.com/english"
@State var opDoub = 0.0
@State var iFbool = false
var body: some View {
VStack {
Text("Dark Mode OK")
Button(action: {
print("hello")
self.iFbool.toggle()
if self.iFbool == true {
self.opDoub = 0.3
} else {
self.opDoub = 0.0
}
}) {
Text("Change Light")
}
ZStack{
WebView(url: URL(string: urlString)!)
Rectangle()
.foregroundColor(Color.black)
.opacity(self.opDoub)
}
}
.environment(\.colorScheme, .dark)
}
ボタン仕掛けでWebViewがRectangle()でカバーされて暗めの色に補正されます。ここのポイントはWebView()より下にRectangle()を配置してZStackで囲うことにあります。これによって透かしを入れることができるようになります。
この技術は英単語を覚える時などに赤ペンと赤い透明の下敷きで見えなくする方法の逆を活用したものです。
Color.blackやself.opDoubの値を動的に変えるようにすればより使いやすいダークモードのウェブブラウザが作れるかと思いますのでこれ以降のカスタマイズはご自身で頑張ってみてください。
ソースコードはYouTubeのコメント欄に記載します。
目次へ戻る