Swift5.1.2 Xcode11.2.1 SwiftUI
- PDFKitをimportし自作アプリでPDFを閲覧します
- パソコンからPDFをアプリへ入れる方法を説明します
- iTunesは使わずにオフラインのUSB接続で取り込み可能です

「以下は動画のハイライトです。」
PDFをPCからiPadへ保存できない、やり方がわからないなどの声をよく聞きますが転送する方法がちょっと複雑ですよね。iTunesの同期など無駄に時間がかかったり、転送でメールの容量を消費したり、何よりもクラウドサービスなど介すと機密情報の漏洩も心配になります。
本動画で紹介する自作アプリ作成方法はiPad以外にもiPhoneでも使うことができます。PDF利用のニーズはiPadで高いためシミュレーターをiPadにして操作方法を説明させていただきます。
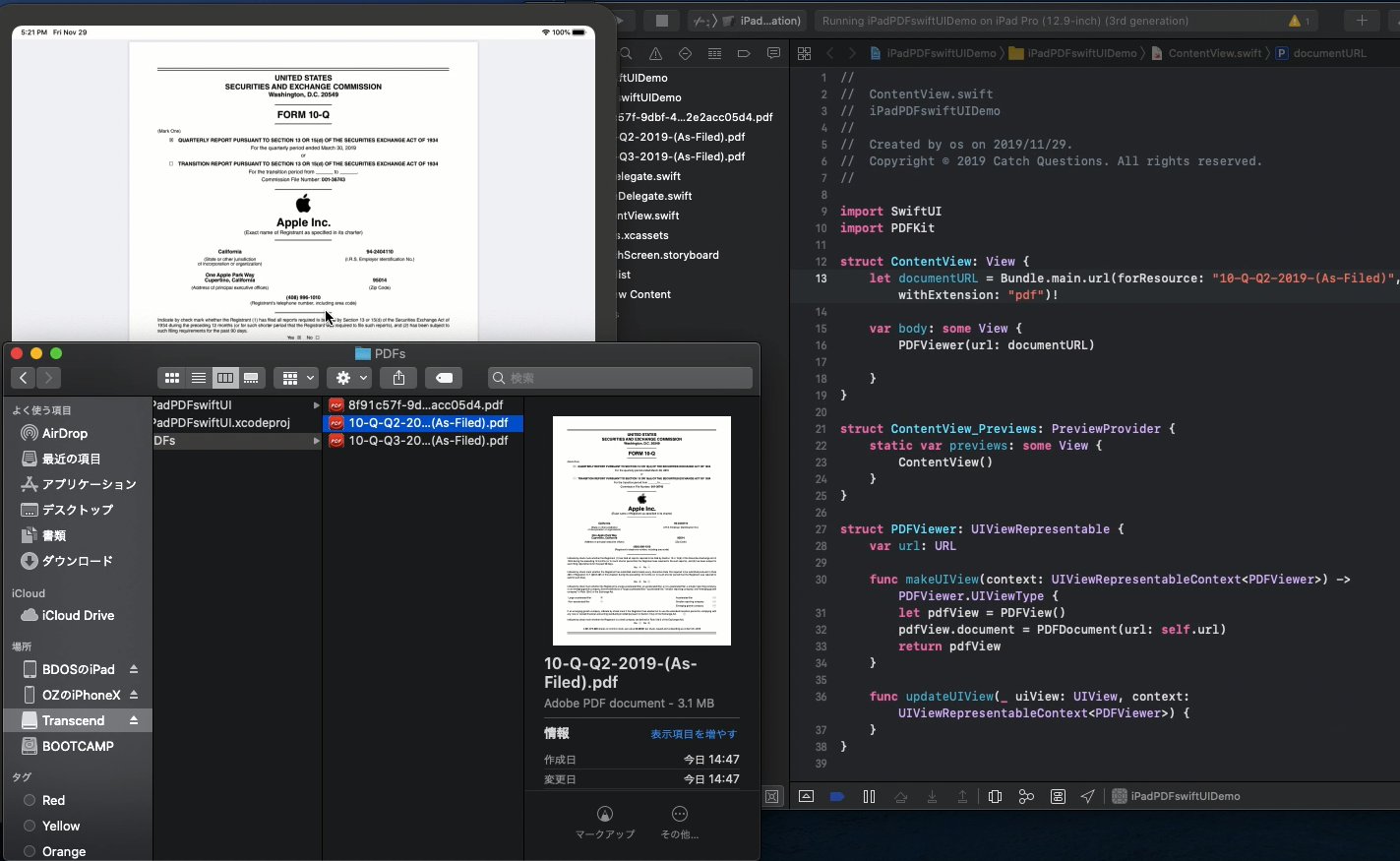
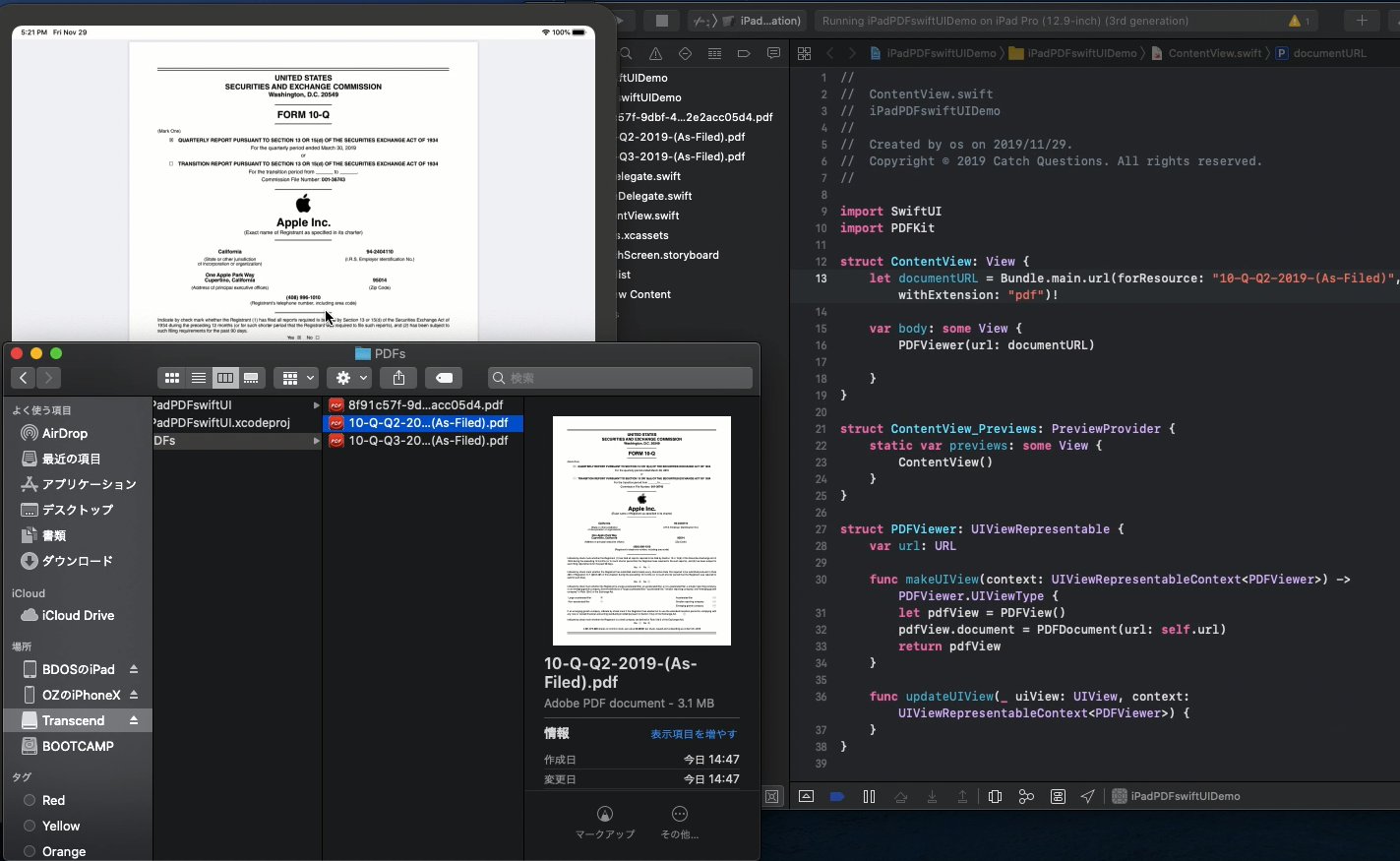
