Swift5.1.2 Xcode11.2.1 SwiftUI
- Alert Messageの表示の仕方
- 複数Button実装で使えるActionSheetの欠点はiPadでの仕様
- Sheetによる画面遷移では自由にButtonをカスタマイズできる

「以下は動画のハイライトです。」
iOS開発におけるアラート機能は周りのデザインに左右されずにメッセージを表示することができるので非常に重宝しております。SwiftUIでも以下のようにすれば簡単に実装できます。
struct AlertView: View {
@State private var showTrigger = false
var body: some View {
Button(action: {
self.showTrigger = true
}) {
Text("alertはこんな感じ")
}
.alert(isPresented: $showTrigger) {
Alert(title: Text("ここがタイトル"), message: Text("ここがメッセージ"),
dismissButton: .default(Text("了解")))
}
}
}
まずこの中で注目すべきところは以下です。
Alert(title: Text("ここがタイトル"), message: Text("ここがメッセージ"),
dismissButton: .default(Text("了解")))
これだけだとただメッセージが出るだけですので以下のようにaction: の引数を加えるとButtonを押したときに何か動作を実装することができます。
Alert(title: Text("ここがタイトル"), message: Text("ここがメッセージ"),
dismissButton: .default(Text("了解"), action: {print("alert
action")}))
ただ、AlertはButtonをたくさん作ることができず、既存のコードでは以下の二つまでが限度です。
