Catch Questionsアカデミー第18回
Swift5.1.2 Xcode11.2 SwiftUI
- WebKitで表示されるWKWebViewの現在のURLを取得する
- 設置したButtonのActionでUIWebViewがどう変化するか確認
- WKWebViewが起動する時のプログラムの流れを見る

「以下は動画のハイライトです。」
前回の動画では指定したURLでWebページを表示する一連の動作を確認しました。
今回はWKWebViewがどういう流れで動くのか少し詳しく見ていきましょう。
まずWebViewの状態を観察するために以下のclassを記述します。
class observable {
@Published var observation:NSKeyValueObservation?
}
インターネット情報ではこれに何かプロトコルを記述しているものも多くありますが、プロトコルなしでも作動するようなので最低限の書き方で紹介させていただきます。
次に以下の記述を行います。observable()のクラスを呼んでupdateUIView()の中に現在のURLを取得するためのobservationを設定します。
struct WebView : UIViewRepresentable {
var urlString: URL
@State var observe = observable()
func makeUIView(context: Context) -> WKWebView {
return WKWebView()
}
func updateUIView(_ uiView: WKWebView, context: Context) {
observe.observation = uiView.observe(\WKWebView.url, options: .new) {
view, change in
if let url = uiView.url {
print("現在のURL: \(url)")
}
}
let request = URLRequest(url: urlString)
uiView.load(request)
}
}
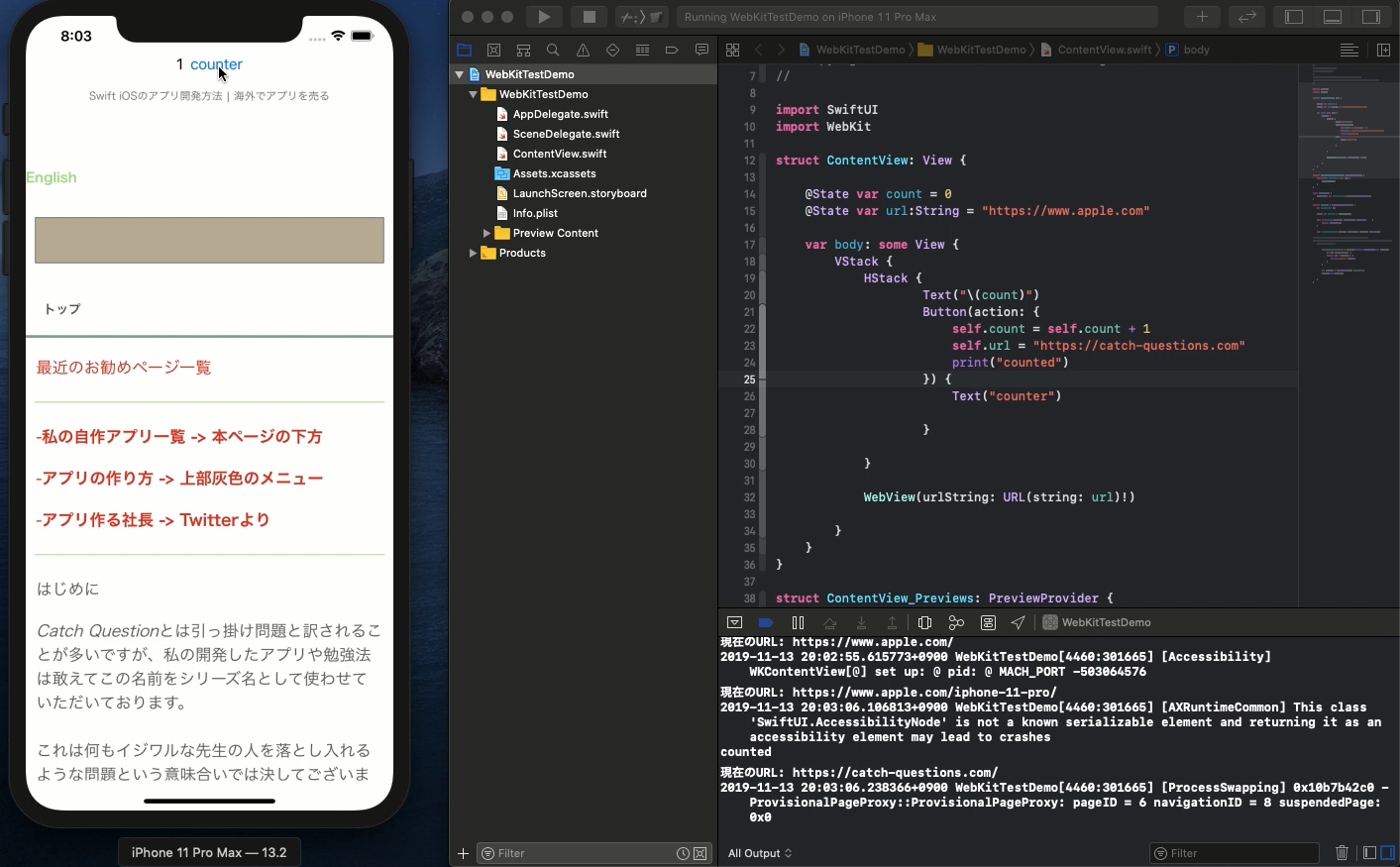
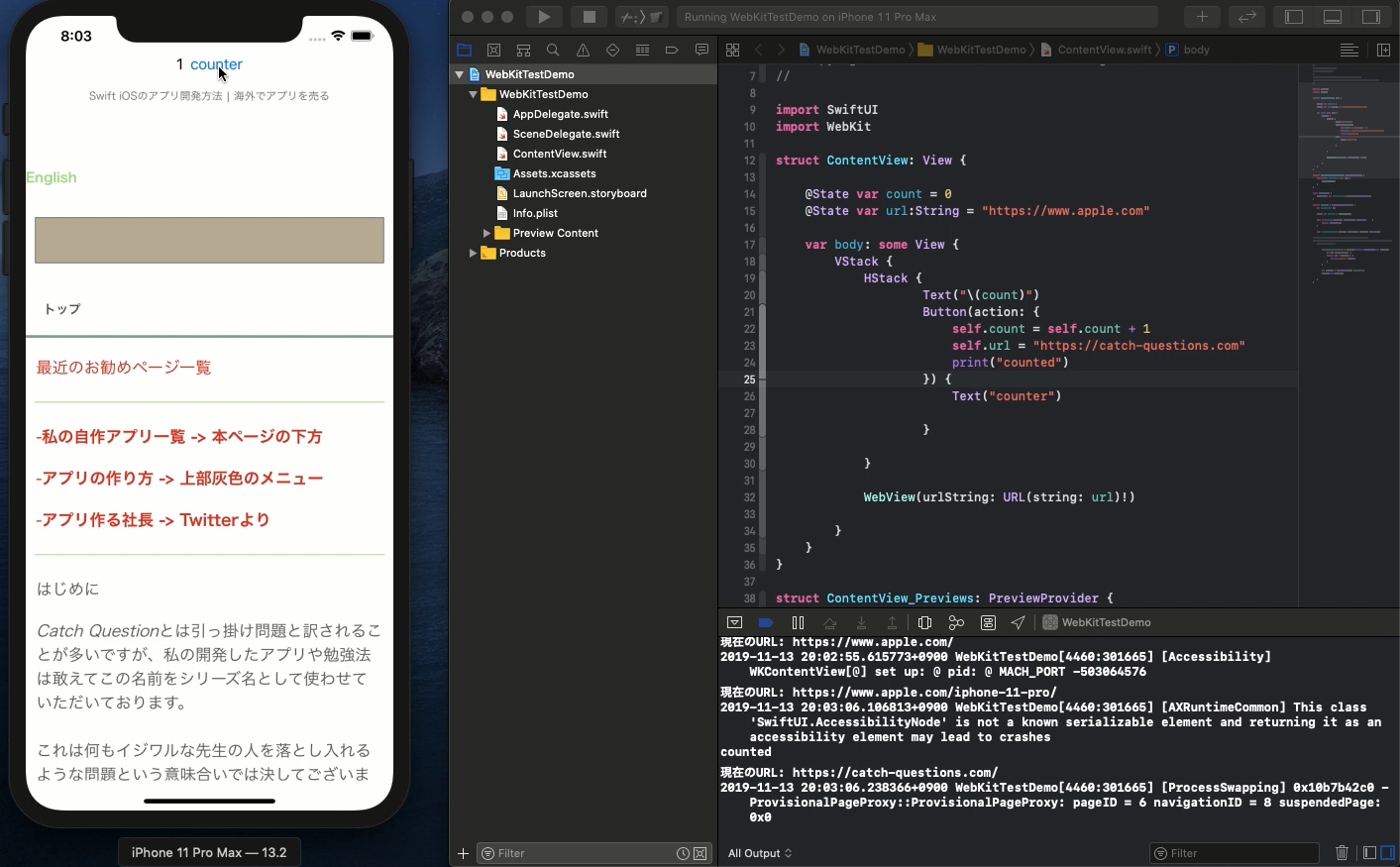
ContentViewには上部にカウンタのボタンを設定します。これはボタンを押した時に後でWebViewがどう変化するか確認するために設置しました。
optionの値の設定やclassがなぜ必要なのかなどは動画で説明します。
import SwiftUI
import WebKit
struct ContentView: View {
@State var count = 0
@State var url:String = "https://www.apple.com"
var body: some View {
VStack {
HStack {
Text("\(count)")
Button(action: {
self.count = self.count + 1
// self.url = "https://catch-questions.com"
print("counted")
}) {
Text("counter")
}
}
WebView(urlString: URL(string: url)!)
}
}
}
コメントアウトしているURLはこれを外すことによってWebViewがボタンと共にどう変化するか動画で説明します。変数が設定される順番などを頭に入れておかないとSwiftUIは迷宮入りしてしまいます。これは動画でないとなかなかうまく説明できませんね。
以上ビルドして細かい変数などを変えてみて大まかな動きを確認してみてください。
ソースコードは YouTubeのコメント欄 に記載します。