Swift5.1.2 Xcode11.2.1 SwiftUI
- rotation3DEffectでimageの回転の仕組みを学びます
- 水平方向に左右逆に画像を反転し自撮り撮影中の写真に戻します
- 写真のカラー反転方法もおまけで教えます

「以下は動画のハイライトです。」
本動画は前回の第27回の続きのコードを使います。まだご覧になられていない方はまずそちらからご覧ください。
まずAssets.xcassetsへrobo.pngという写真を入れます。その写真を使ってrotation3DEffectの仕組みを理解します。Canvasを使ってリアルタイムに写真の動きを理解してみましょう。
Image("robo")
.resizable()
.aspectRatio(contentMode: .fit)
.rotation3DEffect(.degrees(45), axis: (x: 0, y: 0, z: 1))
.colorInvert()
写真にドット付きで色々なfunctionがあります。まずおまけの説明からです。色の反転は.colorInvert( )で行うことができます。これをコメントアウトして違いをご確認ください。
次に本題のrotation3DEffectについてです。degrees( )の括弧の中は回転角度を指定しております。回転方向はx, y, z軸の3方向を指定することができます。上記の例では時計回りに45度回転させた例となります。
画像を左右逆に反転するにはこの中でy軸を指定します。角度は180度にしてください。
.rotation3DEffect(.degrees(180), axis: (x: 0, y: 1, z: 0))
まずはアルバムから取り込んだ写真を回転できるかみてみましょう。前回の動画で使ったimageSelectedの変数に格納された写真を回転できるか見てみます。
imageSelected?.resizable()
.frame(width: 300, height: 300)
.rotation3DEffect(.degrees(45), axis: (x: 0, y: 0, z: 1))
アルバムへのアクセスには以下のstructを使ってください。
struct GetImageView {
@Binding var shownBool: Bool
@Binding var getImage: Image?
func makeCoordinator() -> Coordinator {
return Coordinator(shownBool: $shownBool, cordinatedImage: $getImage)
}
}