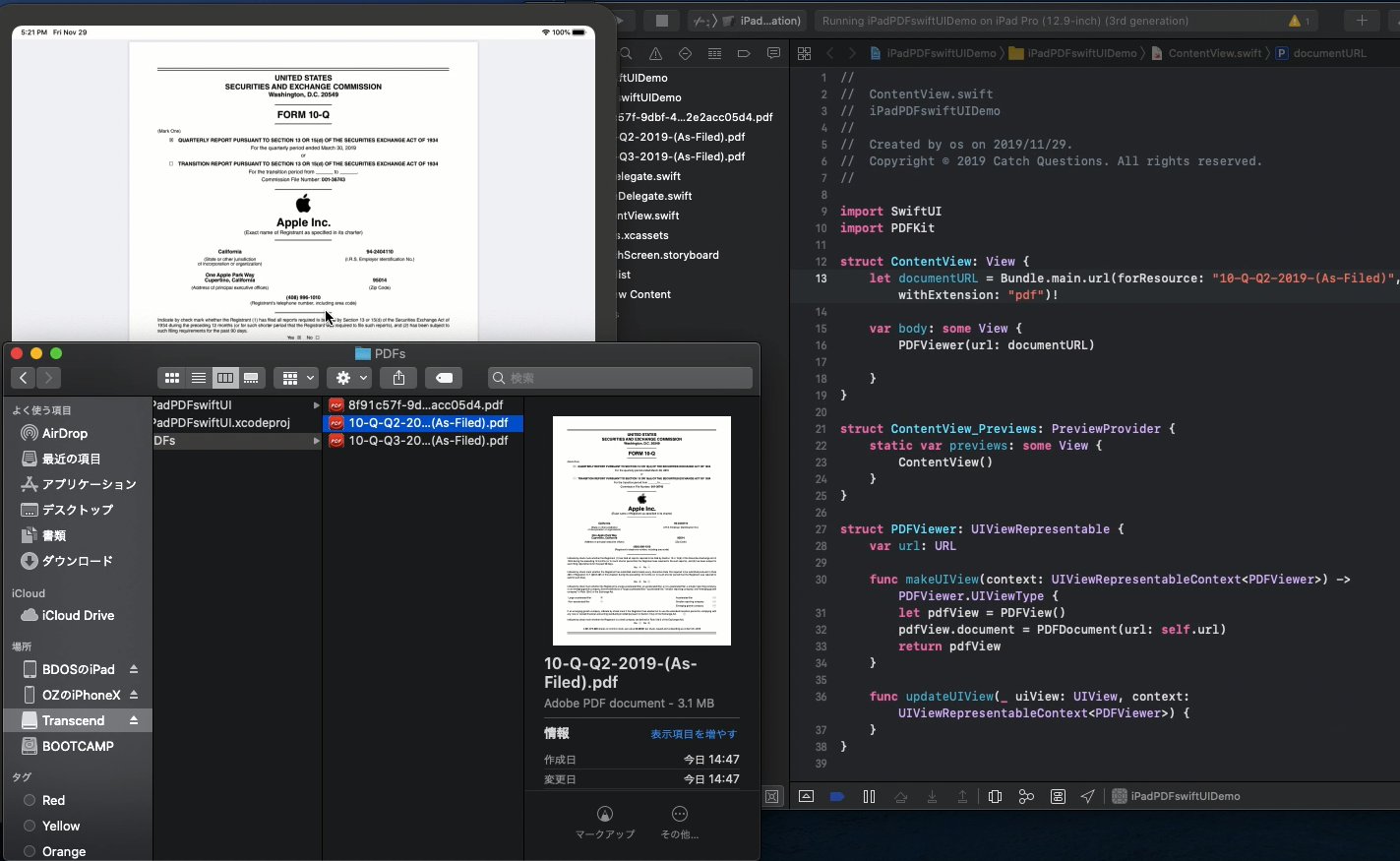
それではまず以下のようにライブラリをimportしてください。
import PDFKit
続いて以下のstructを記述します。
struct PDFViewer: UIViewRepresentable {
var url: URL
func makeUIView(context: UIViewRepresentableContext<PDFViewer>)
-> PDFViewer.UIViewType {
let pdfView = PDFView()
pdfView.document = PDFDocument(url: self.url)
return pdfView
}
func updateUIView(_ uiView: UIView, context: UIViewRepresentableContext<PDFViewer>)
{
}
}
そして後はContentViewに以下をセットするだけ!!
let documentURL = Bundle.main.url(forResource: "file-name", withExtension:
"pdf")!
var body: some View {
PDFViewer(url: documentURL)
}
自作アプリでPDFを閲覧するなどものすごい簡単ですよね。プログラミングなどわからない方でも上記をコピーアンドペーストすればすぐに自作アプリでPDFを閲覧できるようになります。
ただ、注意点としてPDFファイルをプロジェクトの中に入れた後、別のPDFファイルを入れ直したい場合はreferenceを削除する方が良いです。PC上の本体のPDFも削除されてしまいますのでご注意ください。その挙動は動画で詳しくお見せします。
またPDFのファイル名は"file-name"の箇所に正しく記述してくださいね。
ソースコードは YouTubeのコメント欄 に記載します。
目次へ戻る