Swift5.1.2 Xcode11.2.1 SwiftUI
- 文字や絵文字を動かす
- アニメ用の静止画を自作アプリに入れる
- 複数の画像を使ってパラパラのアニメーションを作る

「以下は動画のハイライトです。」
前回の動画ではプライベートな写真を自作アプリに取り込む方法を説明しましたが今回はそうした静止画をパラパラ漫画のようにしてアニメーションを作る方法を解説します。
SwiftUIでは既に用意されているanimation用のfunctionがいくつかありますのでまずパラパラ漫画の前にそこの使い方から見ていきましょう。
まず文字を動かすのに必要なものは以下です。
withAnimation { }
Text("横から失礼します").transition(.move(edge: .leading))
この二つの位置に注目して以下のContentViewを見て見いましょう。
struct ContentView: View {
@State var trigger = false
var body: some View {
VStack {
Button(action: {
withAnimation {
self.trigger.toggle()
}
}) {
Text("横移動")
}
Spacer().frame(height: 50)
if trigger {
Text("横から失礼します")
.transition(.move(edge: .leading))
}
}.font(.title)
}
}
これを起動してみて横移動するか確認してみましょう。ちなみに絵文字や写真なども同様に横移動させることができます。
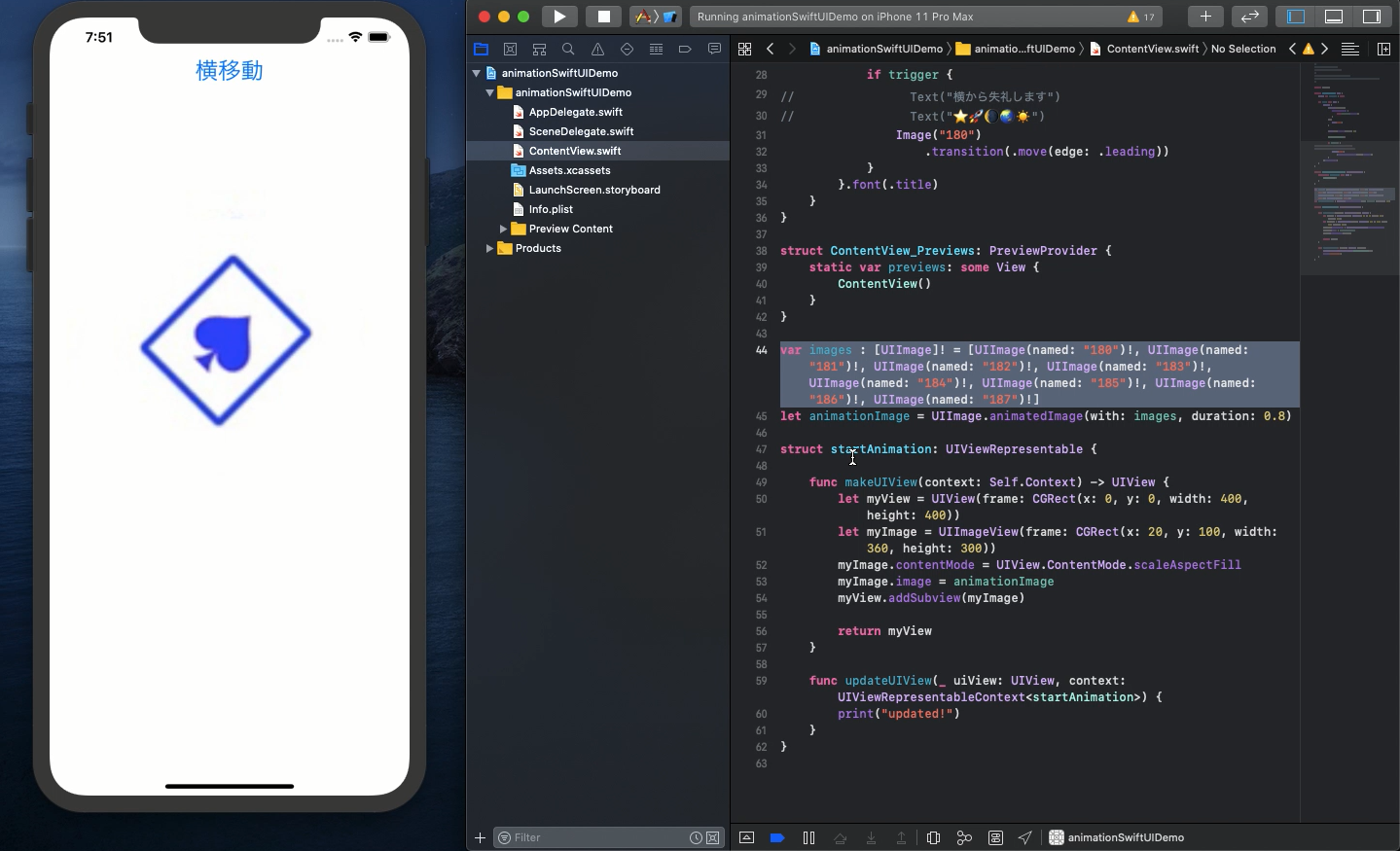
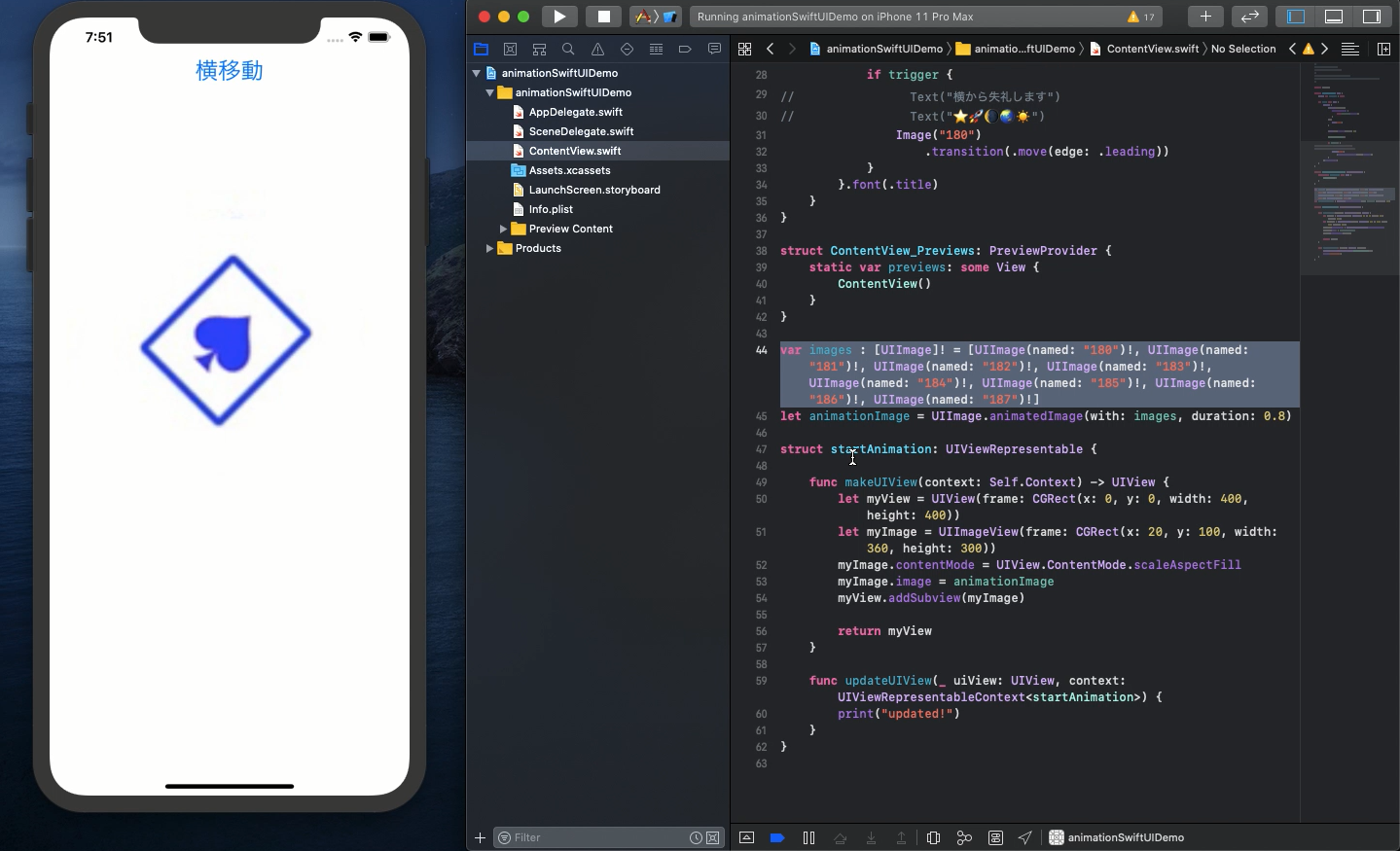
次にAssets.xcassetsへパラパラ用の静止画を入れます。本動画ではトランプの写真が回転するようなパラパラ漫画を作成します。画像のファイル名は180
~ 187.jpgです。
まず上記のコードで写真が読み込めるか確認します。「横から失礼します」のテキストを以下に置き換えてください。
Image("180").transition(.move(edge: .leading))
Imageの( )内はファイル名となります。
パラパラのアニメーションは以下で実装可能です。
