Catch Questionsアカデミー第16回
Swift5.1.2 Xcode11.2 Storyboard
- NSObjectのTimerを使ってみる
- 文字列の繰り返しを利用してメーターにする
- スタートボタンとストップボタンを作成

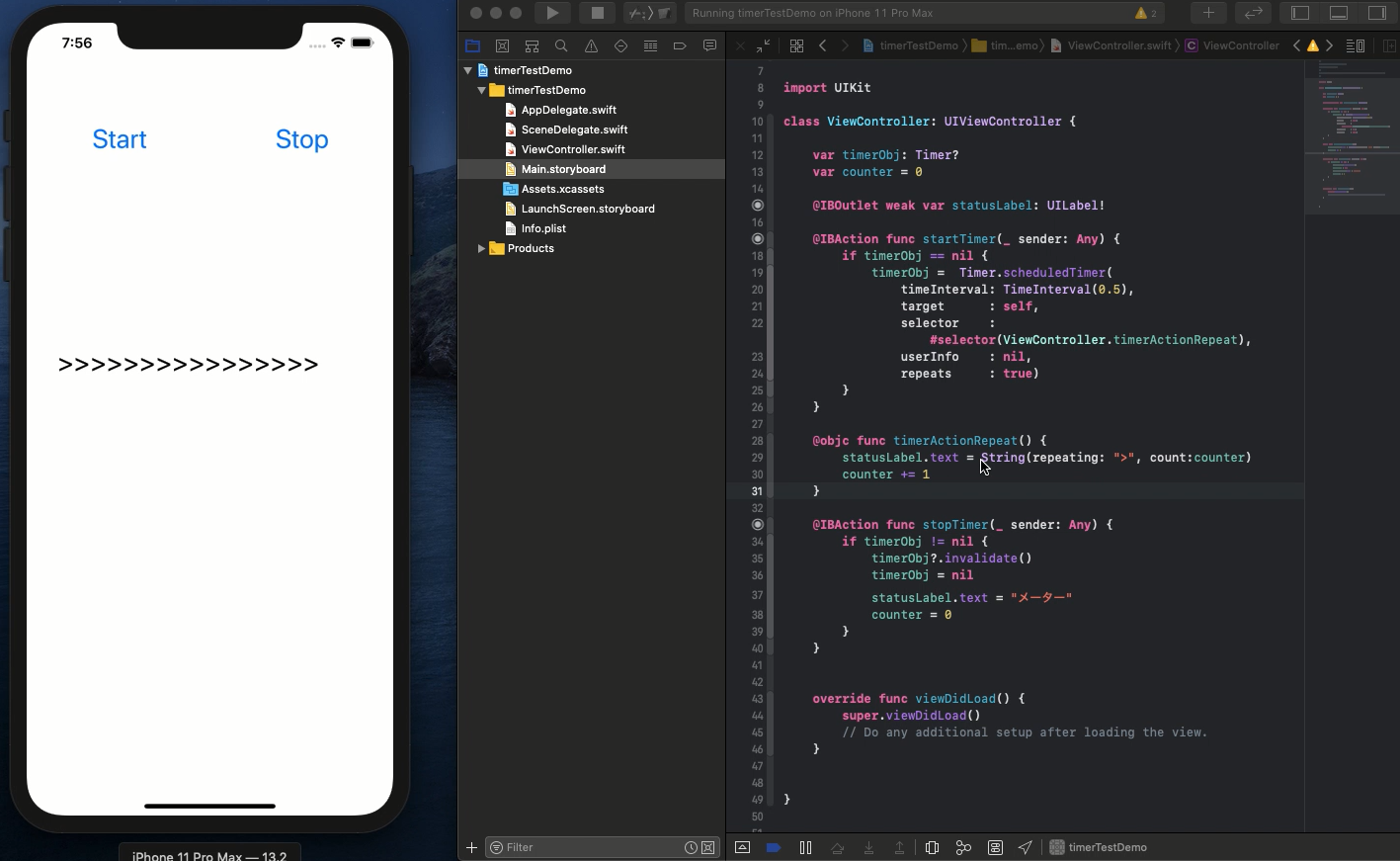
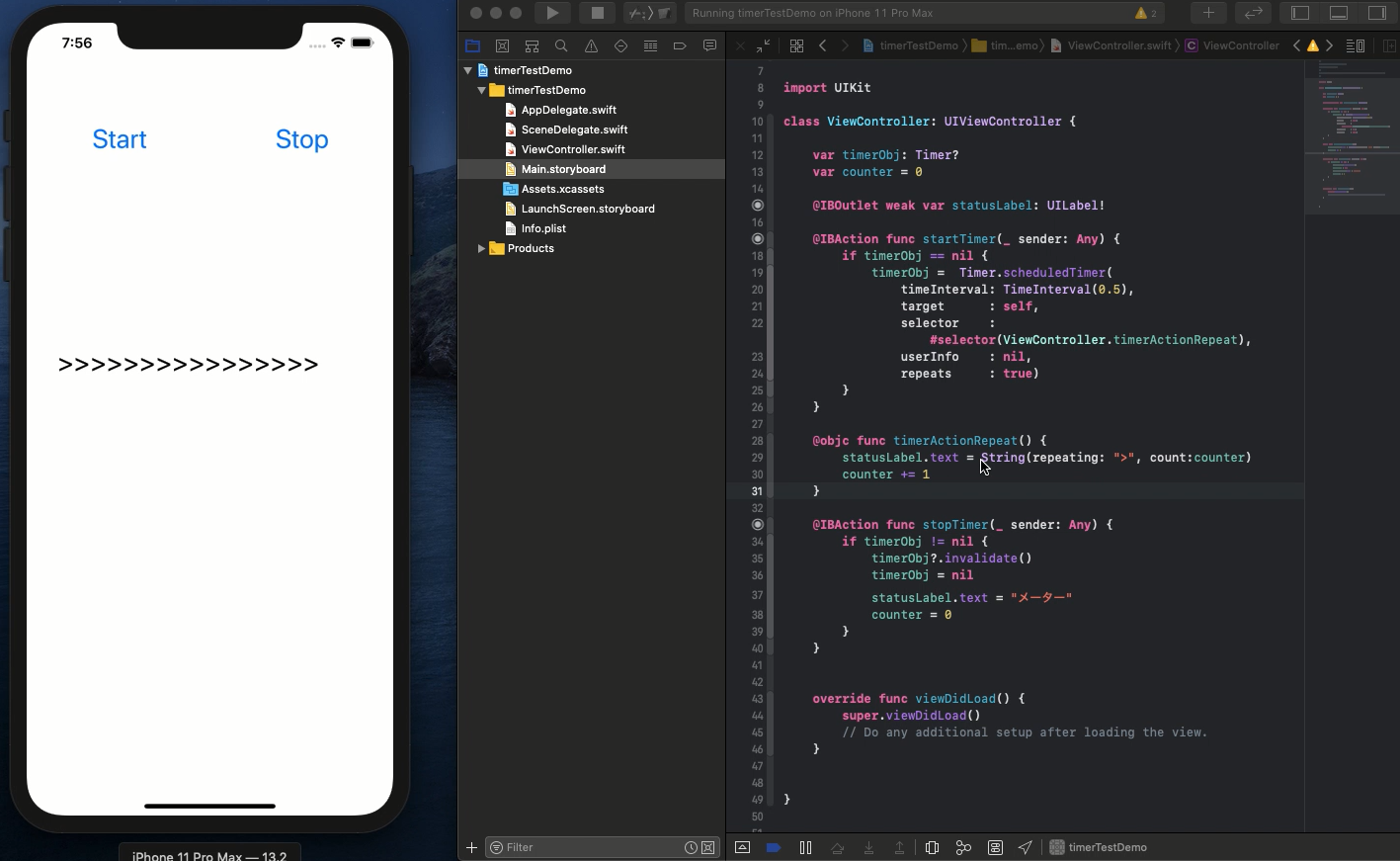
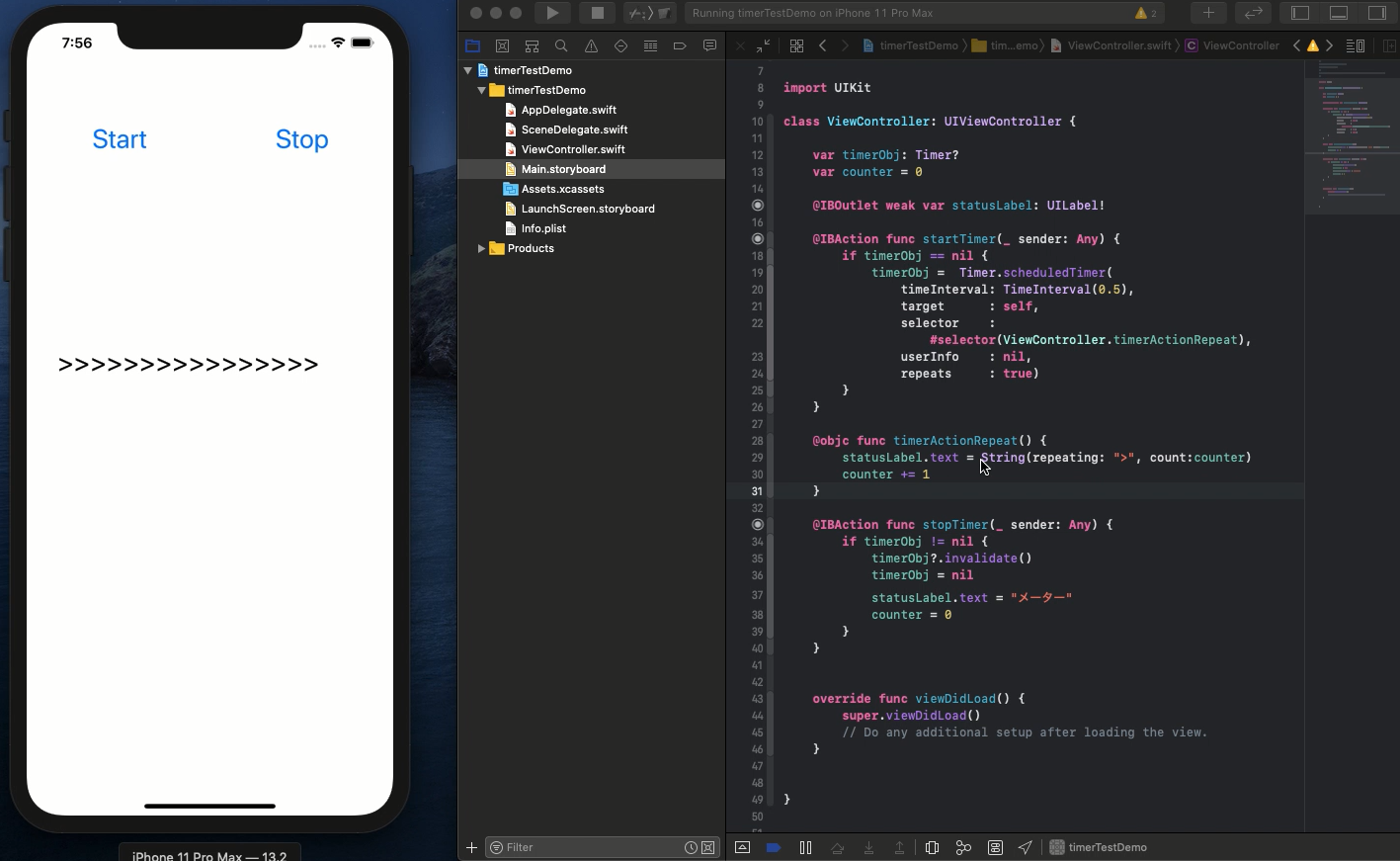
「以下は動画のハイライトです。」
タイマーをXcodeで利用するには特別なライブラリをimportしたり、プロトコルを利用してデリゲートしたりする必要はありません。
いきなり以下を宣言して即使うことが可能です。
var timerObj : Timer?
末尾に?があるのはオプショナルであり、これは要するに変数として存在してなくても構わないという意味合いになります。したがって、初期値はnilとなります。
次に以下のようにスタートボタンを記述します。
TimeIntervalの( )の中には何秒ごとにこのアクションを繰り返すかの時間を指定します。
var counter = 0
@IBAction func startTimer(_ sender: Any) {
if timerObj == nil {
