Catch Questionsアカデミー第19回
Swift5.1.2 Xcode11.2.1 Storyboard
- タイマーを利用して残りの日にち・時間をカウントする
- Calendarの指定時刻とDate()による現在時刻の差を求める
- Timer.scheduledTimerでLabel.textへ時間情報を定期的に反映
- dateComponentsでStringのformatを行い時刻を日本語で表示

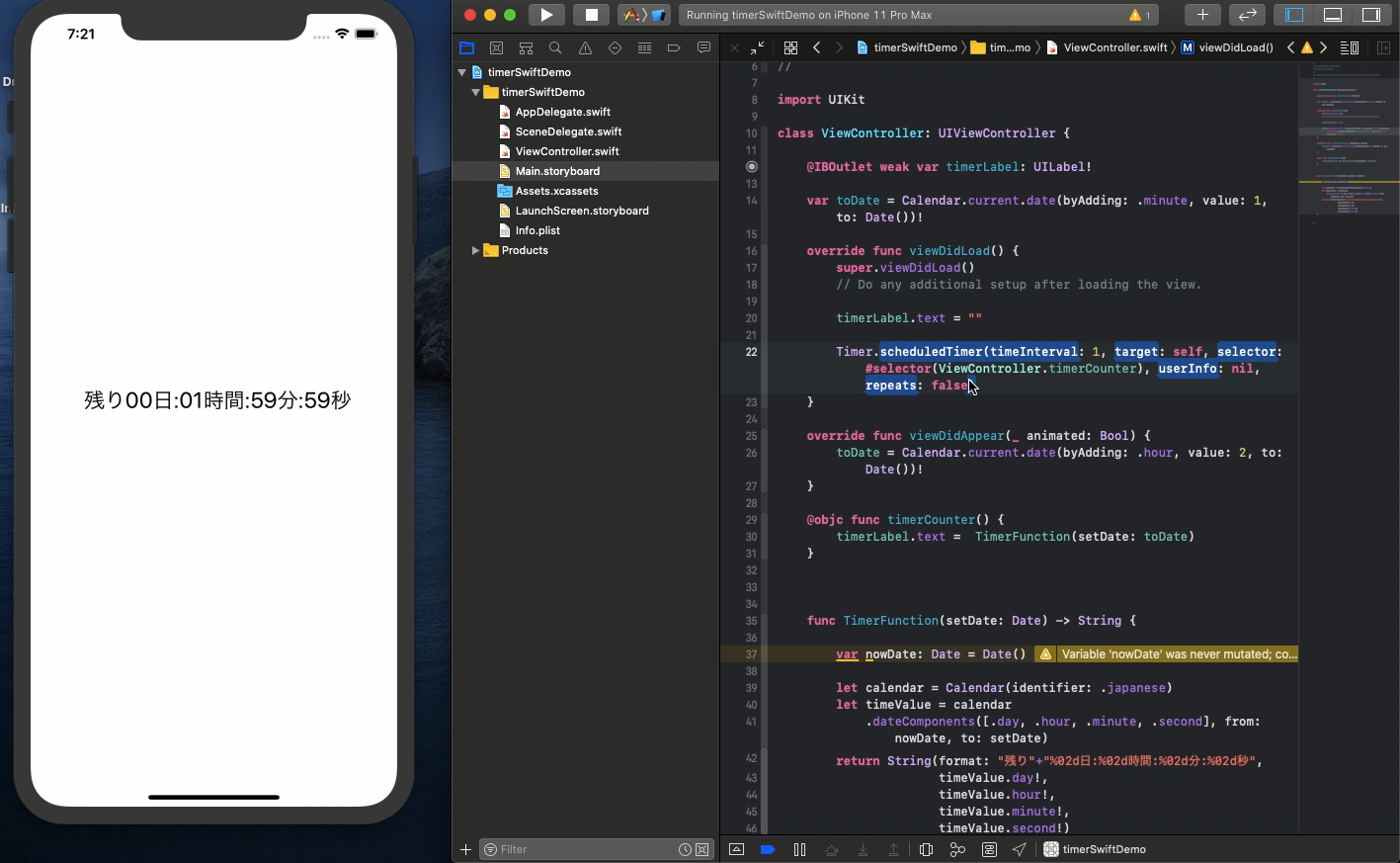
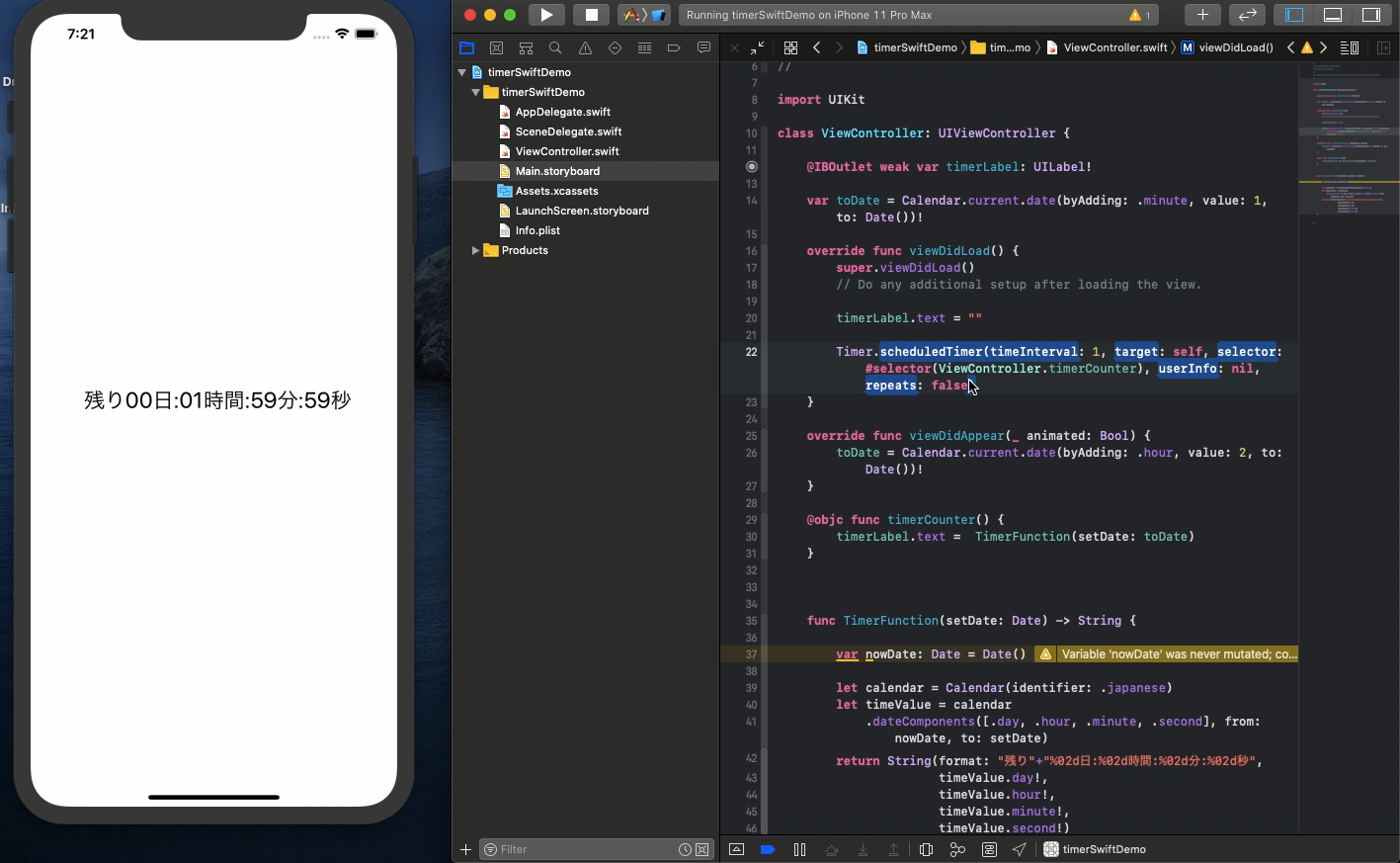
「以下は動画のハイライトです。」
カウントダウン式のアプリはStoryboardとSwiftUIの両方のバージョンを動画に収めております。
本動画ではStoryboardについてお話しします。
SwiftUIでの作成手順は次の動画をご査収ください。
時間に関する様々なObjectはXcodeで既に用意されているので比較的短いコードであっという間に実装することができます。ただ、付随するfunctionやその引数が非常に多くどの変数が何をしているのか非常にわかりにくいところもあります。
これを理解するコツは書籍とか読みあさるより、シンプルに動く短いソースコードを見つけてその変数をちょっとずつ変えてはビルドしてみるという手順が近道かと思われます。
本動画では微妙に変数を変えながら難しそうなfunctionの動きを見ていきたいと思います。
まず現在時刻を求めるには実は以下だけで良いのです。
Date()
ただ1分後の時刻を求めるには少し難しくなり以下となります。
var toDate = Calendar.current.date(byAdding: .minute, value: 1, to: Date())!
toの引数にDate()が指定されておりますが意味的には現在時刻にminuteのvalueを1加えるというような意味合いとなります。要するに今から1分後の情報をtoDateに代入していることとなります。
