Catch Questionsアカデミー第5回
Swift5.1 Xcode11.1 Storyboard
-SwitchとButtonでif文の流れを確認
-Optional nilとは何か理解する
-Autolayoutの調整と不具合回避方法

「以下は動画のハイライトです。」
プログラミングを行う上で必ず登場するif文について解説します。 前回はPlaygroundで構文の意味を簡単に確認しましたが今回は応用編で実際にSimulatorで動きを確認します。
まずはif文の動作を検証するため、SwitchとButtonとLabelを実装します。
Storyboard からSwitchとButtonはActionでLabelはOutletで接続します。 ObjectのStoryboardへの貼り付けはドラッグ&ドロップで行けますがAutolayoutの設定も忘れないでください。
AutolayoutはiPhoneが別のサイズの端末になった時でも自動で配置を調整してくれる便利な機能です。右下の所定のボタンで設定してください。設定後に少しObjectをStoryboardで動かすとグチャグチャになるので注意が必要です。動画の通り、グチャグチャになってしまった場合のリセット方法も覚えておいてください。
初回に説明した方法でButtonを押すとLabelに文字が表示されるようなアプリを作ってみます。
Buttonを押すとHelloと表示されるアプリの復習です。
次にSwitchの実装を行います。Switchはif文と相性が良く、Switchをオンにした時にBool値を切り替えるようにしましょう。toggleを使うことでSwitchのオンオフでBool値が逆転するような仕組みです。
Switchのオンオフの状態によりButton動作で出力されるメッセージが変わることが確認できました。
では今度はelse ifの動きについても見てみたいと思います。
else ifを使うには3択以上になるような論理式が必要になるので、ここではオプショナルという新しい概念について説明させていただきたいと思います。
実は変数は宣言する前は当然ですが「無」です。trueでもfalseでもなく空っぽの「無」なのです。ちょうどコップに牛乳かコーヒーか入れる前の空のコップが置いてあるようなイメージです。
