Catch Questionsアカデミー第11回後編
Swift5.1 Xcode11.1 Storyboard
-単語帳アプリ作成に必須な機能の確認
-単語追加時に配列の重複のエラーの表示など

「以下は動画のハイライトです。」
第11回前編の続きとなります。
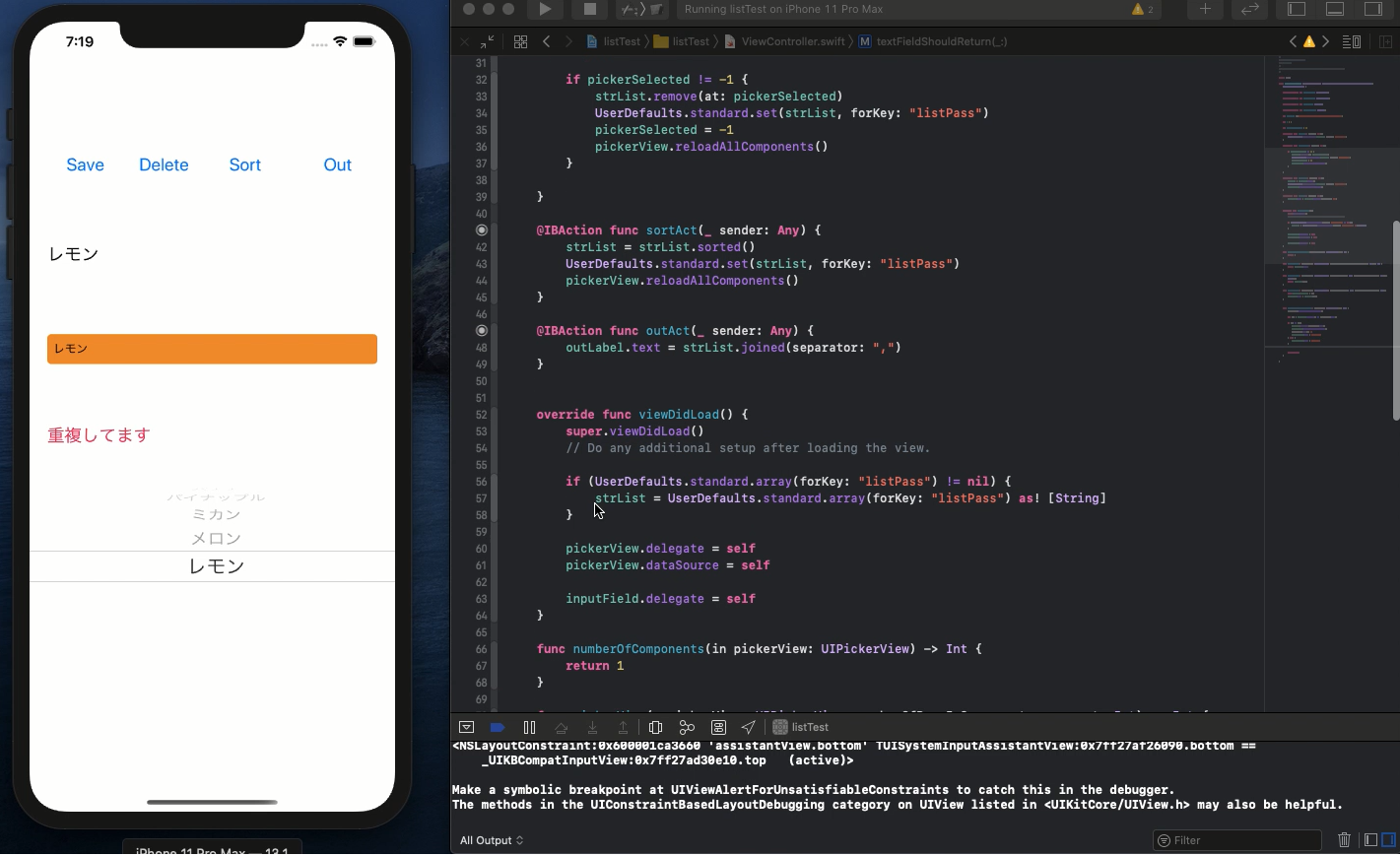
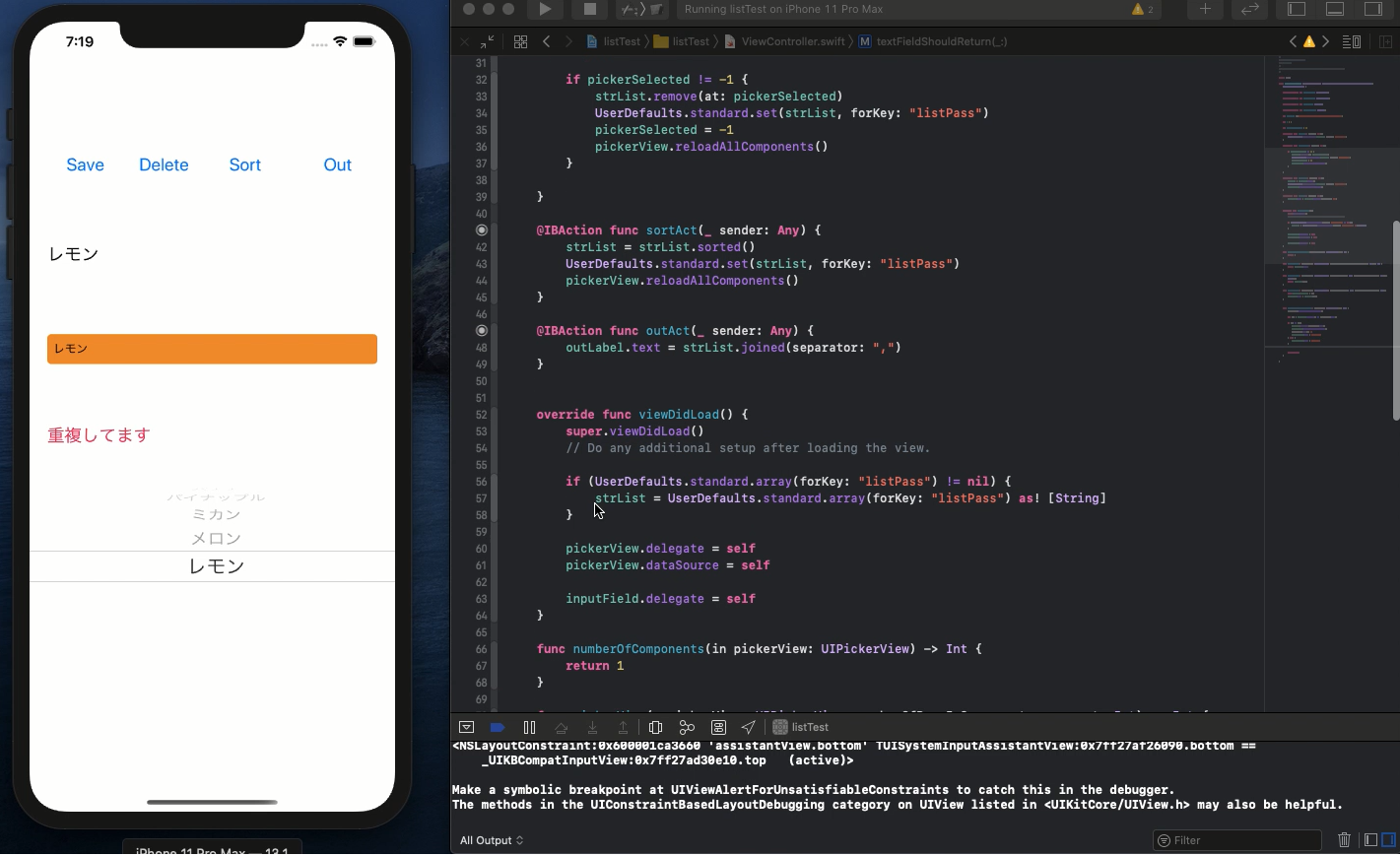
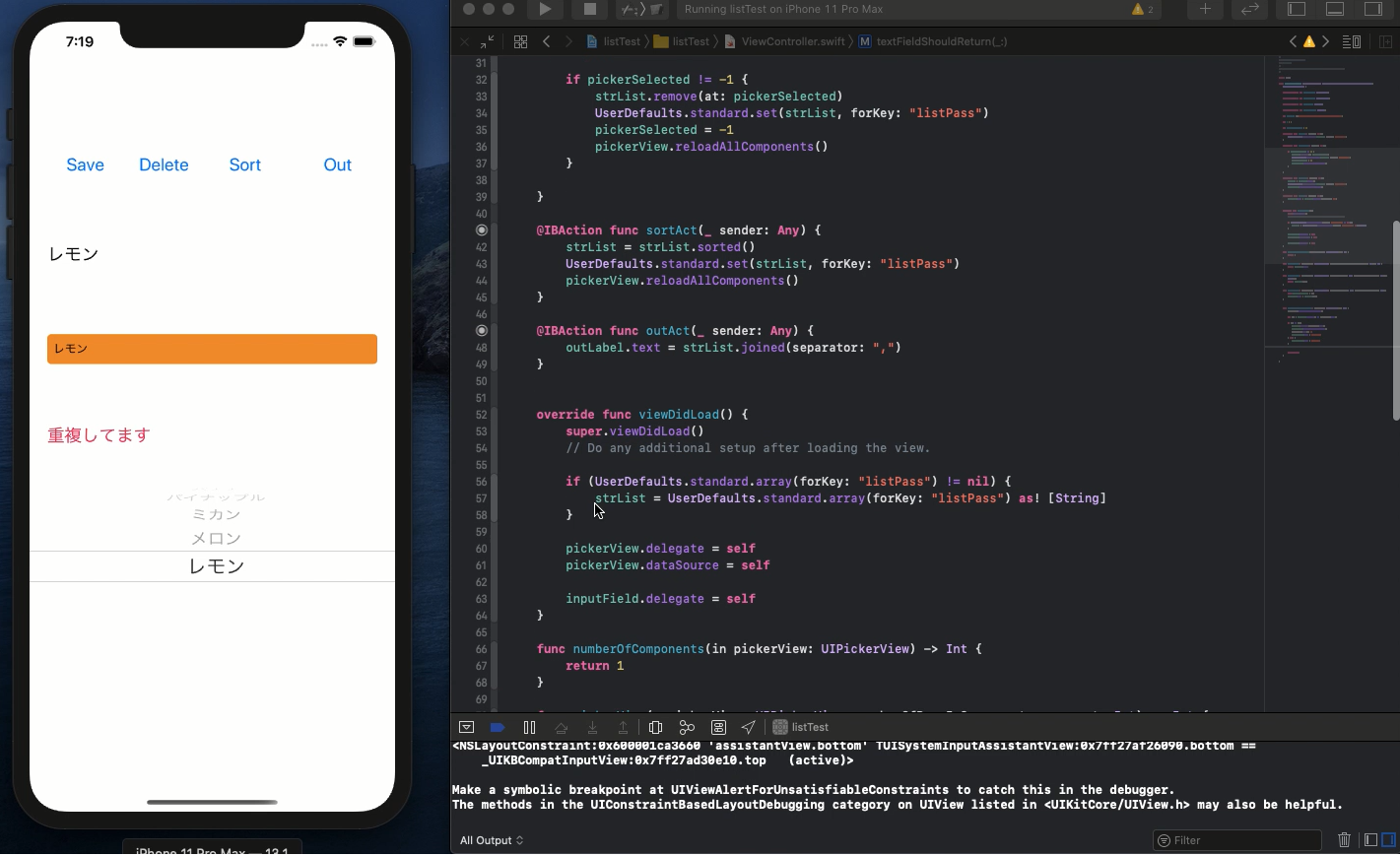
Button: Out
配列の要素をCSV形式の文字列で出力します。
@IBAction func outAct(_ sender: Any) {
outLabel.text = strList.joined(separator: ",")
}
またpickerViewを選択した時に配列の番号を取得するfunctionを以下のように記述します。