アプリが起動した1分後を固定時刻として現在時刻との差を残り時間として表示するようにすることでカウントダウン式のアプリを実装することができます。その差の時間を求めるfunctionは以下となります。
func TimerFunction(setDate: Date) -> String {
var nowDate: Date = Date()
let calendar = Calendar(identifier: .japanese)
let timeValue = calendar
.dateComponents([.day, .hour, .minute, .second], from: nowDate, to: setDate)
return String(format: "残り"+"%02d日:%02d時間:%02d分:%02d秒",
timeValue.day!,
timeValue.hour!,
timeValue.minute!,
timeValue.second!)
}
最後に差は求めたとしても、その情報を定期的にLabelの文字列に反映しなければなりません。そこで第16回に学習しましたTimerの機能を使います。
Timer.scheduledTimer(timeInterval: 1, target: self, selector: #selector(ViewController.timerCounter),
userInfo: nil, repeats: true)
@objc func timerCounter() {
timerLabel.text = TimerFunction(setDate: toDate)
}
引数のrepeatsをtrueにすることでtimeintervalで指定した1秒間隔で@objc func timerCounter()が呼ばれることとなります。
以上をビルとしてカウントダウンがうまく表示されましたでしょうか。
ソースコードはYouTubeのコメント欄に記載します。