Swift5.1.3 Xcode11.3 SwiftUI
- SwiftUIで手書きiOSアプリの作り方
- 落書きの線の描き方
- CGPointとGestureの動きを理解

「以下は動画のハイライトです。」
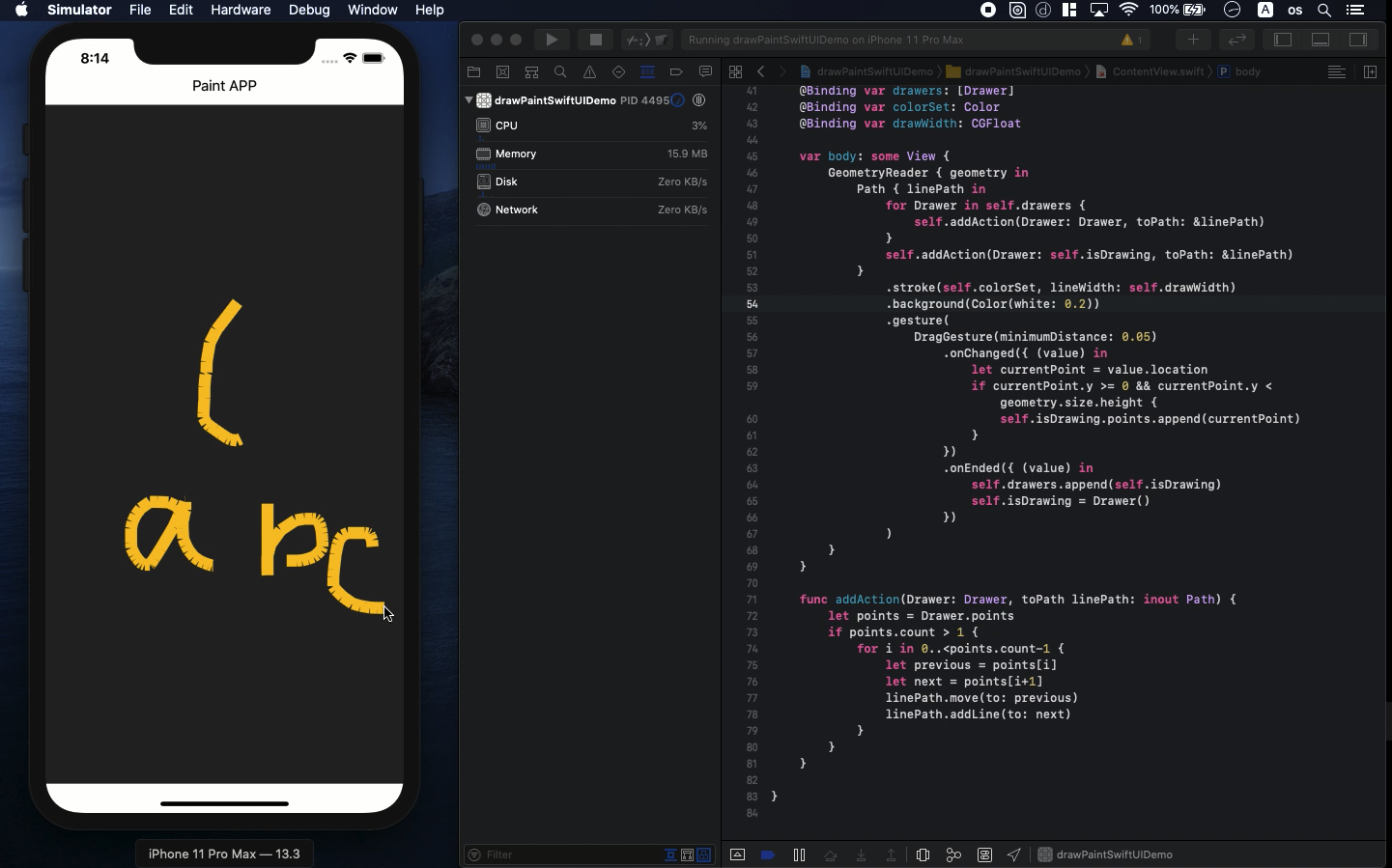
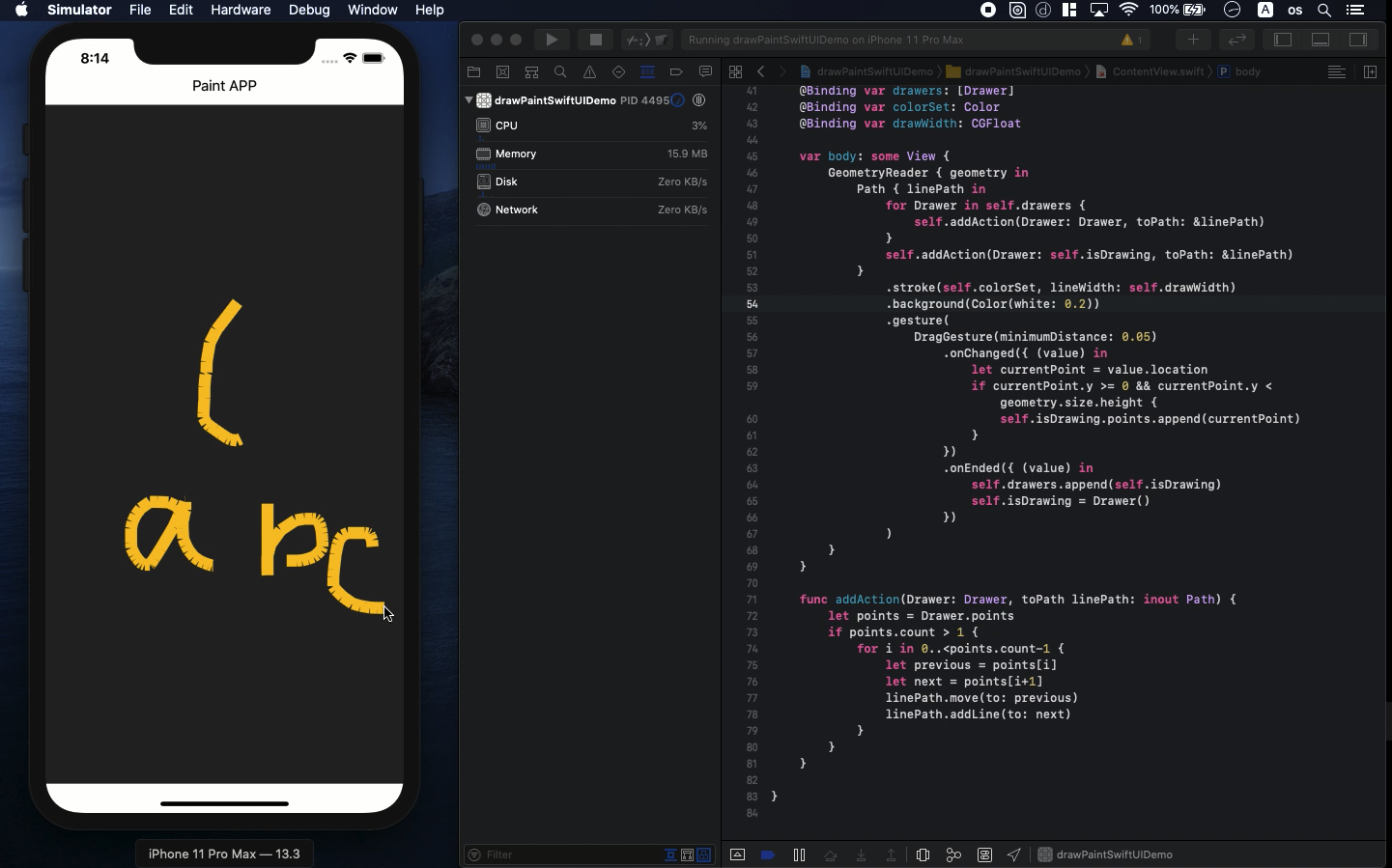
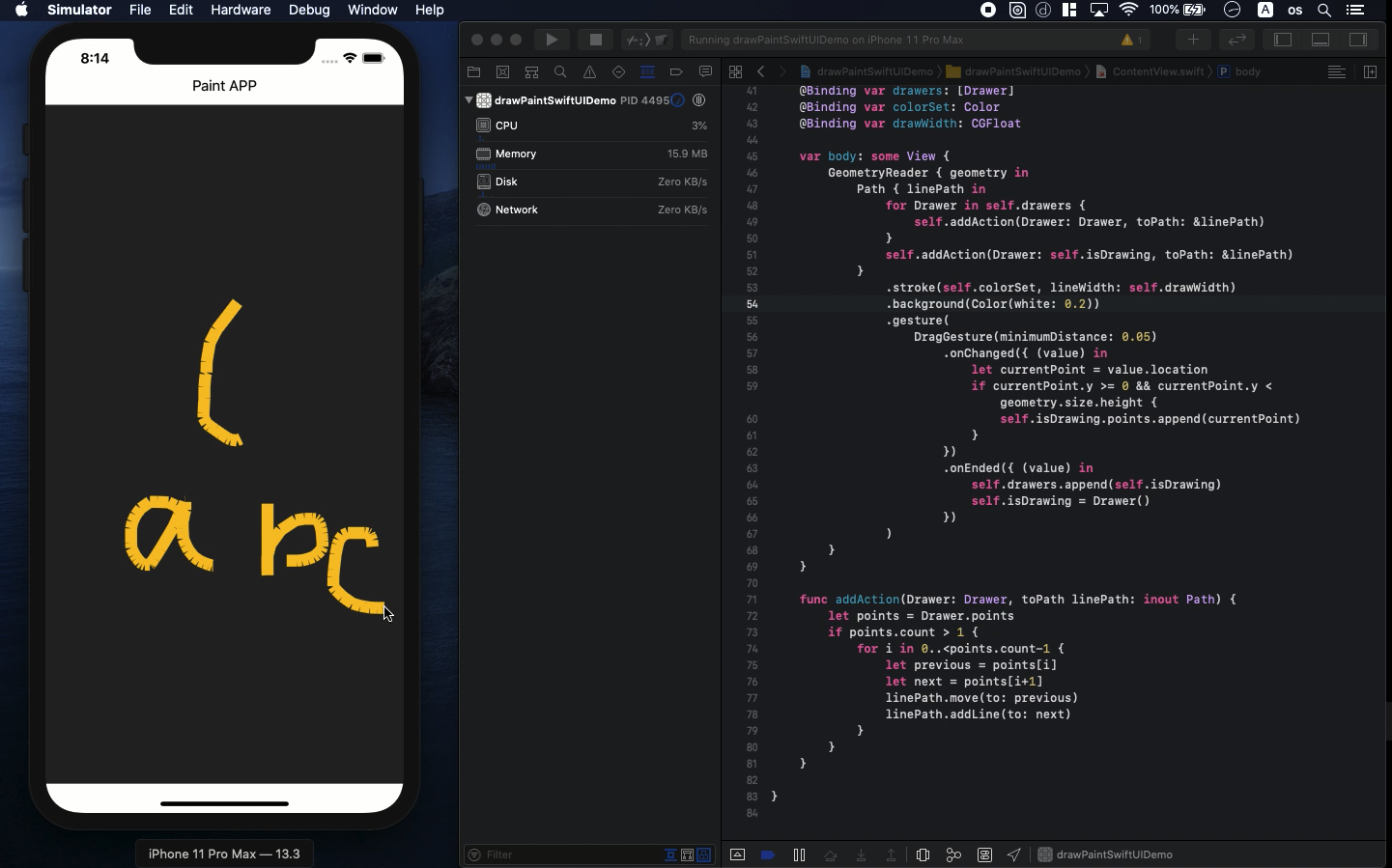
iOS App の手書きペイントアプリを作る方法をお伝えします。ここではその基本となる落書きの仕組みをCGPointとGestureの動きから理解します。
まず今回使う変数は以下となります。
@State var isDrawing: Drawer = Drawer()
@State var drawers: [Drawer] = [Drawer]()
@State var colorSet: Color = Color.blue
@State var drawWidth: CGFloat = 4.0
これはCGPointの集合体とそのデザインを定義するためのものです。いわゆる落書きペンの種類を決定するようなところとなります。
落書きは最終的に線で見えますが、その正体は点の塊です。自由に動かせるので手書きの文字を書くようなこともできます。こうした点の塊は以下で管理します。
struct Drawer {
var points: [CGPoint] = [CGPoint]()
}
CGPointは点の位置情報となります。これを以下のfunctionを使って点と点をつなげていきます。