この空の状態のままで宣言するには「?」記号を使います。そして変数が「無」である状態を「nil」とSwiftでは表現します。
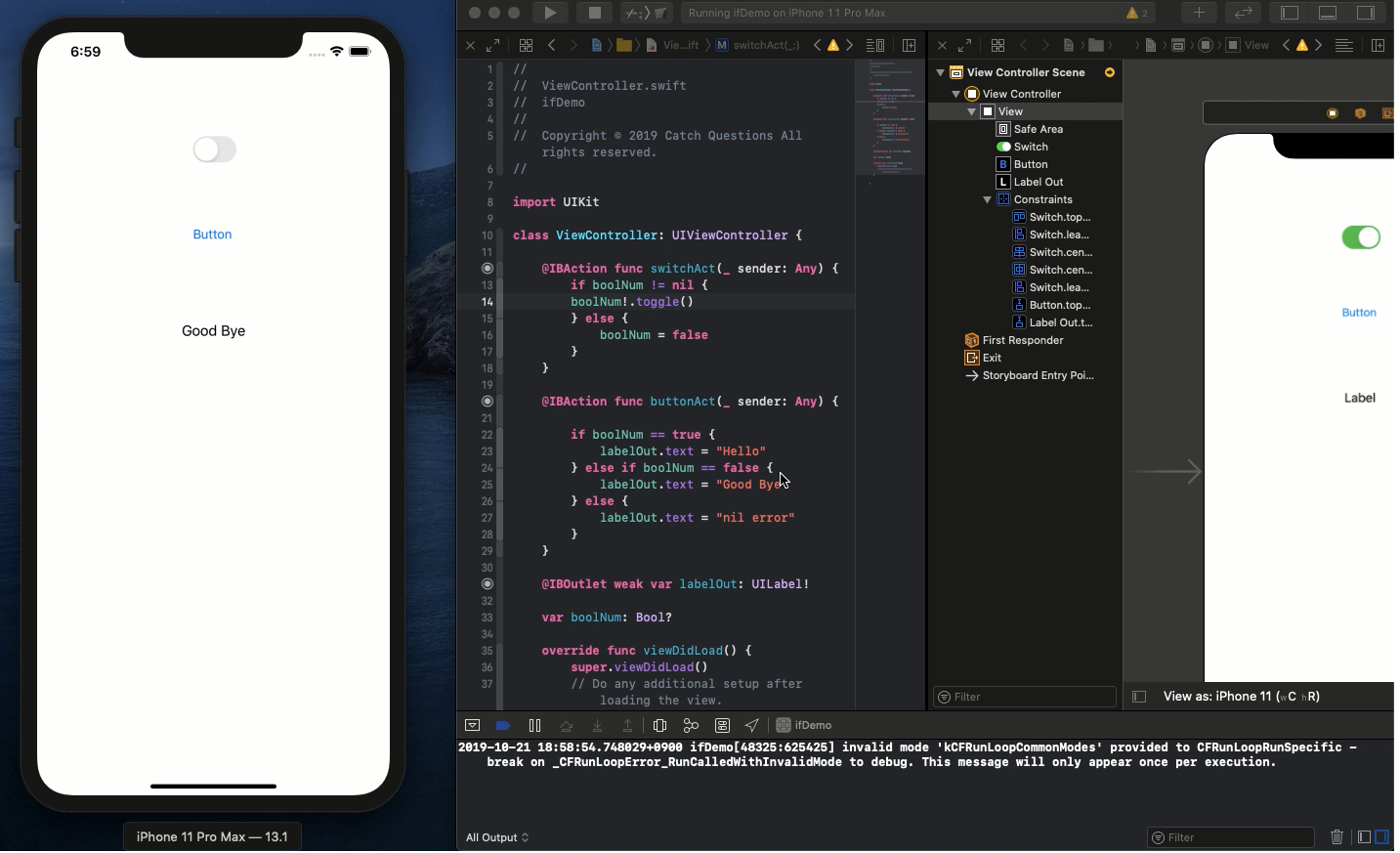
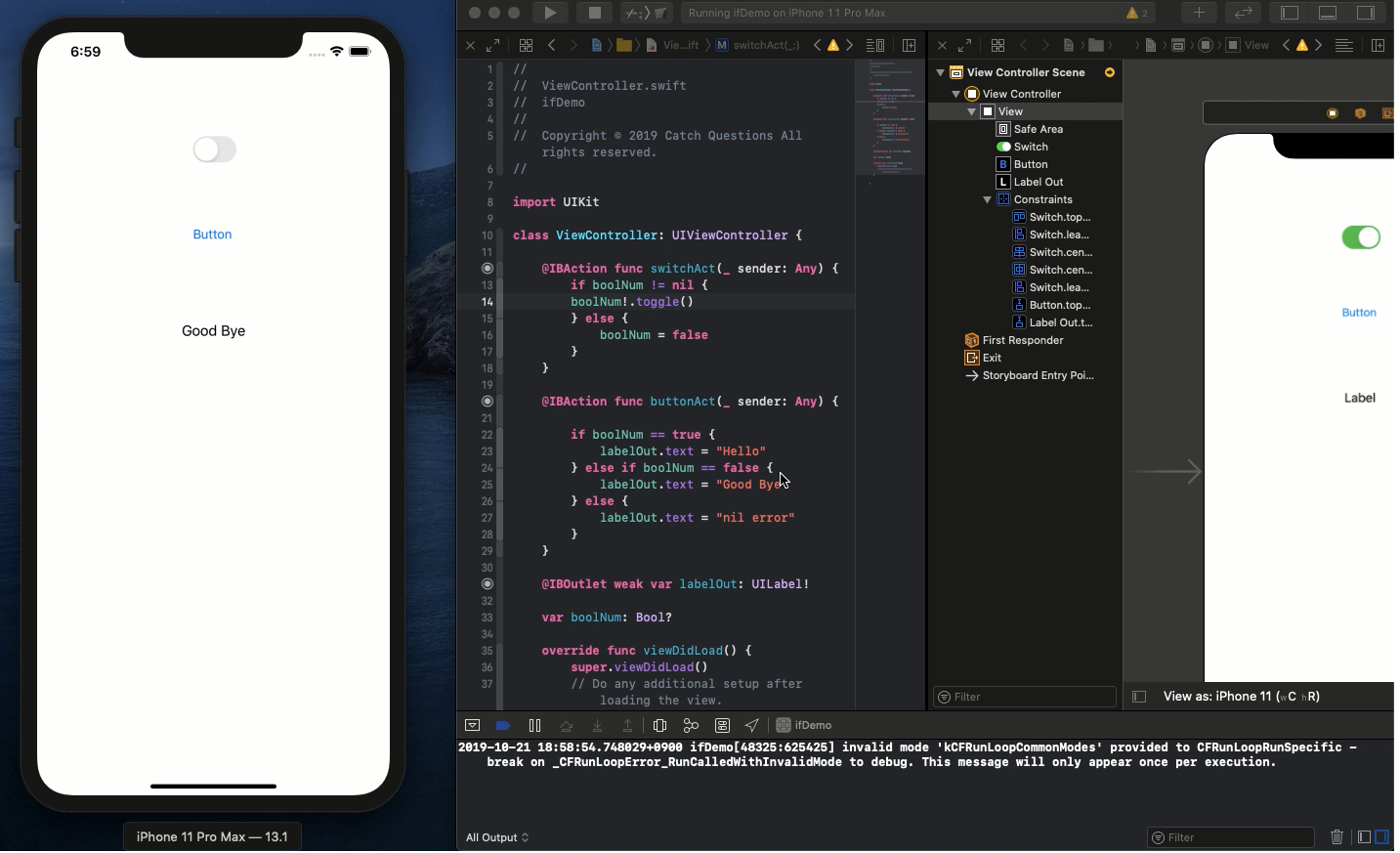
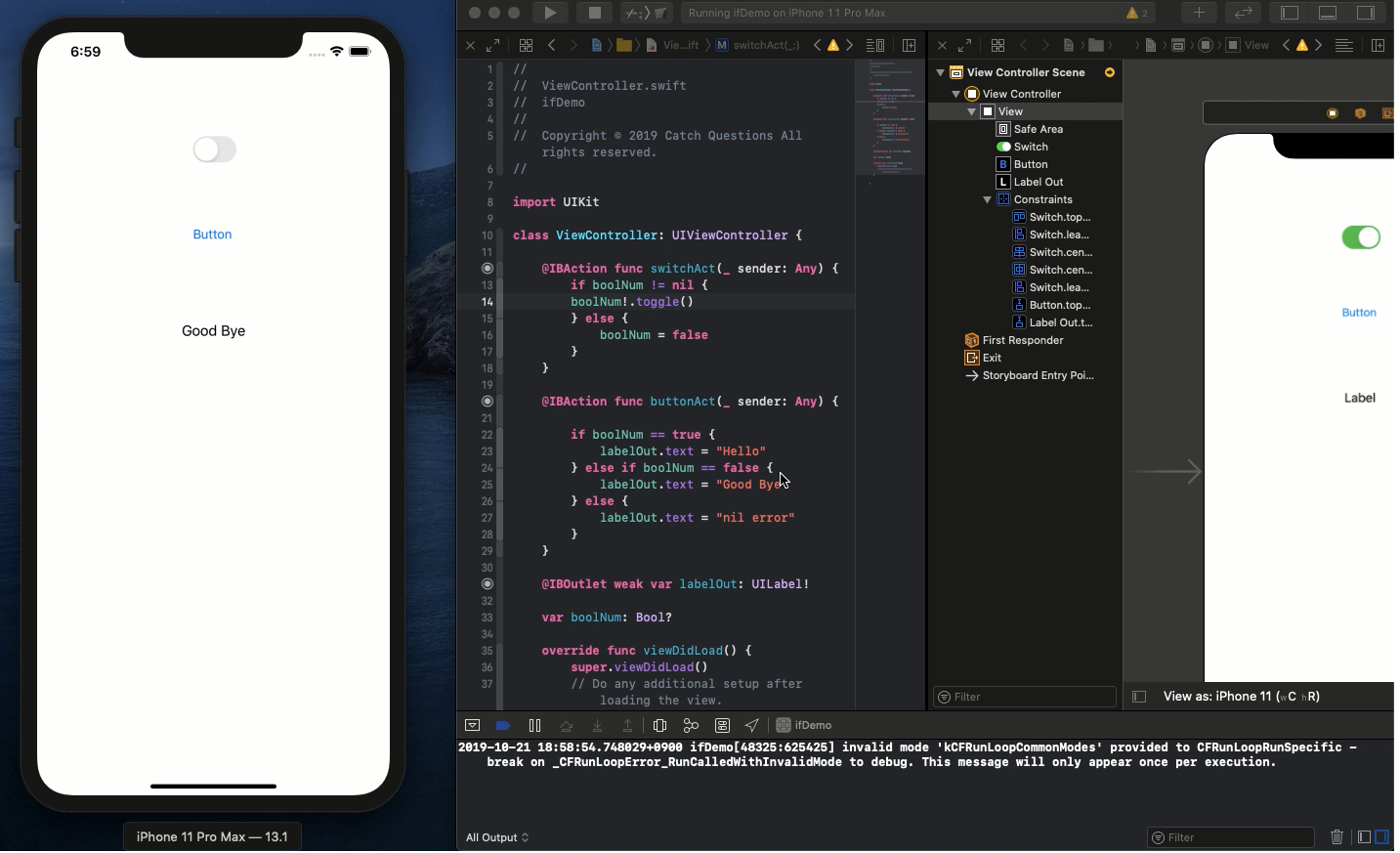
ではSwitchに触れる前の状態はboolNumの値はnilのため、3択目のelseで「nil error」と表示されるような論理式にしてみましょう。
ビルドしていきなりボタンを押すと「nil error」と表示されることがわかります。
次にSwitchに初めて触れた時にboolNumにfalseが代入されるコードを記入して動きを見てみましょう。 初回ビルドでは「nil error」のメッセージが表示されますが、その後Switchをオンオフするとメッセージが切り替わって先程の通常動作のようになることが確認できます。
以上、ifとelseと「else if」の動きを確認できましたでしょうか? よく使うコードのためよく復習してください。
ソースコードは YouTubeのコメント欄 に記載します。