Catch Questionsアカデミー第11回前編
Swift5.1 Xcode11.1 Storyboard
-ButtonやLabelなどArray操作確認のための配置
-UITextFieldの基本デザイン

「以下は動画のハイライトです。」
第6回のシリーズから配列操作の勉強をしましたがここでは実際にXcodeでビルドしてアプリへ反映します。
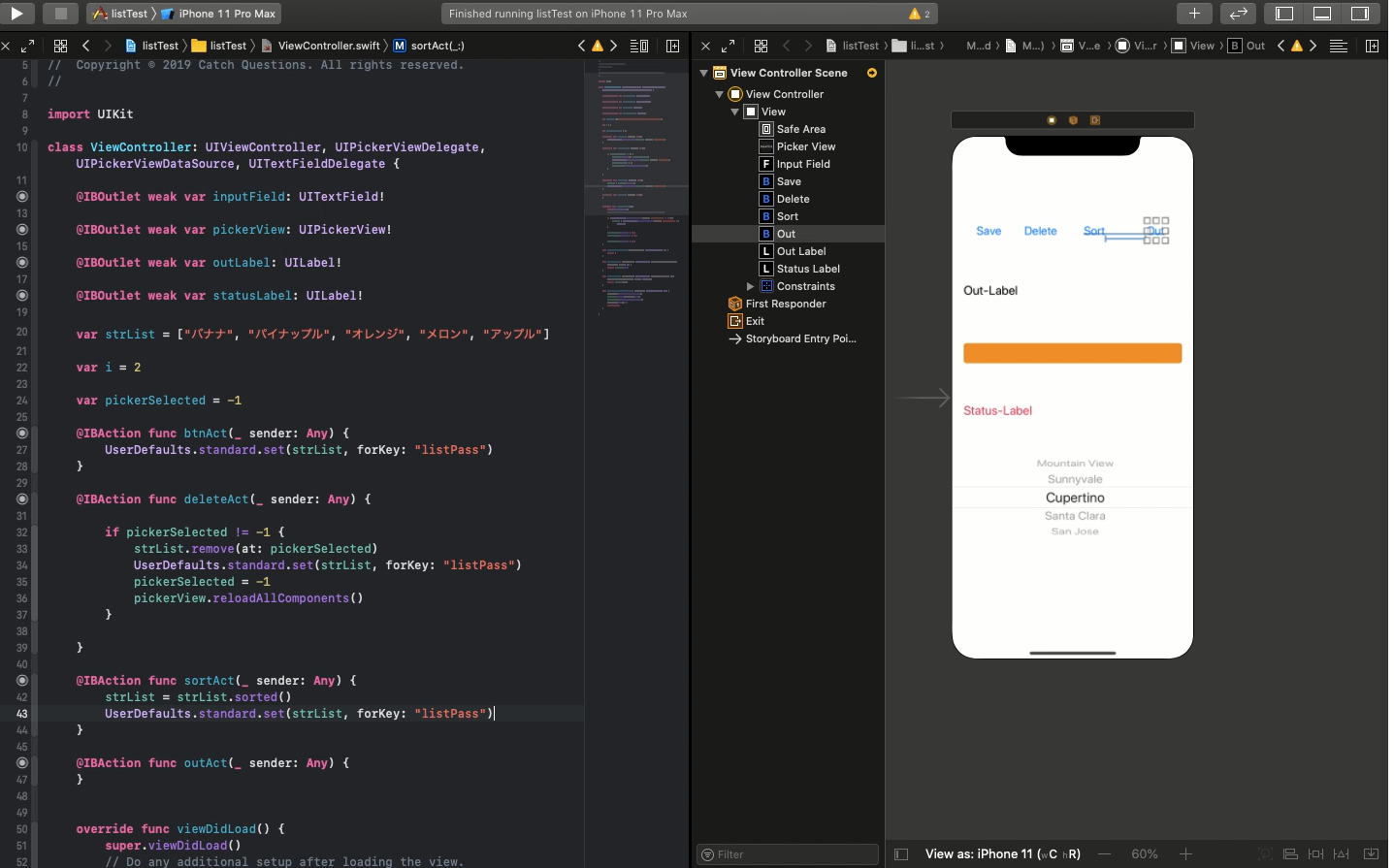
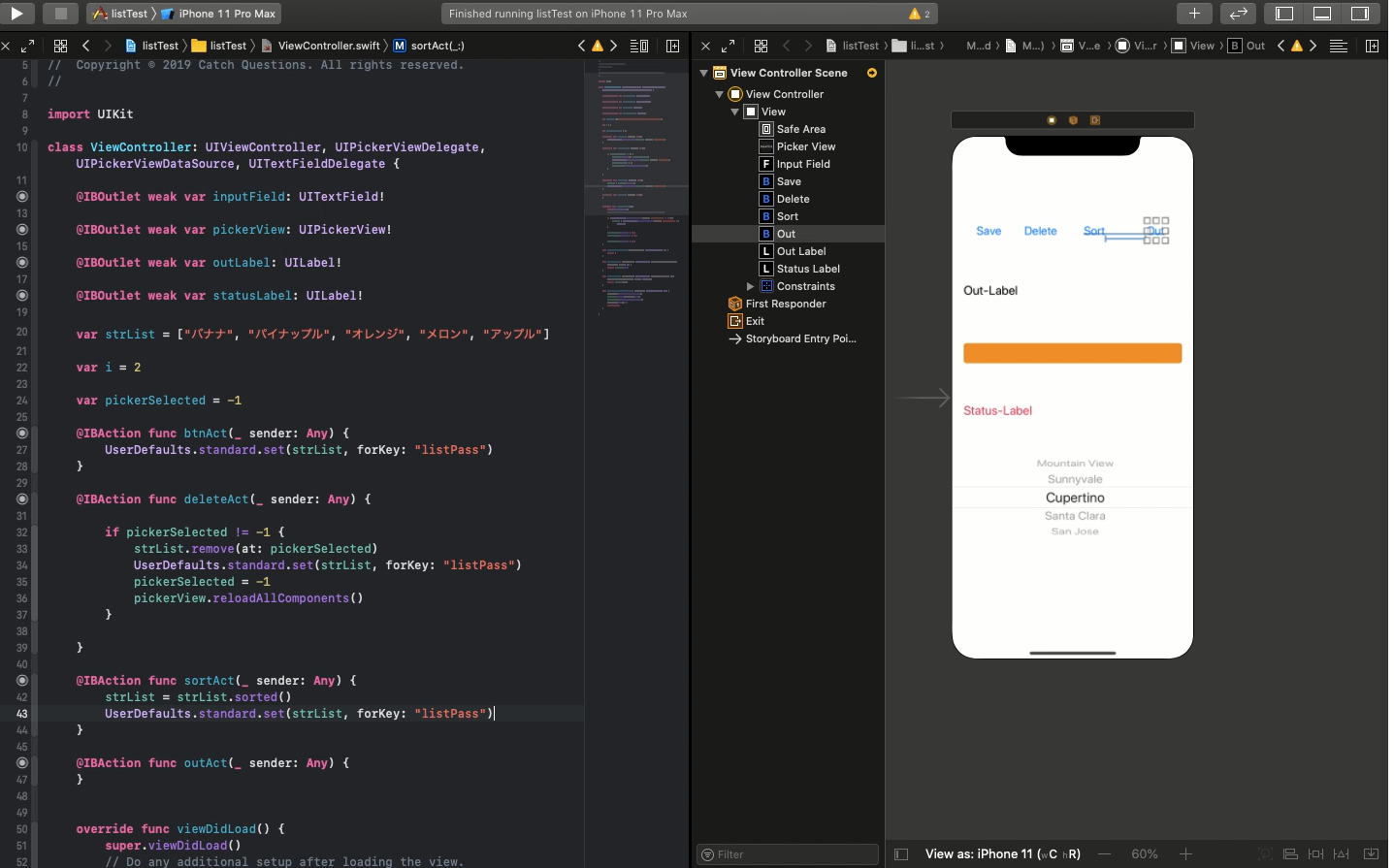
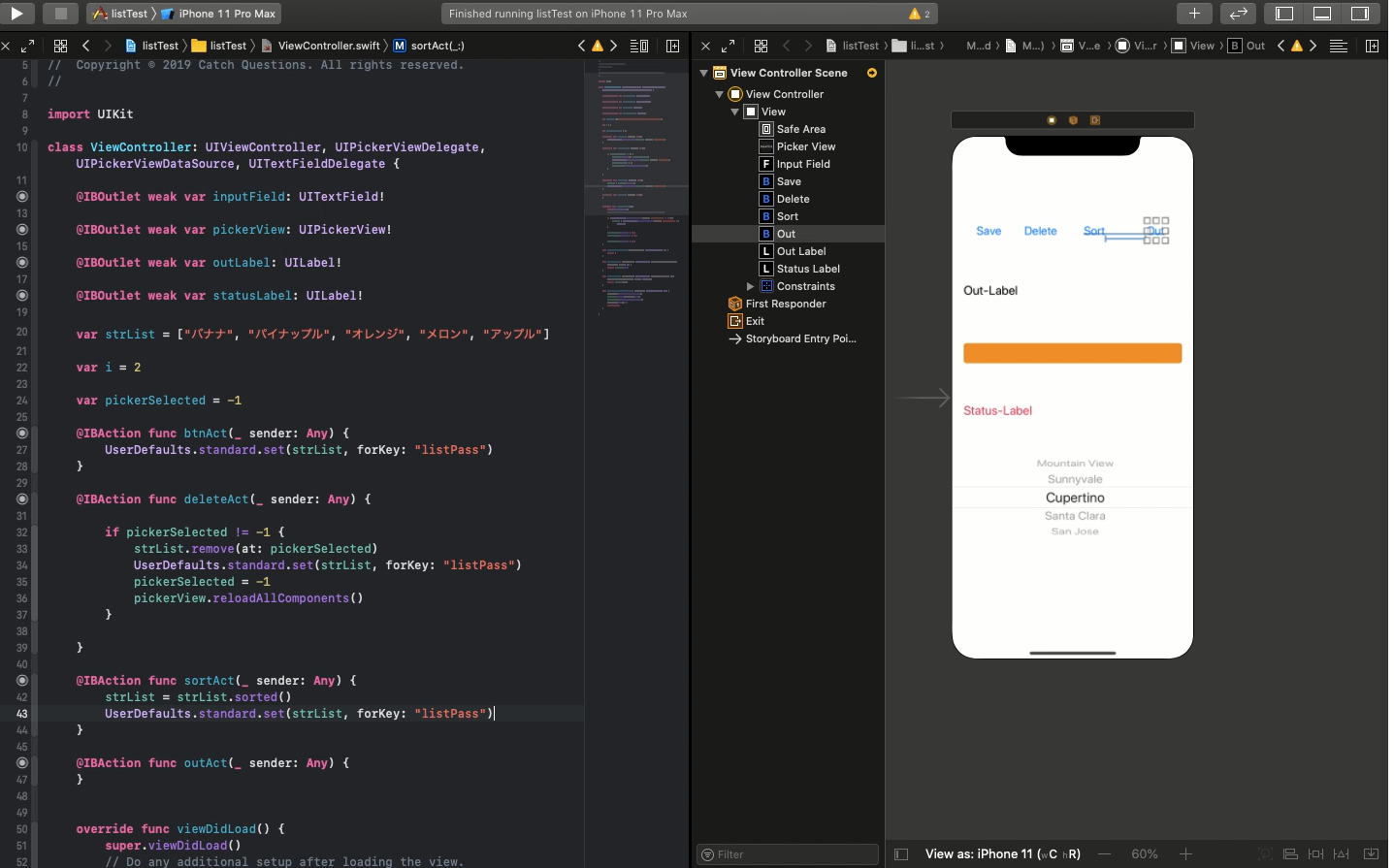
まずは以下三つのボタンと二つのラベルを配置します。
Button: Delete
Button: Sort
Button: Out
Label: Out-Label
Label: Status-Label
これらをソースコードを書くエリアにConnectします。
ラベルはOutlet接続でそれぞれoutLabel, statusLabelと命名してください。
またpickerViewで選択した時の配列の番号を取得するように以下を定義します。
var pickerSelected = -1
配列の番号で-1はあり得ないので初期設定では-1としました。
次にButtonのアクションは以下となります。
Button: Delete
pickerViewで選択した要素を配列から削除するものです。
@IBAction func deleteAct(_ sender: Any) {
if pickerSelected != -1 {
strList.remove(at: pickerSelected)
UserDefaults.standard.set(strList, forKey: "listPass")
pickerSelected = -1
pickerView.reloadAllComponents()
}
}
Button: Sort
pickerViewにある配列をアイウエオ順に並び替えます。
@IBAction func sortAct(_ sender: Any) {
strList = strList.sorted()
UserDefaults.standard.set(strList, forKey: "listPass")
pickerView.reloadAllComponents()
}
次回は後編へ続きXcodeでビルドしてみて動きを確認します。
ソースコードは YouTubeのコメント欄 に記載します。