Catch Questionsアカデミー第9回
Swift5.1 Xcode11.1 Storyboard
-UITextFieldDelegateの設定確認
-テキスト入力から配列データに追加
-入力したデータの保存方法

「以下は動画のハイライトです。」
前回に引き続き作成したPickerViewの配列データへUITextFieldから入力を行い配列の要素を追加するアプリの機能を実装します。
まずUITextFieldをStoryboardからOutlet接続します。
UITextFieldはデフォルトですと白色で見にくいため、色付けします。
@IBOutlet weak var inputField: UITextField!
次にクラスへUITextFieldDelegateのプロトコルも挿入します。viewDidLoad()で以下のDelegateも記述します。
inputField.delegate = self
次にテキストフィールドに文字を入力してReturn(確定)ボタンが押された時の関数 funcを記述します。
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
}
関数、引数、戻り値などがよくわからない方は前回の動画をご査収ください。
この中に以下のようにコードを記述します。
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
textField.resignFirstResponder()
strList.append(textField.text!)
pickerView.reloadAllComponents()
textField.text! = ""
return true
}
textField.resignFirstResponder()は確定ボタンを押した時にキーボードを閉じる動きをするようです。その下の記述は配列を追加してpickerViewをreloadし、UITextFieldに空白を入れるための記述となります。
次に追加した配列データを記録するSaveボタンを実装してみようと思います。配列データはUserDefaultsとして以下のように記録します。これでアプリを再起動してもデータを記録できるようになります。