timerObj = Timer.scheduledTimer(
timeInterval: TimeInterval(0.5),
target : self,
selector : #selector(ViewController.timerActionRepeat),
userInfo : nil,
repeats : true)
}
}
@objc func timerActionRepeat () {
statusLabel.text = String(repeating: ">", count:counter)
counter += 1
}
一つ目の@はStoryboardのボタンからActionでConnectする必要がありますが、二つ目の@はConnectする必要がありません。これもちょっとNSObject独特な記述方法なのですが引数のselectorに指定したものが現在のViewControllerの中の関数であった場合にこのような書き方となります。関数は以下となります。
func timerActionRepeat()
次に文字列を繰り返しにする書き方を覚えましょう。
statusLabel.text = String(repeating: ">", count:counter)
このStringの書き方は非常に汎用性が高いので是非覚えていただきたいものの一つです。引数が2つあり、repeatingの方は繰り返す文字列をダブルクオテーションマークで括ります。次の引数のcountはその文字列を何回繰り返すかを指定します。
タイマーを作動させたら今度は止めるストップボタンも作ってみましょう。
@IBAction func stopTimer(_ sender: Any) {
if timerObj != nil {
timerObj?.invalidate()
timerObj = nil
statusLabel.text = "メーター"
counter = 0
}
}
こちらはStoryboardのストップボタンからActionでConnectします。この中でtimerObjをinvalidate()してその後にnilを代入しておりますがそれぞれ別の意味があります。
timerObj?.invalidate()
invalidateはタイマーを止める役割があります。ただ、止めただけではtimerObjの存在そのものを消すことができません。スタートボタンのif構文からtimerObjがnilの時に作動させるという記述にしているため、その後にnilを代入して次回再スタートできるようにするためこのような形を取っております。再スタートするにはlabelを初期値に戻してcounterを0にする必要があります。
ソースコードは YouTubeのコメント欄 に記載します。