Catch Questionsアカデミー第20回
Swift5.1.2 Xcode11.2.1 SwiftUI
- タイマーを利用して残りの日にちをカウントする
- Calendarの指定時刻とDate()による現在時刻の差を求める
- Timer.scheduledTimerでbodyのTextへ時間情報を定期的に反映
- dateComponentsでStringのformatを行い時刻を日本語で表示

「以下は動画のハイライトです。」
本動画ではSwiftUIについてお話しします。
Storyboardでの作成手順は前の動画をご査収ください。
SwiftUIの構文は非常に難しいので初心者の方であればStoryboardでの作成をお勧めします。
カウントダウン式のアプリはStoryboardとSwiftUIの両方のバージョンを動画に収めております。
前回の動画でもお話ししましたが時間に関するObjectはXcode標準で用意されていますので、導入は非常に簡単です。ただ、付随するfunctionや引数が複雑のため、変数を少しずつ変えながら理解を深めると良いでしょう。
まず現在時刻を求めるのはStoryboard同様以下のfunctionを用います。
Date()
現在から1分後の時刻を求めるのは以下となります。
var toDate = Calendar.current.date(byAdding: .minute, value: 1, to: Date())!
引数の意味としては現在時刻にminuteのvalueを1加えるというような意味合いですね。
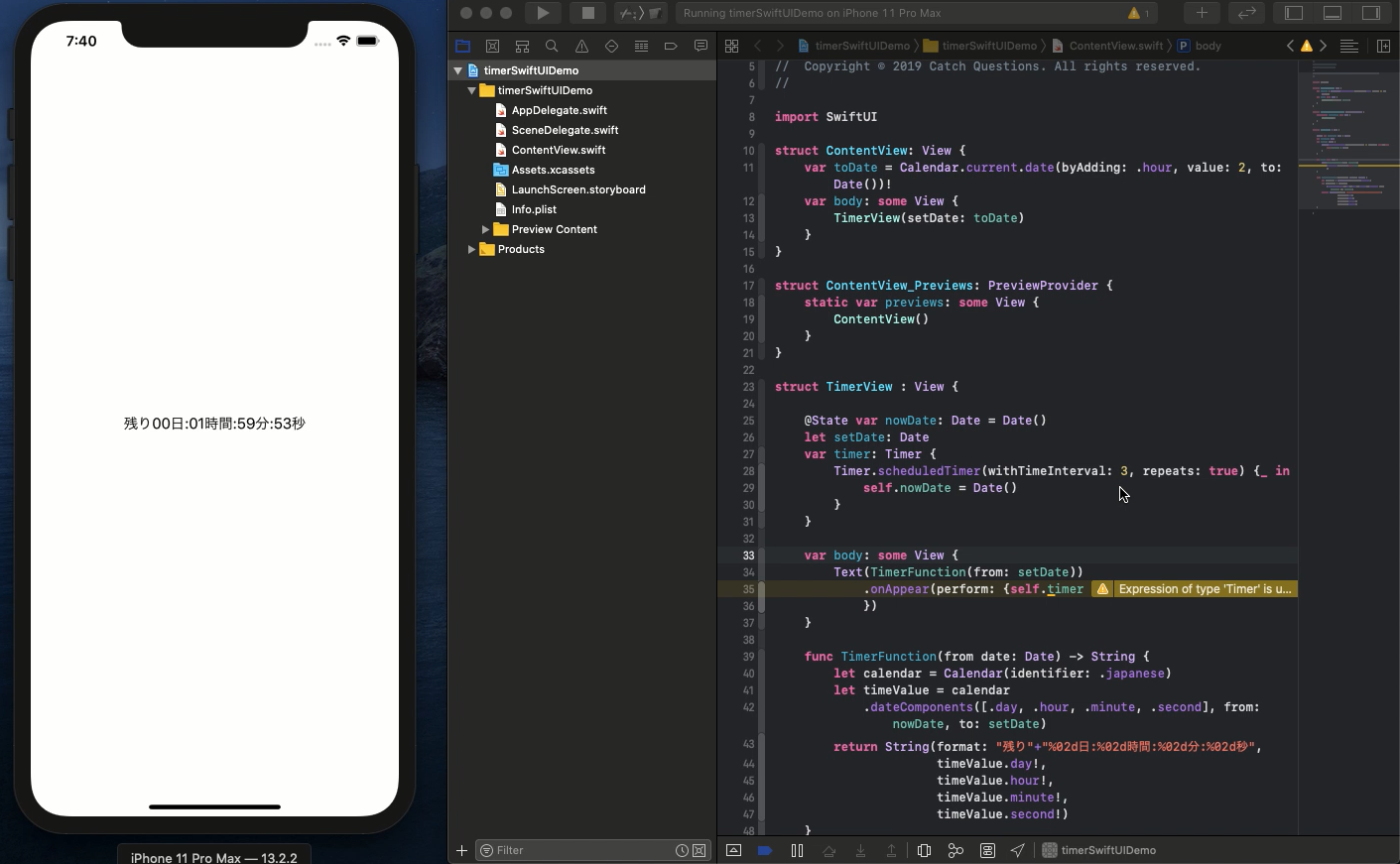
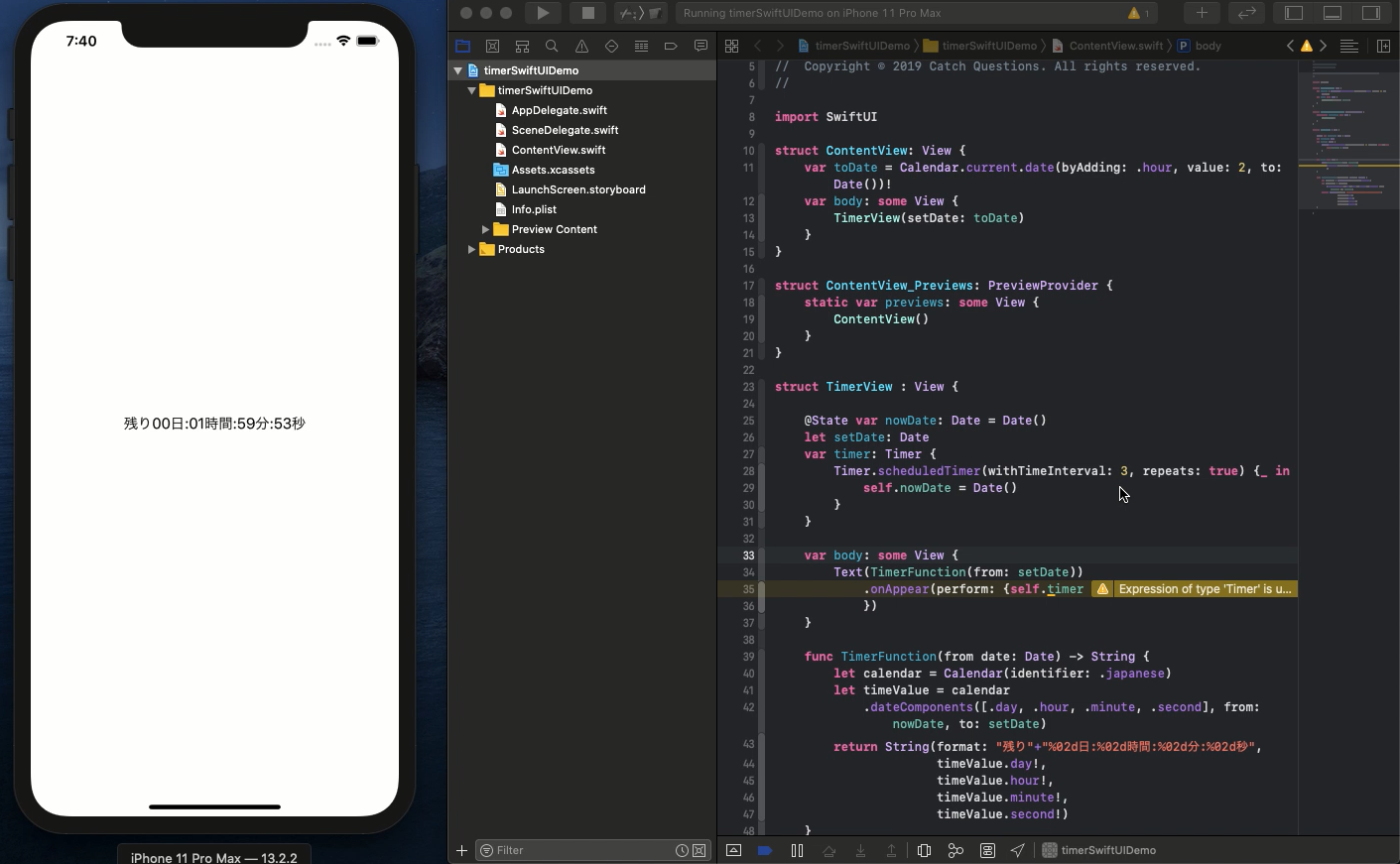
次にTimerViewというstructを作成して以下のfunctionを記述します。
func TimerFunction(from date: Date) -> String {
let calendar = Calendar(identifier: .japanese)
let timeValue = calendar
.dateComponents([.day, .hour, .minute, .second], from: nowDate, to: setDate)
return String(format: "残り"+"%02d日:%02d時間:%02d分:%02d秒",
timeValue.day!,
timeValue.hour!,
timeValue.minute!,
timeValue.second!)
}
ここではCalendarのstructからdateComponentsの情報を取り出してStringへ各時間の要素を代入しております。時間は起動直後の1分後と現在時刻の差を求めております。このfunctionを定期間隔で実行するために以下も記述します。
@State var nowDate: Date = Date()
let setDate: Date
var timer: Timer {
Timer.scheduledTimer(withTimeInterval: 1, repeats: true) {_ in
self.nowDate = Date()
}
}
var body: some View {
Text(TimerFunction(from: setDate))
.onAppear(perform: {self.timer
})
}
Timer.scheduledTimerはwithTimeIntervalの値の1秒間隔でリピートし、nowDateの現在時刻を更新します。これによってTimerFunction()により計算される差の時間が更新されます。
以上をContentViewへ導入することでカウントダウンを実装することが可能となります。
ソースコードは YouTubeのコメント欄 に記載します。