func addAction(Drawer: Drawer, toPath linePath: inout Path) {
let points = Drawer.points
if points.count > 1 {
for i in 0..<points.count-1 {
let previous = points[i]
let next = points[i+1]
linePath.move(to: previous)
linePath.addLine(to: next)
}
}
}
Drawerのパラメーターのpointsは配列データとなりますが、この点の位置情報郡はGestureを使って取得していきます。.onChangedで点を追加していき、.onEndedでリセットします。
それをまとめたものが以下となります。
GeometryReader { geometry in
Path { linePath in
for Drawer in self.drawers {
self.addAction(Drawer: Drawer, toPath: &linePath)
}
self.addAction(Drawer: self.isDrawing, toPath: &linePath)
}
.stroke(self.colorSet, lineWidth: self.drawWidth)
.background(Color(white: 0.7))
.gesture(
DragGesture(minimumDistance: 0.05)
.onChanged({ (value) in
let currentPoint = value.location
if currentPoint.y >= 0 && currentPoint.y < geometry.size.height
{
self.isDrawing.points.append(currentPoint)
}
})
.onEnded({ (value) in
self.drawers.append(self.isDrawing)
self.isDrawing = Drawer()
})
)
}
これらを使って一つのstructにまとめると以下のようになります。
struct DrawingArea: View {
@Binding var isDrawing: Drawer
@Binding var drawers: [Drawer]
@Binding var colorSet: Color
@Binding var drawWidth: CGFloat
var body: some View {
GeometryReader { geometry in
Path { linePath in
for Drawer in self.drawers {
self.addAction(Drawer: Drawer, toPath: &linePath)
}
self.addAction(Drawer: self.isDrawing, toPath: &linePath)
}
.stroke(self.colorSet, lineWidth: self.drawWidth)
.background(Color(white: 0.7))
.gesture(
DragGesture(minimumDistance: 0.05)
.onChanged({ (value) in
let currentPoint = value.location
if currentPoint.y >= 0 && currentPoint.y < geometry.size.height
{
self.isDrawing.points.append(currentPoint)
}
})
.onEnded({ (value) in
self.drawers.append(self.isDrawing)
self.isDrawing = Drawer()
})
)
}
}
func addAction(Drawer: Drawer, toPath linePath: inout Path) {
let points = Drawer.points
if points.count > 1 {
for i in 0..<points.count-1 {
let previous = points[i]
let next = points[i+1]
linePath.move(to: previous)
linePath.addLine(to: next)
}
}
}
}
最終的にこれをContentViewの中に入れることになりますが、DrawingAreaのstruct内ではパラメーターは後から決めるもののため@Bindingを使います。ContentView内でデータの受け渡しにはパラメーターに$マークをつけるのを忘れないようにしてください。
線の色や太さなどを変えながらコードの動きを理解すると良いです。
ソースコードはYouTubeのコメント欄に記載します。
目次へ戻る