Swift5.1.2 Xcode11.2.1 SwiftUI
- 音声速度を変更する倍速再生アプリの作り方を紹介します
- Xcode標準のSwiftUIでAVAudioPlayerをカスタマイズします
- 2倍速、0.5倍速を実例で紹介しますが速度はお好きに変えることができます

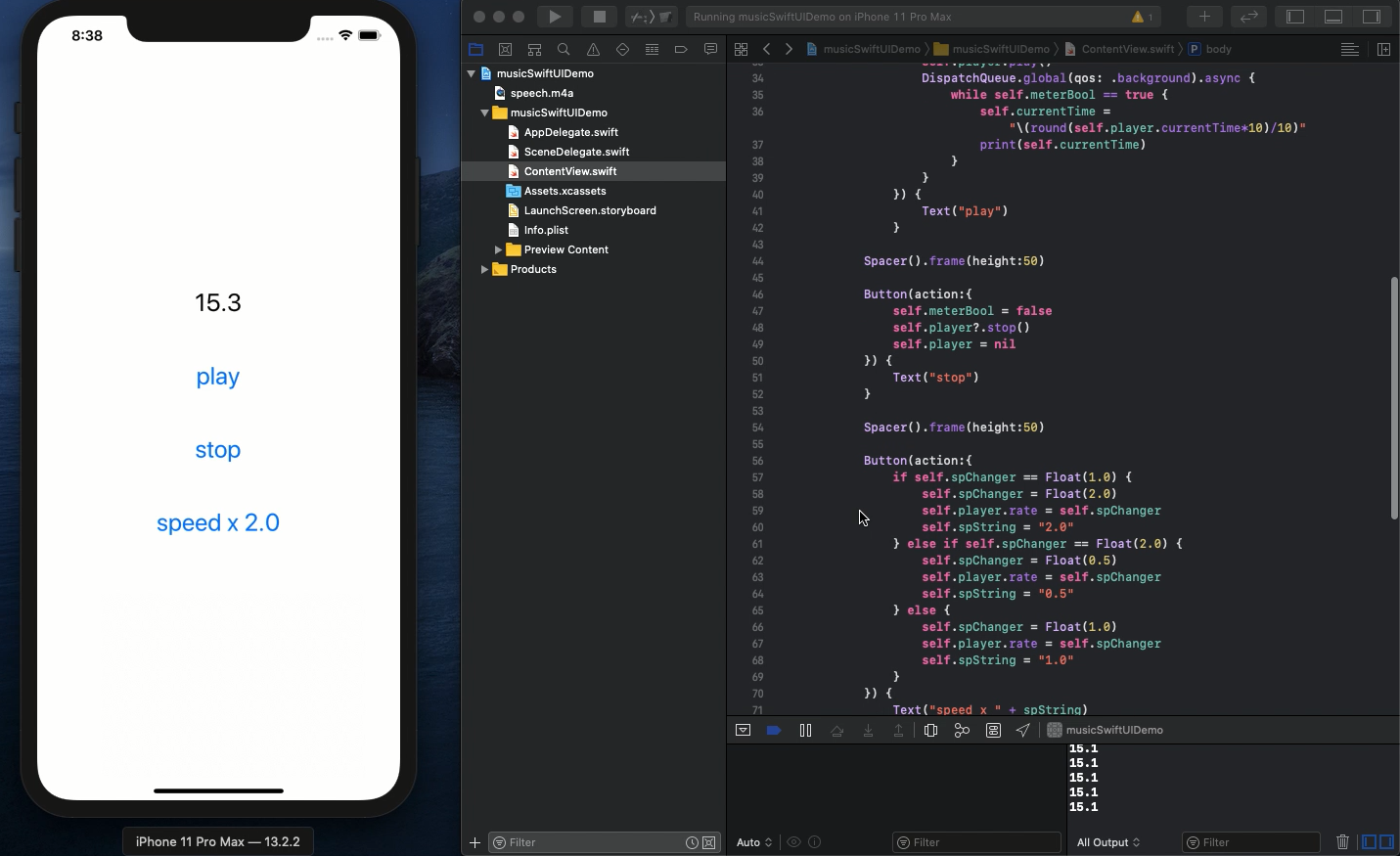
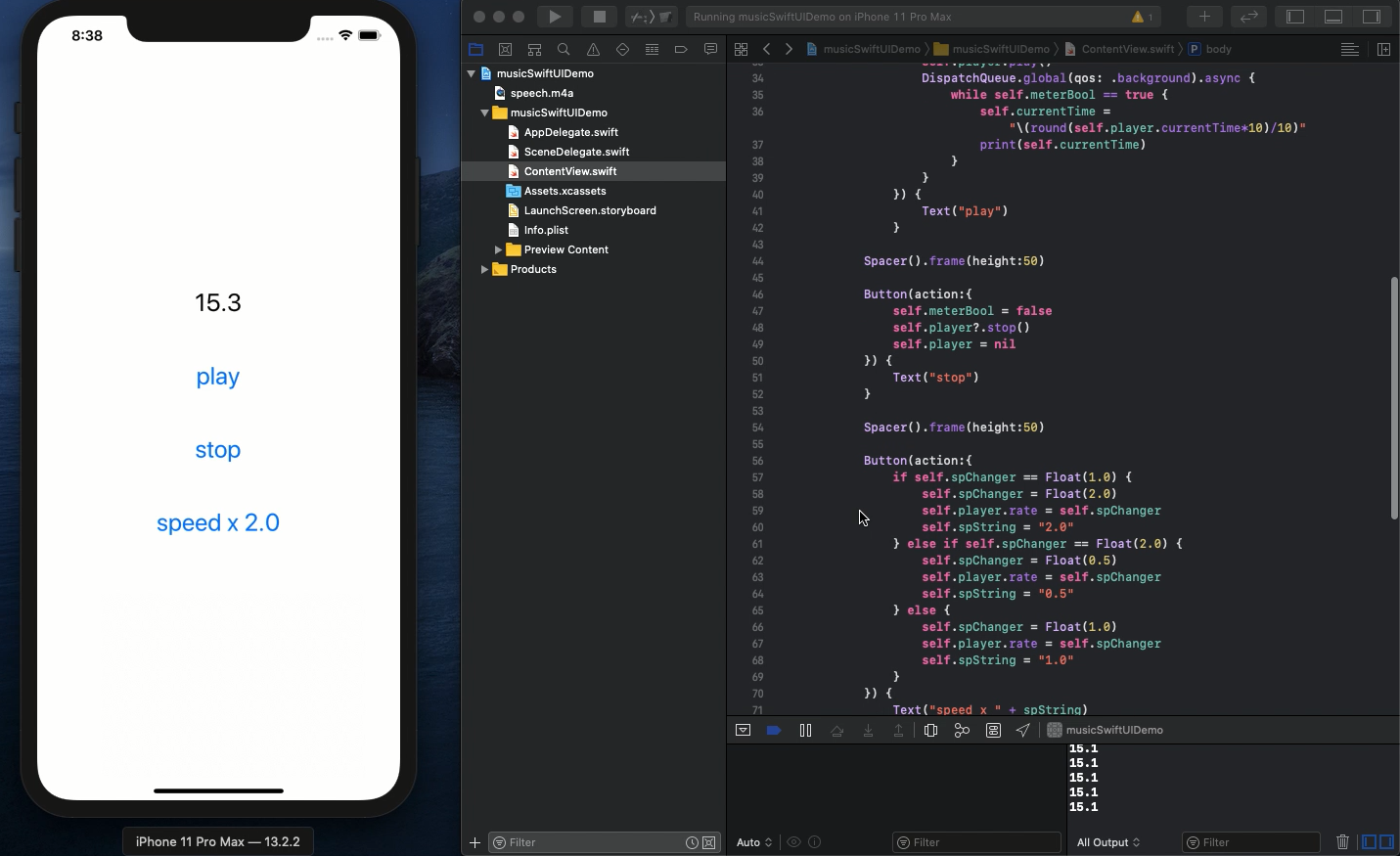
「以下は動画のハイライトです。」
音声速度を変えるアプリは色々とありますが、自分の好みのスピードに変えるには、やはりアプリを自分で作るしかありません。0.65倍とか4.3倍など耳コピや速聴リスニング用など人によって微妙に好みが変わるものです。ここでは再生速度を指定した倍速で再生させるアプリの作り方を紹介します。
それでは今回使用変数は以下です。
import AVKit
@State var player:AVAudioPlayer!
