Catch Questionsアカデミー第13回
Swift5.1 Xcode11.1 SwiftUI
-SwiftUIのButtonの動作
-SwiftUIのTextFieldの動作
-SwiftUIの配列 Array 要素追加

「以下は動画のハイライトです。」
今回は前回に引き続きSwiftUIによる配列操作のシリーズとなります。
TextFieldを使用して所定の文字列追加とButtonやTextの配置の間隔なども少し触れたいと思います。
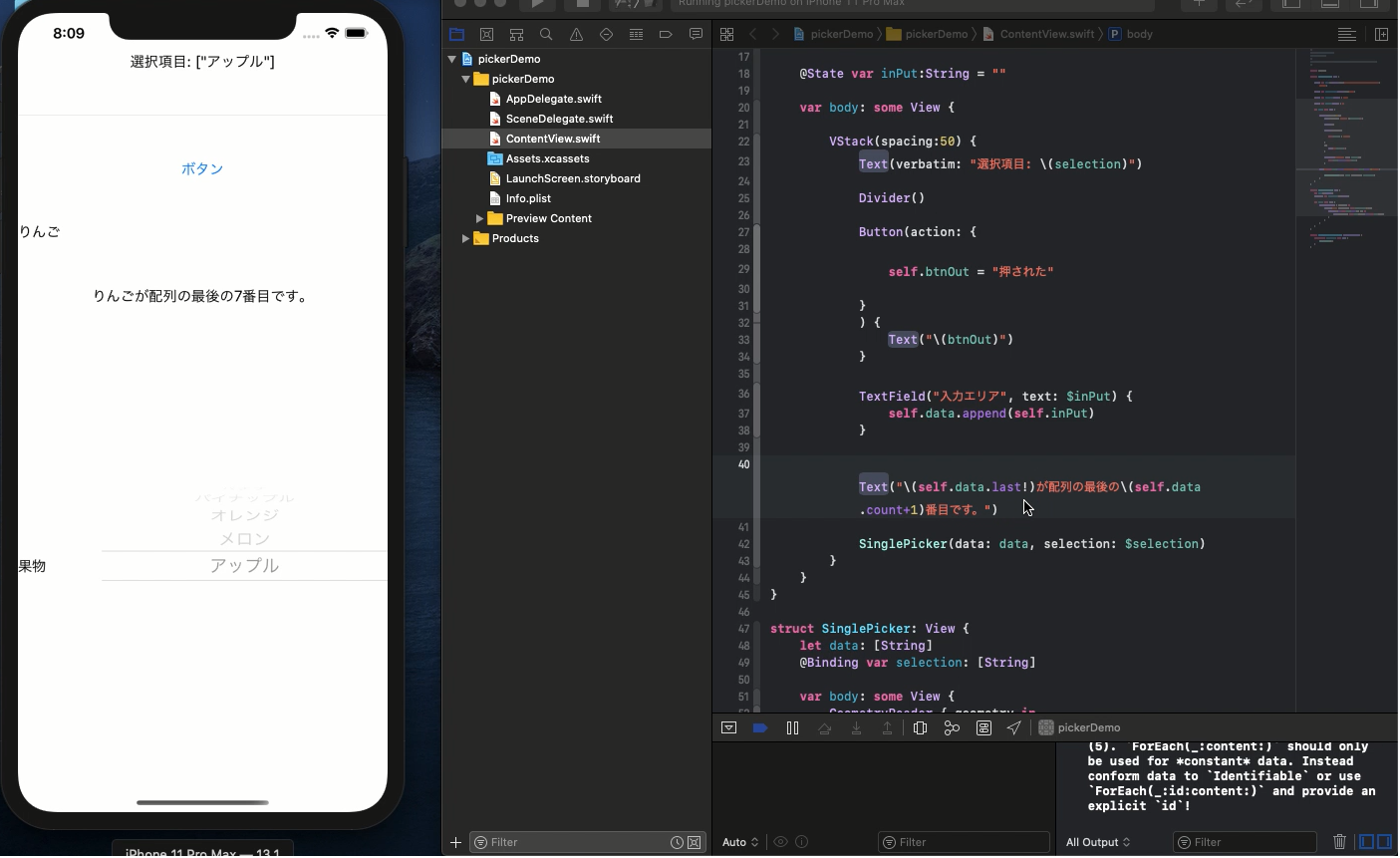
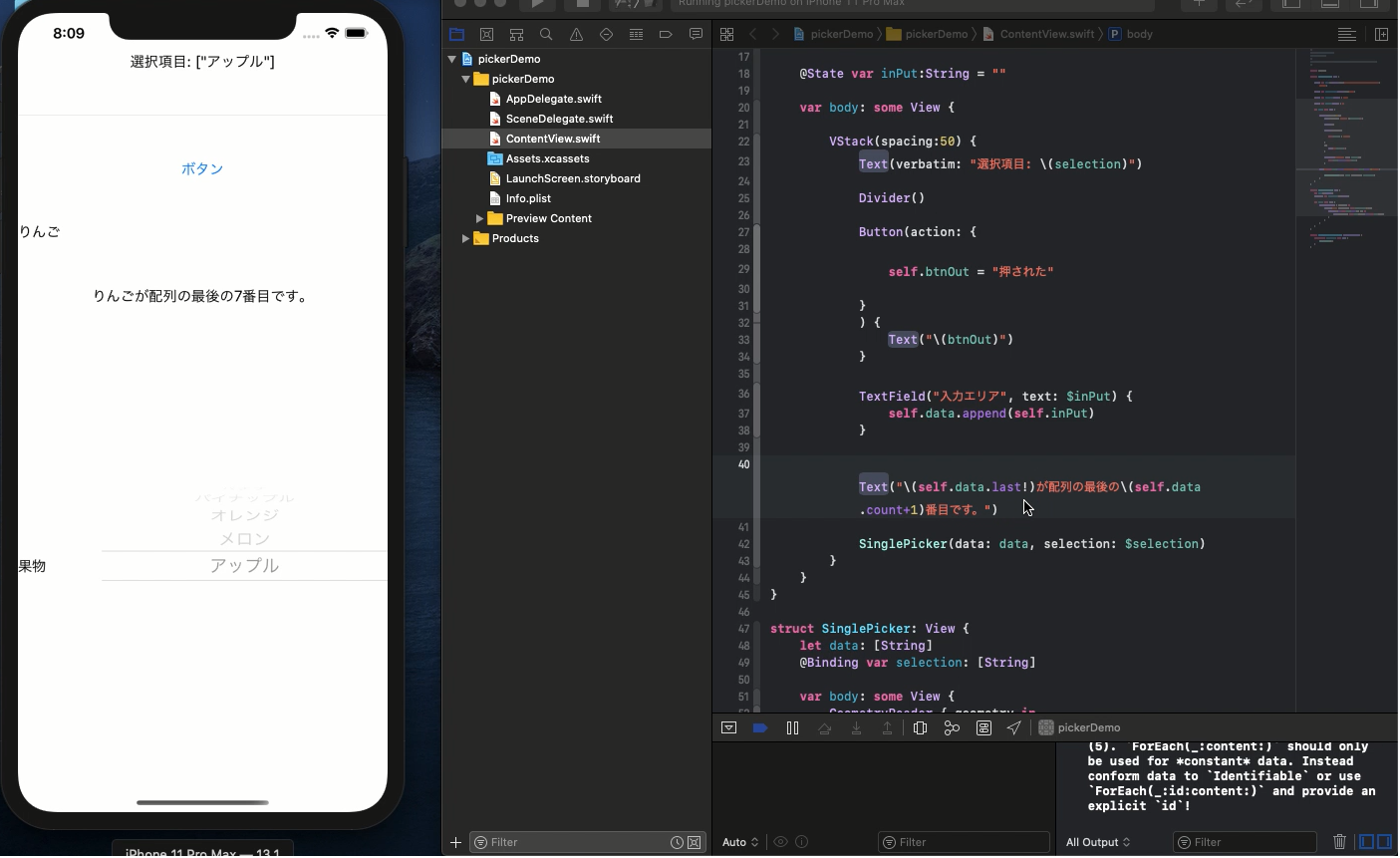
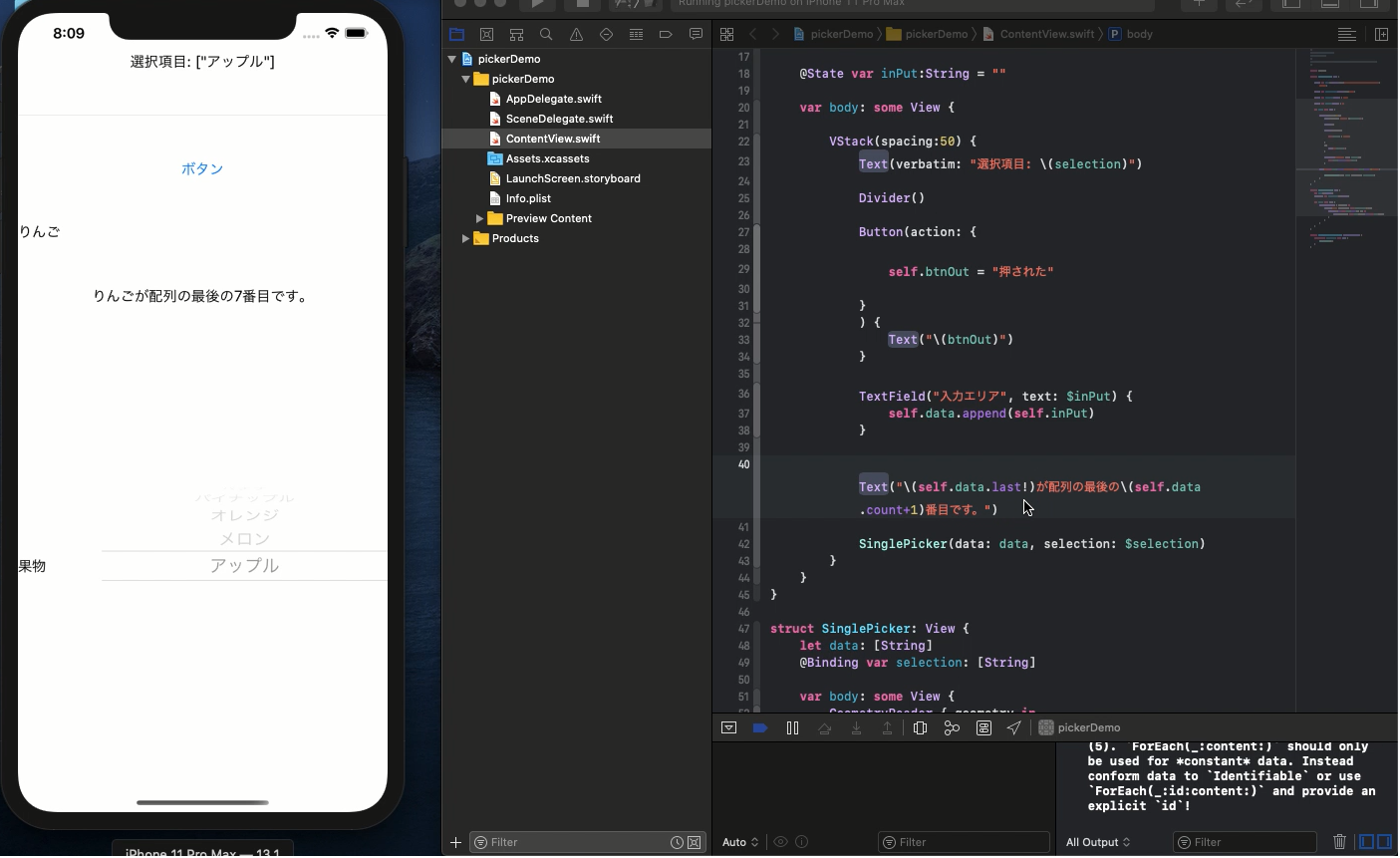
まず最初に前回の動きをビルドしておさらいです。
果物の配列をPickerで反映して選択したものをTextに出力しました。
これからButtonやtextなどさらに追加しますのでまず配置について説明させていただきます。