var images : [UIImage]! = [UIImage(named: "180")!, UIImage(named:
"181")!, UIImage(named: "182")!, UIImage(named: "183")!,
UIImage(named: "184")!, UIImage(named: "185")!, UIImage(named:
"186")!, UIImage(named: "187")!]
let animationImage = UIImage.animatedImage(with: images, duration: 0.8)
struct startAnimation: UIViewRepresentable {
func makeUIView(context: Self.Context) -> UIView {
let myView = UIView(frame: CGRect(x: 0, y: 0, width: 400, height: 400))
let myImage = UIImageView(frame: CGRect(x: 20, y: 100, width: 360, height:
300))
myImage.contentMode = UIView.ContentMode.scaleAspectFill
myImage.image = animationImage
myView.addSubview(myImage)
return myView
}
func updateUIView(_ uiView: UIView, context: UIViewRepresentableContext<startAnimation>)
{
print("updated!")
}
}
durationの引数の0.8秒間隔でimagesに格納されたUIImageが遷移します。startAnimationのstructの中ではUIImageの設定のみならず、UIViewも設定しております。これはUIViewRepresentableのプロトコルを引用する時に必須です。ちなみにfunc
updateUIView ( )も必須です。
CGRectはView内での配置でこの箇所を変えてみて配置や大きさがどう変わるか見てみましょう。
ソースコードは YouTubeのコメント欄 に記載します。