func pickerView(_ pickerView: UIPickerView, didSelectRow row: Int, inComponent
component: Int) {
self.pickerSelected = row
outLabel.text = strList[row]
}
rowの変数で選択した配列の番号を取得してますので適宜この値を活用しましょう。
最後に一番難しい要素の重複確認です。重複確認は色々な場面で結構使えますので配列にfilterの関数をドットでつけるのだなぁ程度でも覚えてもらえるとありがたいです。私も色々な関数を重複確認に使ったことがありますが、この書き方が一番シンプルだったと思います。
let ans = strList.filter{$0 == textField.text!}
覚えるポイントは$0と比較されている右側に重複があるか確認するStringを配置することです。これが空の配列[]で返されるようなら重複なしと判断すると良いでしょう。詳しくは前回のPlaygroundでの文法説明の動画をご査収ください。
これを利用してテキストフィールドに入力した文字列が既存の配列にないなら追加というようなfunctionを記述することができます。
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
textField.resignFirstResponder()
let ans = strList.filter{$0 == textField.text!}
if ans == [] {
strList.append(textField.text!)
pickerView.reloadAllComponents()
textField.text! = ""
statusLabel.text = "追加されました"
} else {
statusLabel.text = "重複してます"
}
return true
}
無事に追加されたかどうかはstatusLabelに反映されます。
以上不明な点などありましたら第6回からゆっくり復習いただけると幸いです。
ソースコードは YouTubeのコメント欄 に記載します。