extension GetImageView: UIViewControllerRepresentable {
func makeUIViewController(context: UIViewControllerRepresentableContext<GetImageView>)
-> UIImagePickerController {
let picker = UIImagePickerController()
picker.delegate = context.coordinator
// picker.sourceType = .camera
return picker
}
func updateUIViewController(_ uiViewController: UIImagePickerController,context:
UIViewControllerRepresentableContext<GetImageView>) {
}
}
シミュレーターで確認する場合picker.sourceType = .cameraがあるとカメラが使えないのでクラッシュします。コメントアウトしてビルドするようにしてください。
45度に傾いた画像を確認できましたでしょうか。
それではいよいよ自撮り画像で撮影中の画像と一致するように取り込んだ写真を回転させてみます。
picker.sourceType = .camera
上記をコメントアウトして実機で確認します。App Store公開アプリを作るにはカメラアクセスの理由をinfo.plistに記入してください。(詳しくは前回27回の動画参照)
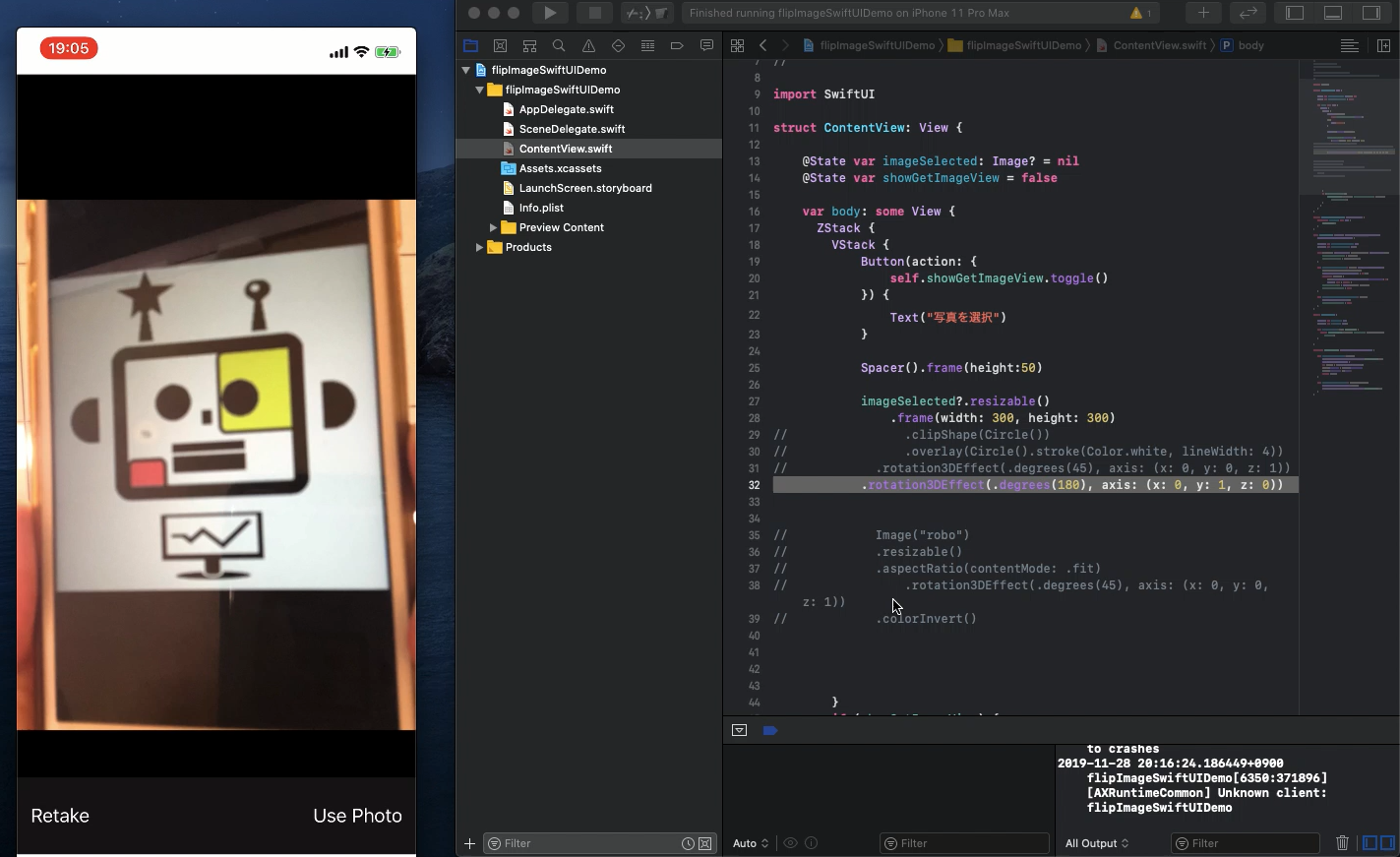
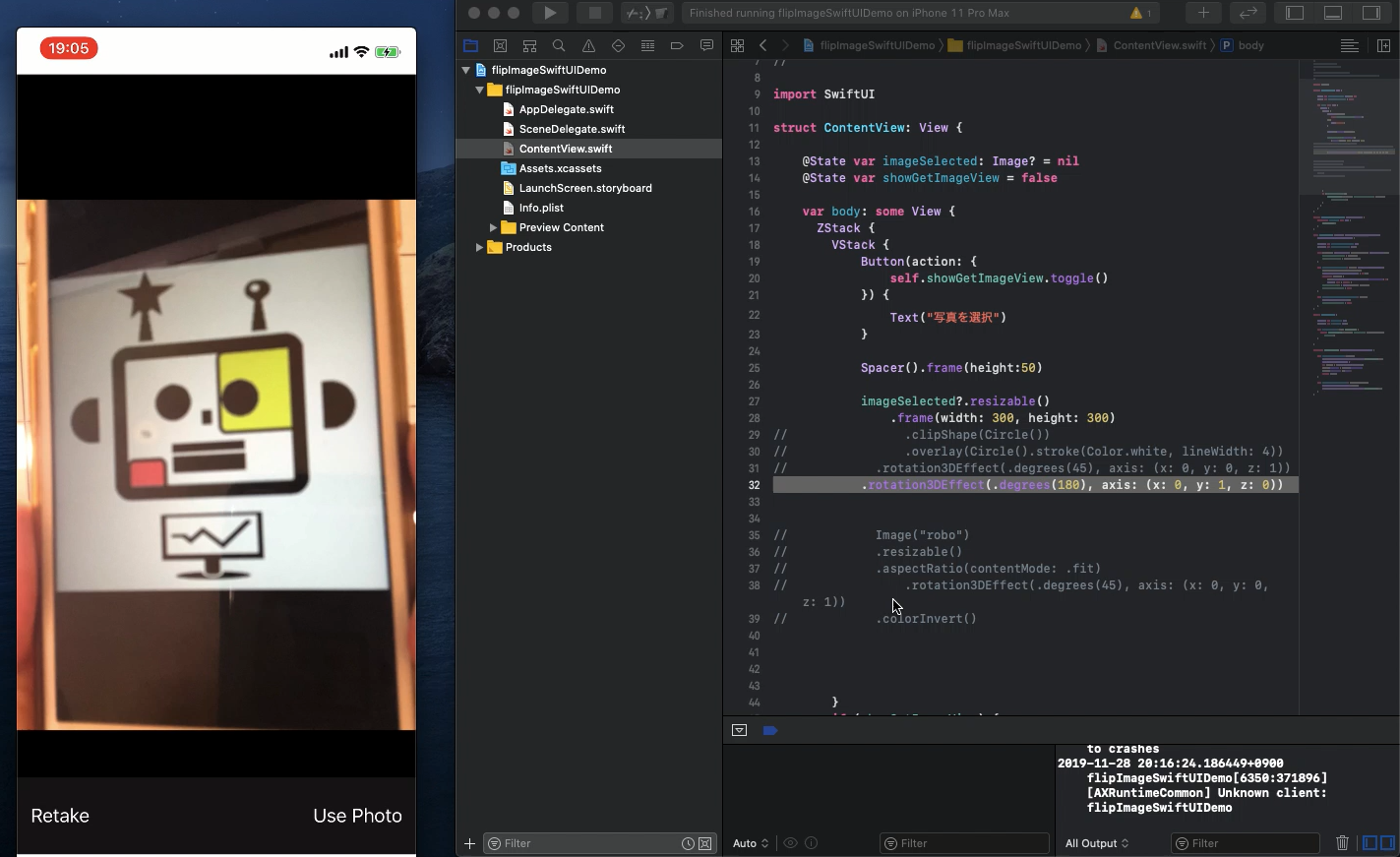
ContentViewのbodyでは画像を以下のようにします。
imageSelected?.resizable()
.frame(width: 300, height: 300)
// .rotation3DEffect(.degrees(180), axis: (x: 0, y: 1, z: 0))
この水平方向のrotationのコメントアウトがある場合とない場合で動画を比較してみます。実機で画面収録を行った動画をお見せします。
.rotation3DEffect(.degrees(180), axis: (x: 0, y: 1, z: 0))
上記があることによって自撮り撮影中の画像と一致する画像を取得することができるようになったことが分かりましたでしょうか。
ソースコードは YouTubeのコメント欄 に記載します。
目次へ戻る