Swift5.1.2 Xcode11.2.1 SwiftUI
- 写真の顔にぼかしを入れるモザイク作成方法の紹介
- DragGesture( )と MagnificationGesture ( ) で画像の移動と拡大
- 画像編集でぼかす部分の色や濃淡を調整する

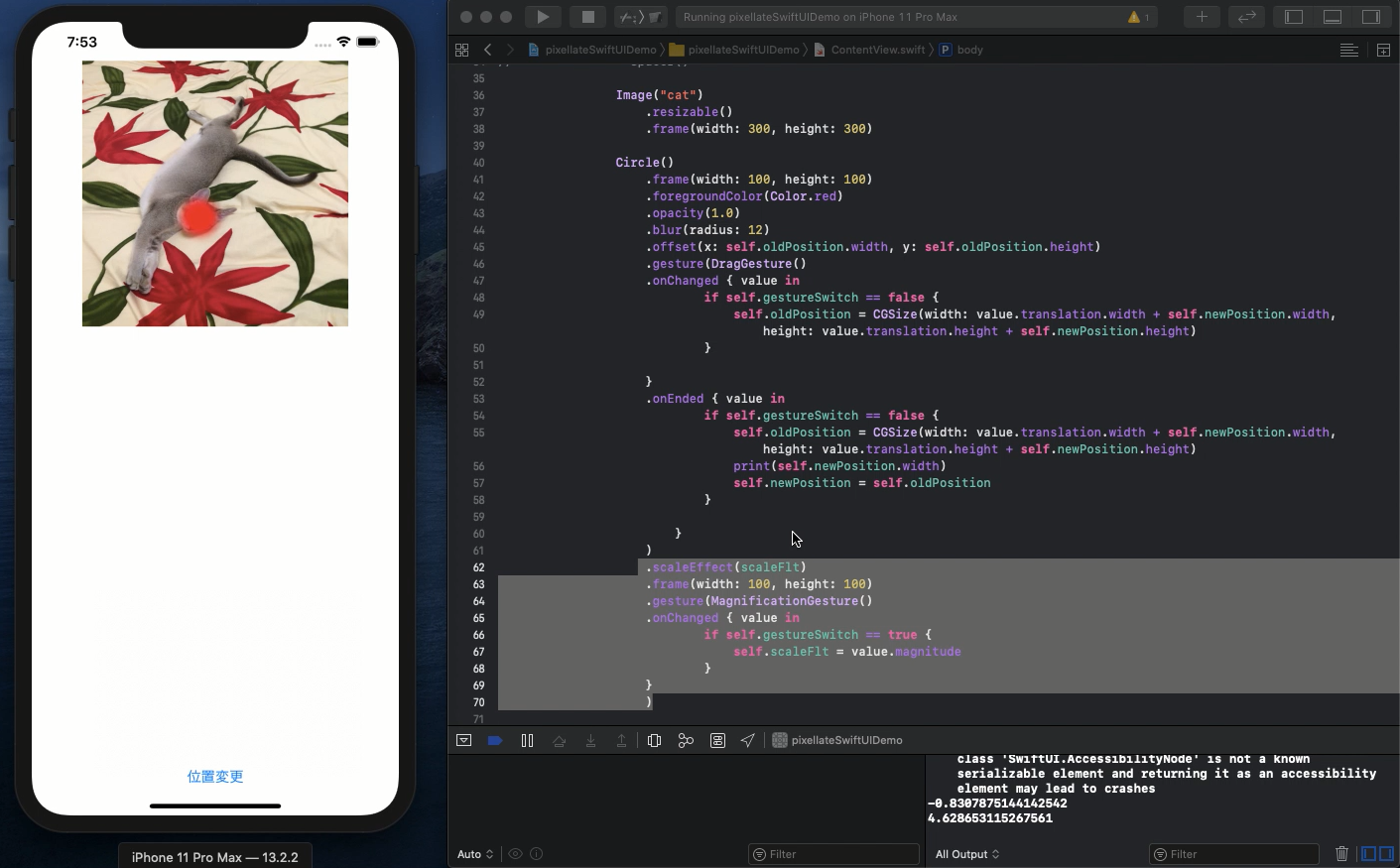
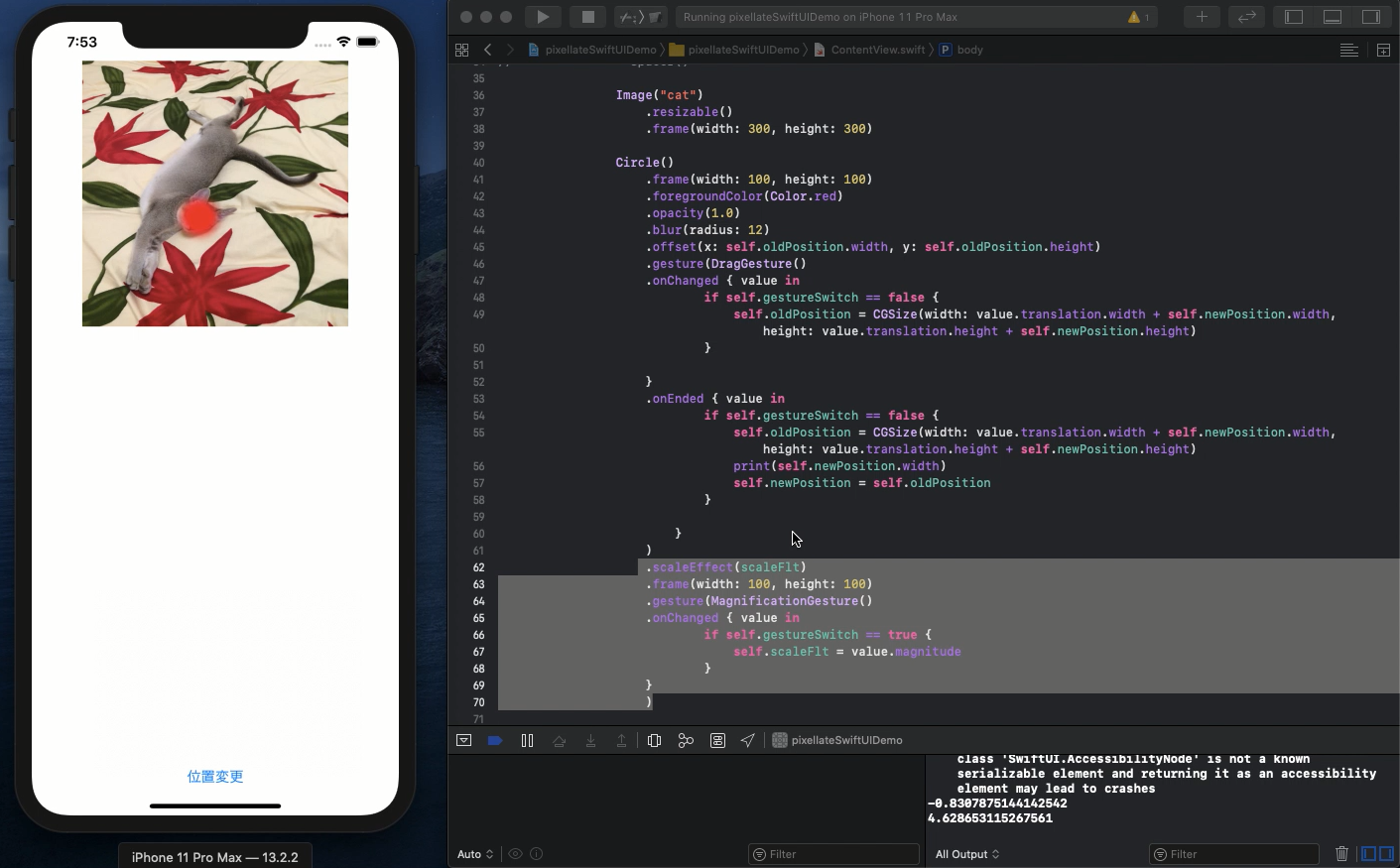
「以下は動画のハイライトです。」
Facebookのいいねのつく写真やインスタ映えする写真を投稿する時、予期せぬプライバシーの問題や肖像権などとても心配です。そこで自分や友達の顔をぼかしてモザイクを作成するアプリを作るやり方を紹介します。
今回は新しいstructなど作成ことなく一気にContentViewの中に書き込みます。実は結構簡単に作ることができるのです。
まず使う変数は以下です。
@State var oldPosition: CGSize = .zero
@State var newPosition: CGSize = .zero
@State var scaleFlt: CGFloat = 1.0
@State var gestureSwitch: Bool = false
@State var txtLabel:String = "位置変更"
そしてbodyの中にVStackで以下の4つのオブジェクトを並べます。
Image("cat")
Circle()
Spacer()
Button()
この中でCircle()がモザイク画像の役割を果たします。これを移動させてモザイクの濃淡などを調整してImageの写真の上に配置するようにします。VStackの中では下に定義したものが優先して上に来るのでぼかすためのモザイク画像は目的の写真より下に配置してください。Buttonも最下部に設置すると画像に被らなくなるので良いです。
VStack {
// Button(action: {