VStackはオブジェクトを縦に並べるものです。Buttonを押した時に「押された」と表示されるButtonとtextを配置してみます。
@State var btnOut:String = "ボタン"
Button(action: {
self.btnOut = "押された"
}) {
Text("\(btnOut)")
}
ちゃんと機能はするのですが、少し見栄えが窮屈ですね。
そこでVStackの引数にspacingという引数を定義します。
また選択項目の下にDivider()という境界線を引くものも追加するとより見やすくなります。
VStack(spacing:50){
Text(verbatim: "選択項目: \(selection)")
Divider()
Button(action: {
self.btnOut = "押された"
}) {
Text("\(btnOut)")
}
}
次にTextFieldからdataに文字列を追加するため@Stateを追加して共有できるようにします。
@State var data: [String] = ["バナナ", "パイナップル", "オレンジ",
"メロン", "アップル"]
またTextFieldに追記したテキストを配列に追加するため以下のような記述も追加します。
@State var inPut:String = ""
TextField("入力エリア", text: $inPut) {
self.data.append(self.inPut)
}
Text("\(self.data.last!)が配列の最後の\(self.data.count+1)番目です。")
「訂正」
配列の最後の番号はself.data.count+1ではなくself.data.countのみで+1は余計でした。すみません。
"入力エリア"となるところがTextFieldのPlaceholderとなります。一方, textの引数が入力値となります。
{ }内がTextFieldが確定した時に走るコードです。その後、配列が更新されたかテキスト出力で確認します。
以上をビルドして動きを確認してみてください。
ソースコードは YouTubeのコメント欄 に記載します。
目次へ戻る