Catch Questionsアカデミー第7回
Swift5.1 Xcode11.1 Storyboard
-UIPickerViewとはドラム式の選択アイテム
-文字列の配列をUIPickerViewに反映
-プロトコルとデリゲートの設定方法

「以下は動画のハイライトです。」
前回の動画で配列とループ構文について説明しました。まだご覧になっていない方、配列やループ構文の意味がわからない方は前回の動画を見てから本動画を見ることをオススメします。
まずStoryboardへUIPickerViewをoutlet接続します。
その下に以下の配列を定義してください。
var strList = ["バナナ", "パイナップル", "オレンジ", "メロン",
"アップル"]
UIPickerViewとはドラム式の選択項目の一種で配列などの要素をユーザーに選んで欲しいときなどによく使います。
UIPickerViewを使う上で、おまじないとして二つのプロトコルが必要になります。
UIPickerViewDelegate
UIPickerViewDataSource
プロトコルとはクラスの定義の括弧 { } 前に書く魔法とでも覚えてください。
(この意味を本質から語ると1時間ぐらいの動画になってしまうかもしれません。)
ただプロトコルの意味は手順とか規約という意味の名の通り、これをクラスに定義することでクラスの{ }内に所定の記述を書かなければなりません。
func numberOfComponents
func pickerView