@State var spChanger:Float = 1.0
@State var spString:String = "1.0"
@State var meterBool = true
@State var currentTime = "0"
ライブラリでAVKitをimportするとAVAudioPlayerに必要な音声操作の類がXcode標準で既に用意されております。Xcodeのプロジェクトへ音声ファイルを入れる方法は少し特殊のためYouTubeをご査収ください。
次にContentViewのBodyの中にVStack配置で音声の経過時間を示すテキストとPlay, Stop, Speedの三つのButtonを設定します。各パーツの間はSpacerで区切って余裕のある配置にします。
以上をまとめると以下のようになります。
VStack {
Text(currentTime)
Spacer().frame(height:50)
Button(action:{
let url = Bundle.main.path(forResource: "speech", ofType: "m4a")
self.player = try! AVAudioPlayer(contentsOf: URL(fileURLWithPath: url!))
self.meterBool = true
self.player.enableRate = true
self.player.play()
DispatchQueue.global(qos: .background).async {
while self.meterBool == true {
self.currentTime = "\(round(self.player.currentTime*10)/10)"
print(self.currentTime)
}
}
}) {
Text("play")
}
Spacer().frame(height:50)
Button(action:{
self.meterBool = false
self.player?.stop()
self.player = nil
}) {
Text("stop")
}
Spacer().frame(height:50)
Button(action:{
if self.spChanger == Float(1.0) {
self.spChanger = Float(2.0)
self.player.rate = self.spChanger
self.spString = "2.0"
} else if self.spChanger == Float(2.0) {
self.spChanger = Float(0.5)
self.player.rate = self.spChanger
self.spString = "0.5"
} else {
self.spChanger = Float(1.0)
self.player.rate = self.spChanger
self.spString = "1.0"
}
}) {
Text("speed x " + spString)
}
}.font(.title)
この中でスピードを変えるのに忘れてはならないのは以下です。
self.player.enableRate = true
これを忘れるとスピード変更ができなくなります。またStop()で音楽を止める代わりに、playerを初期化しないで途中から再生されるようにするPause()などもありますので必要に応じてButtonを増やしたりして遊んでみてください。
本例でスピードを変えるButtonの動きは以下となります。
if self.spChanger == Float(1.0) {
self.spChanger = Float(2.0)
self.player.rate = self.spChanger
self.spString = "2.0"
} else if self.spChanger == Float(2.0) {
self.spChanger = Float(0.5)
self.player.rate = self.spChanger
self.spString = "0.5"
} else {
self.spChanger = Float(1.0)
self.player.rate = self.spChanger
self.spString = "1.0"
}
if文で切り替えて2.0倍 -> 0.5倍 -> 1.0倍とスピードをButtonを押すたびに変更するようにしてますがFloat()の括弧内の数値を変えることでお好きなスピードに変更することができます。
self.playerをnil評価せずに代入しているのでこのボタンは必ずplayerを再生させてから押してくださいね。でないとクラッシュしますのでご注意ください。
ソースコードはYouTubeのコメント欄に記載します。
目次へ戻る