// self.gestureSwitch.toggle()
// if self.gestureSwitch == true {
// self.txtLabel = "大きさ変更"
// } else {
// self.txtLabel = "位置変更"
// }
// }) {
// Text(self.txtLabel)
// }
//
// Spacer()
Image("cat")
.resizable()
.frame(width: 300, height: 300)
Circle()
.frame(width: 100, height: 100)
.foregroundColor(Color.red)
.opacity(1.0)
.blur(radius: 12)
.offset(x: self.oldPosition.width, y: self.oldPosition.height)
.gesture(DragGesture()
.onChanged { value in
if self.gestureSwitch == false {
self.oldPosition = CGSize(width: value.translation.width + self.newPosition.width,
height: value.translation.height + self.newPosition.height)
}
}
.onEnded { value in
if self.gestureSwitch == false {
self.oldPosition = CGSize(width: value.translation.width + self.newPosition.width,
height: value.translation.height + self.newPosition.height)
print(self.newPosition.width)
self.newPosition = self.oldPosition
}
}
)
.scaleEffect(scaleFlt)
.frame(width: 100, height: 100)
.gesture(MagnificationGesture()
.onChanged { value in
if self.gestureSwitch == true {
self.scaleFlt = value.magnitude
}
}
)
Spacer()
Button(action: {
self.gestureSwitch.toggle()
if self.gestureSwitch == true {
self.txtLabel = "大きさ変更"
} else {
self.txtLabel = "位置変更"
}
}) {
Text(self.txtLabel)
}
}
上記のコメントアウトを外して上部にもボタンを作り上下関係を確認してみてください。赤丸が作成されるかと思いますがそれを上部のボタンに移動するとボタンが被せられて押せなくなってしまいます。
ここで本題のモザイクの部分は以下を調整します。
.opacity(1.0)
.blur(radius: 12)
opacityが透明度を現し、0.8ぐらいが良いかと思います。一方、blurがぼかしの度合いとなります。私個人的には2ぐらいがいいかなと思いますが、好みに数字を色々と変えてみてください。
最後にGestureについてです。実はCircle()には二つのGestureがあります。
DragGesture()
MagnificationGesture()
上の方はその名の通り画像をドラッグして動かすためのものです。一方、下の方は画像の拡大と縮小をピンチアウトで行うためのものです。
二つのGestureが同時に起きてしまうと座標の取り方が難しくなってしまうため、最下部のButtonでどちらのGestureを作動させるか切り換えるようにしております。
以上ビルドして動きも確認できましたでしょうか。
ソースコードはYouTubeのコメント欄に記載します。
目次へ戻る