これはクラス内に設置したpickerViewに配列データを反映するための決められた書式とでも覚えていただけると幸いです。前者はドラム缶の数、後者はドラム缶につめる配列を扱うためのものと理解しましょう。
書式としては以下のようなものを用います。
func numberOfComponents(in pickerView: UIPickerView) -> Int {
return 1
}
func pickerView(_ pickerView: UIPickerView, numberOfRowsInComponent component:
Int) -> Int {
return strList.count
}
func pickerView(_ pickerView: UIPickerView, titleForRow row: Int, forComponent
component: Int) -> String? {
return strList[row]
}
次にpickerViewはこのクラス内で扱うべきものとして以下の二つの記述も必要となります。
pickerView.delegate = self
pickerView.dataSource = self
これでひとまずビルドしてみましょう。
各パーツの細かい意味を理解するより、ビルドして少し変えてまたビルドしてというように動きを見る方がSwiftを使いこなすためには懸命です。というのもSwiftの文法はバージョンアップの度にしょっちゅう変わります。完璧に記述を覚えることなどは非効率的ですので、誰かが作ってくれたものをコピペしたりして、わからない箇所を自分で少し変えてビルドして検証するというスタイルが理解する上で最も効率的と思っております。
ここまででドラム缶に配列データを入れることができたら、少し配列データそのものも動かしてみましょう。
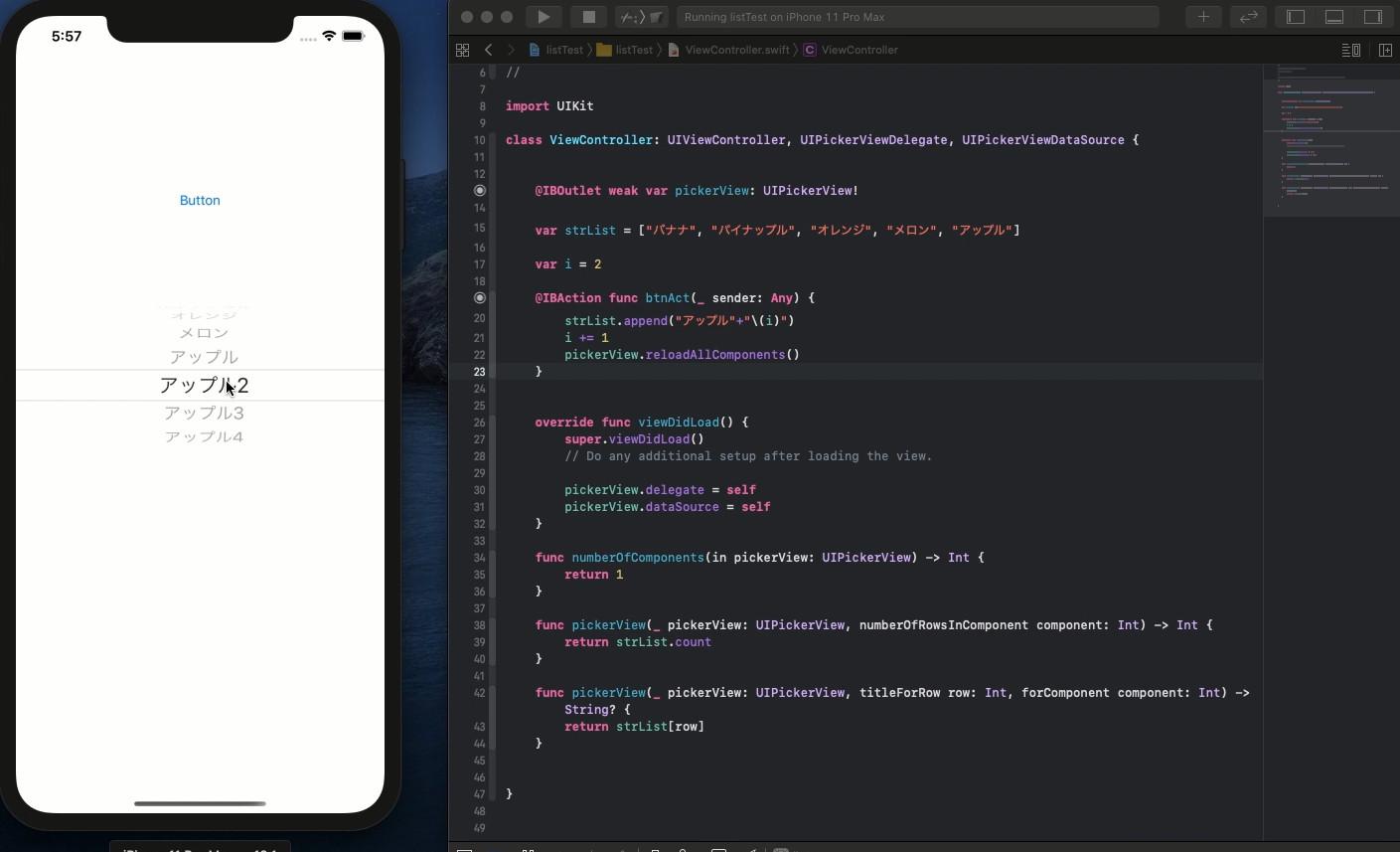
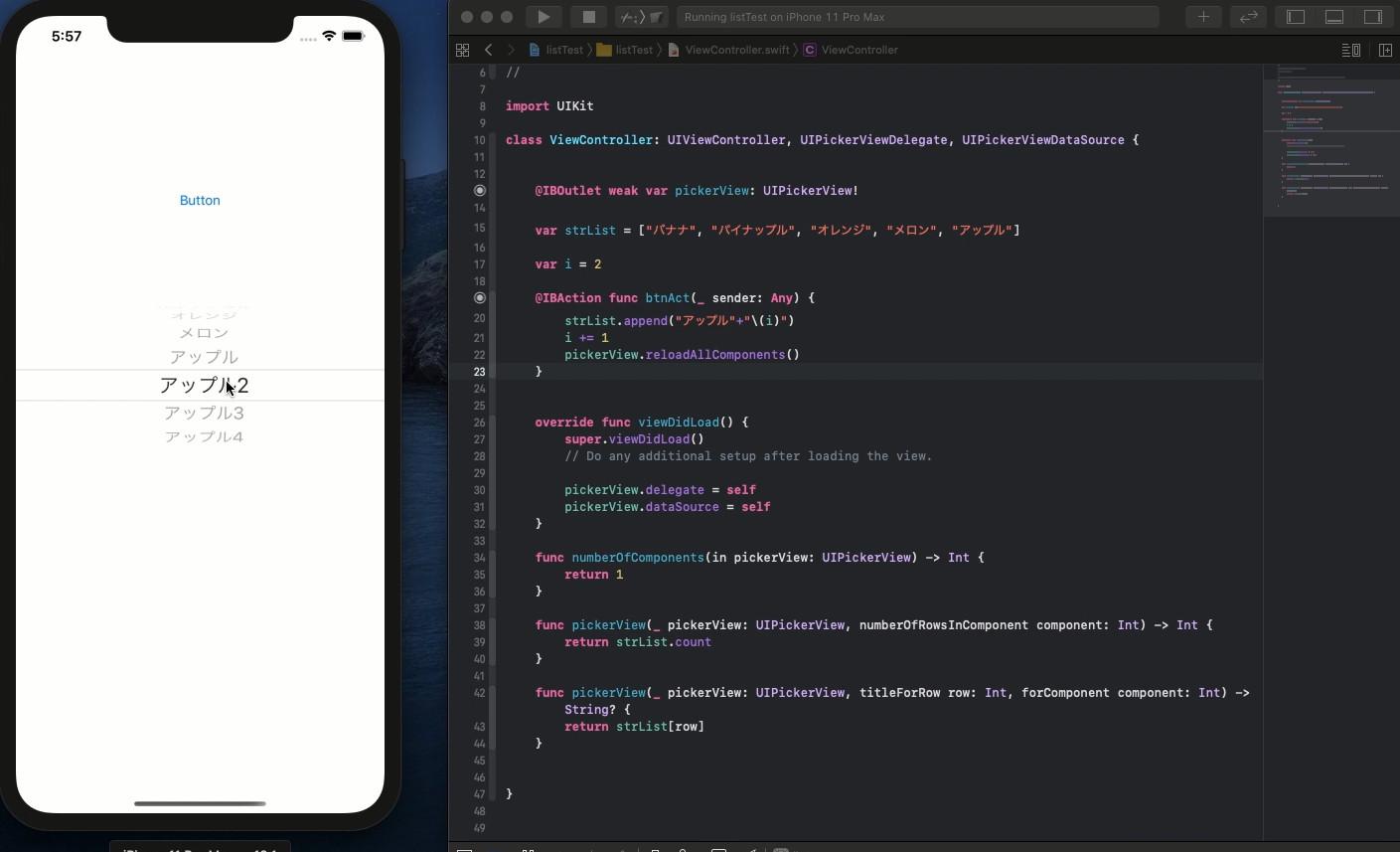
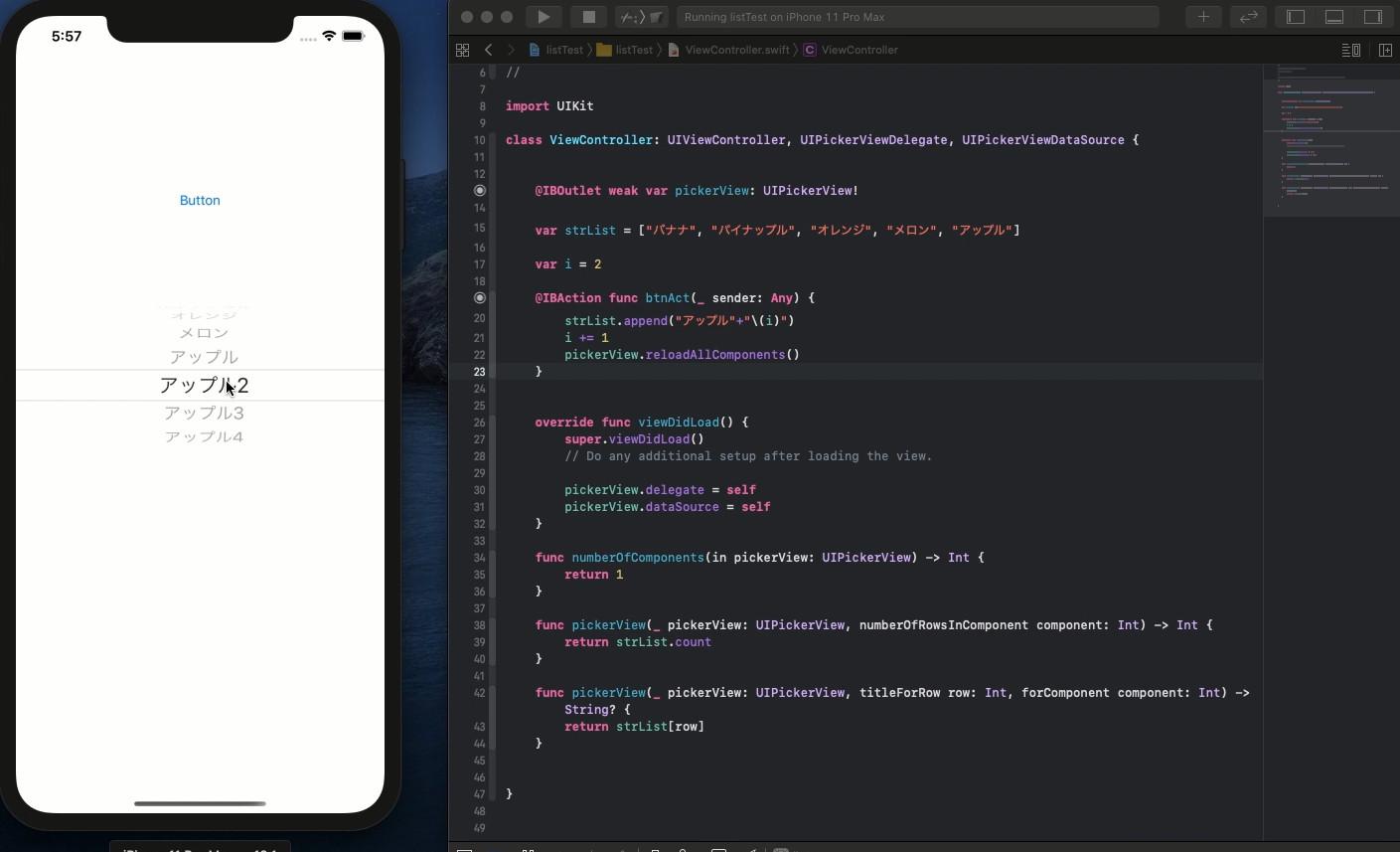
ボタンを一つ設置して押すと以下のようなアクションが動くスクリプトを記述します。
var i = 2
@IBAction func btnAct(_ sender: Any) {
strList.append("アップル"+"\(i)")
i += 1
pickerView.reloadAllComponents()
}
iはカウンタとなって押す度に1が追加された値が代入されます。
strList.append
配列の変数の後に.appendというものを記述すると配列の要素を一つ追加することが可能です。今回扱う配列の要素は文字列(String)であり、数字(Int)ではありません。そのため、iの変数Intを文字に変換する必要があります。Swiftではこうした型指定が厳密であるためご注意ください。
"\(i)"
こんな感じであらゆる変数を文字かできます。ダブルクオテーションで挟んだ値が文字を意味し、その中に\()であらゆる変数を受け取ることができます。
ビルドして配列の要素が追加されて行く様子が以上でわかるかと思います。
ソースコードは YouTubeのコメント欄 に記載します。