UserDefaults.standard.set(strList, forKey: "listPass")
次に記録したデータを引き出すコードを以下のようにします。
if (UserDefaults.standard.array(forKey: "listPass") != nil) {
strList = UserDefaults.standard.array(forKey: "listPass") as!
[String]
}
初期状態ではこれはnilですのでnilの可能性のある変数はifで判定して処理させないようにするのが良いです。
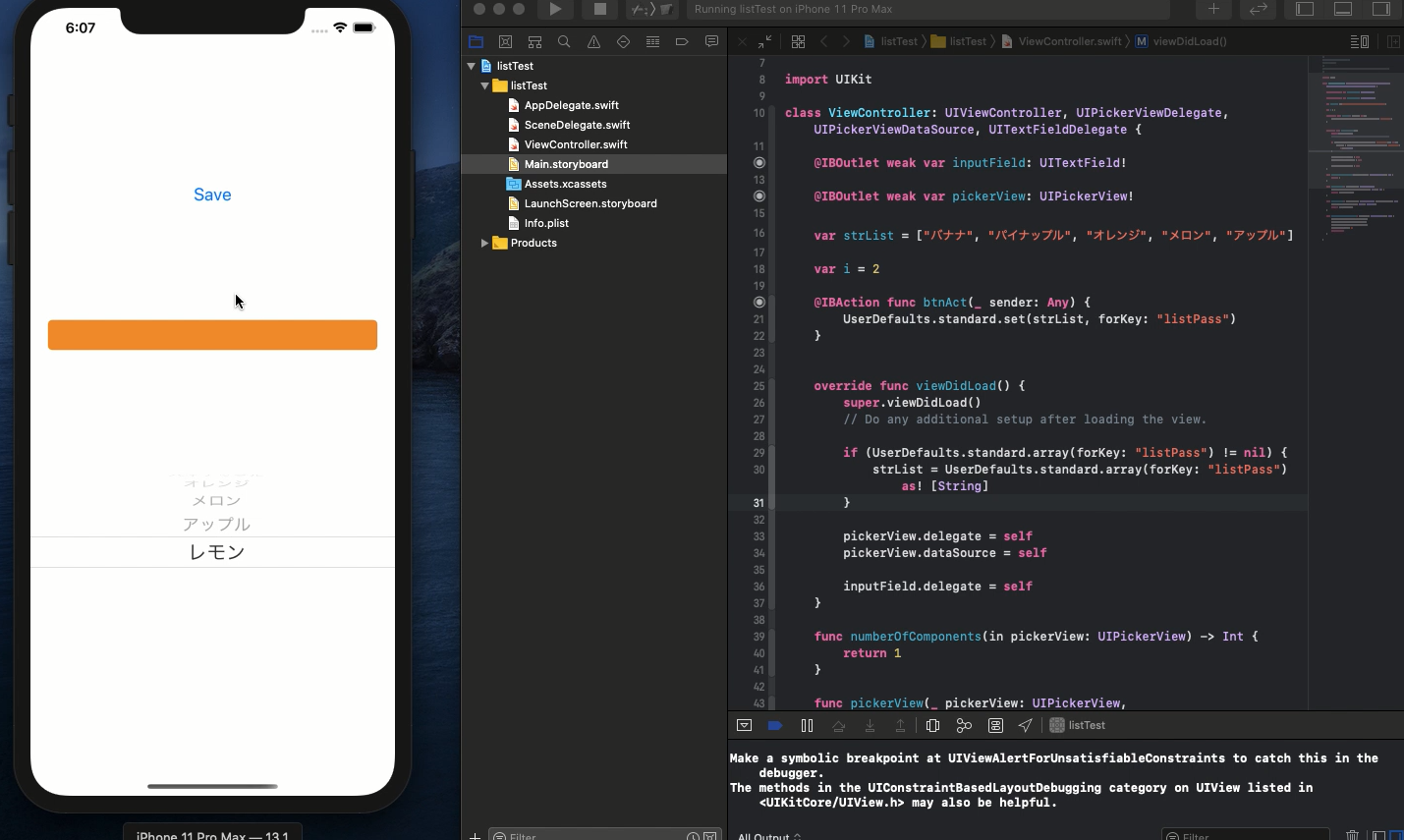
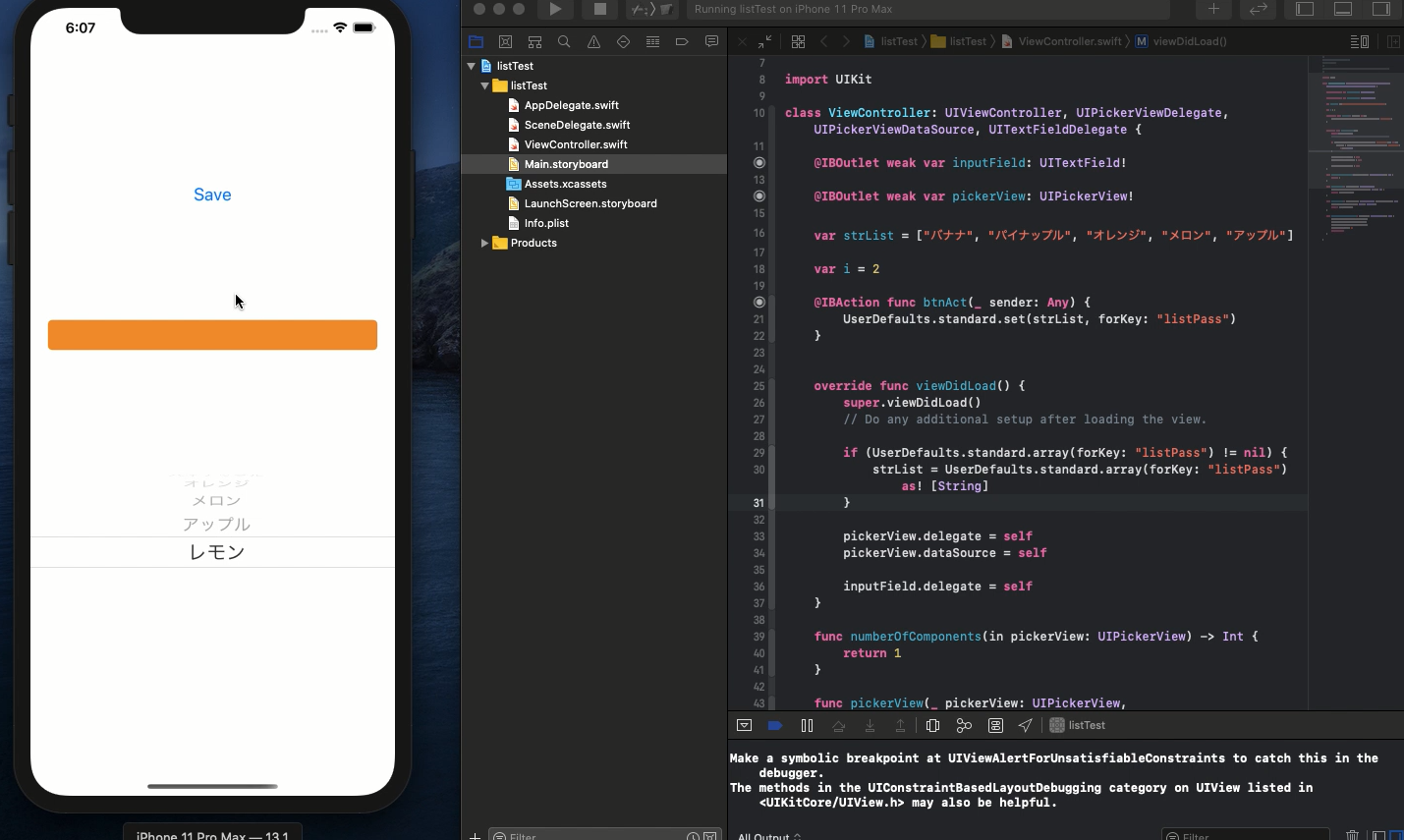
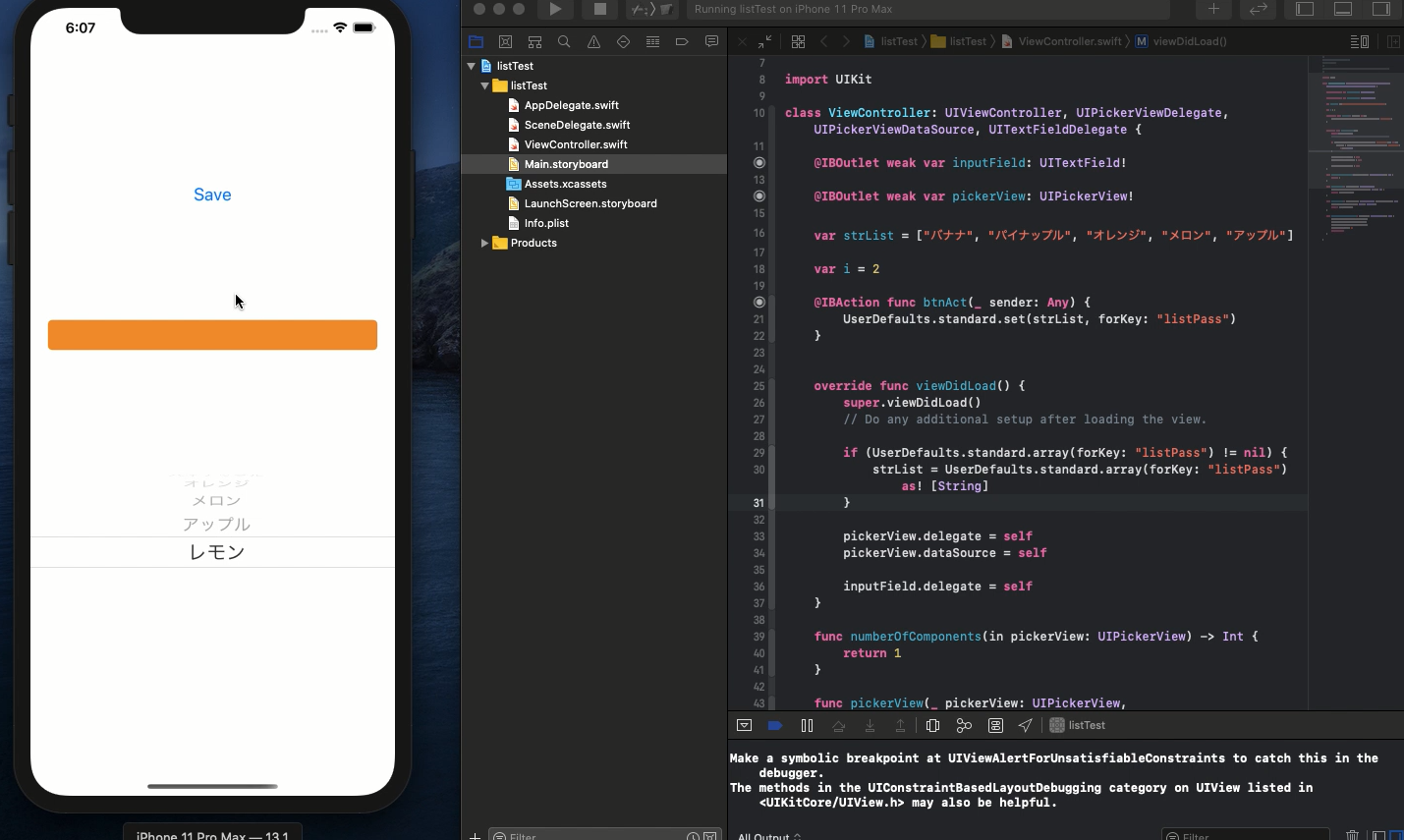
以上うまく記述できましたらビルドして動きを確認してみましょう。
ソースコードは YouTubeのコメント欄 に記載します。