Alert(title: Text("secondaryButton"), message: Text("複数ボタンは2個だけ?"),
primaryButton: .destructive(Text("実行")) {print("button action")},
secondaryButton: .cancel())
そこで三つ以上の選択肢を使いたい場合に思いつくのがActionSheetです。
struct ActionSheetView: View {
@State private var showTrigger = false
var body: some View {
VStack {
Button("actionSheetはこんな感じ") {
self.showTrigger = true
}
}.actionSheet(isPresented: $showTrigger) {
ActionSheet(
title: Text("ここがタイトル"),
message: Text("ここがメッセージ"),
buttons: [
.default(Text("ボタン1"), action: {
print("actionSheet action1")
}),
.default(Text("ボタン2"), action: {
print("actionSheet action2")
}),
.default(Text("ボタン3"), action: {
print("actionSheet action3")
}),
.destructive(Text("キャンセル"))
]
)
}
}
}
ただ、これの怖いところはiPadで不具合を起こします。Appleのフォーラムでも現在公式に議論されているようで、今後改善されるかもしれませんがやはり安全なコードを組んでおきたいところです。
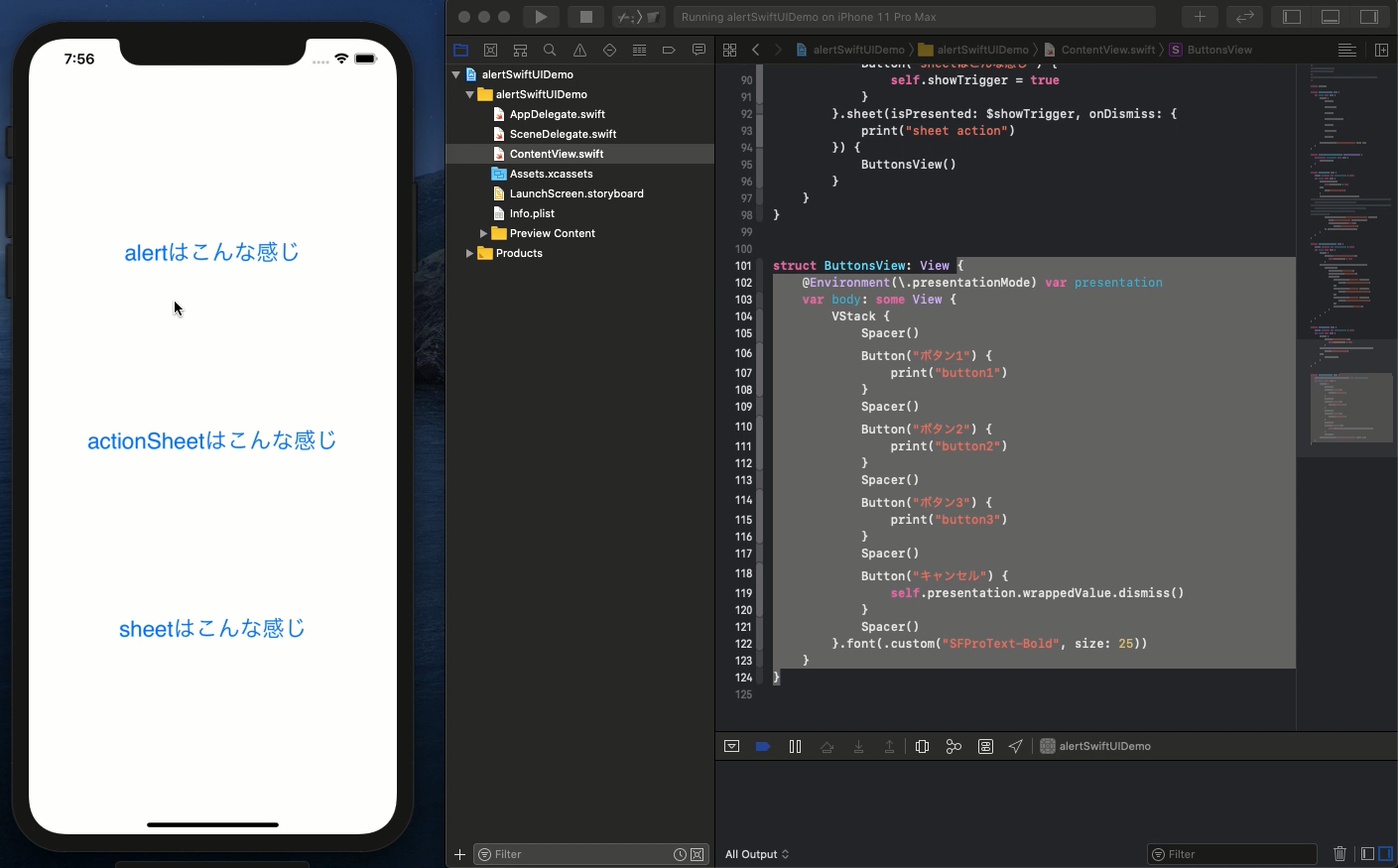
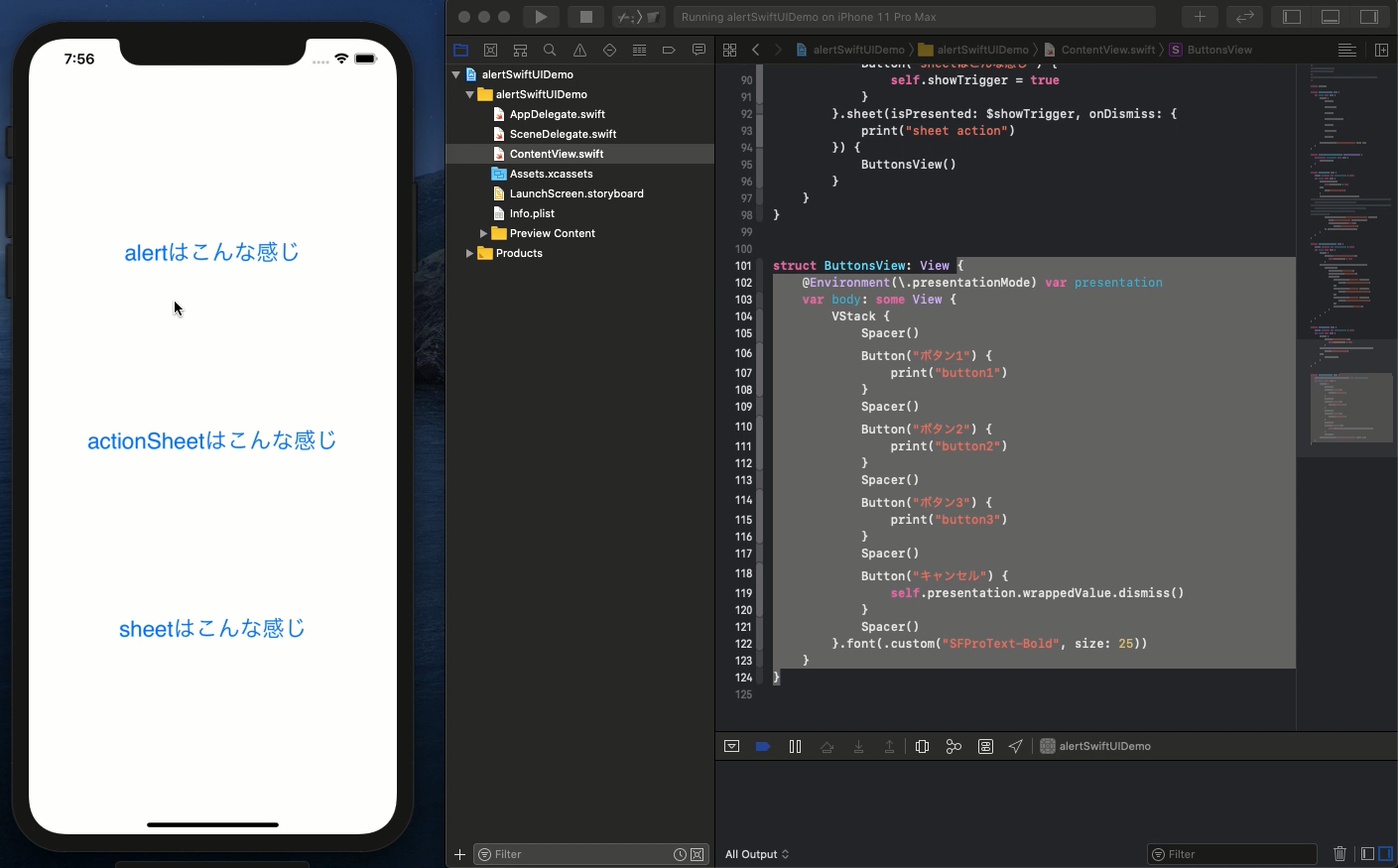
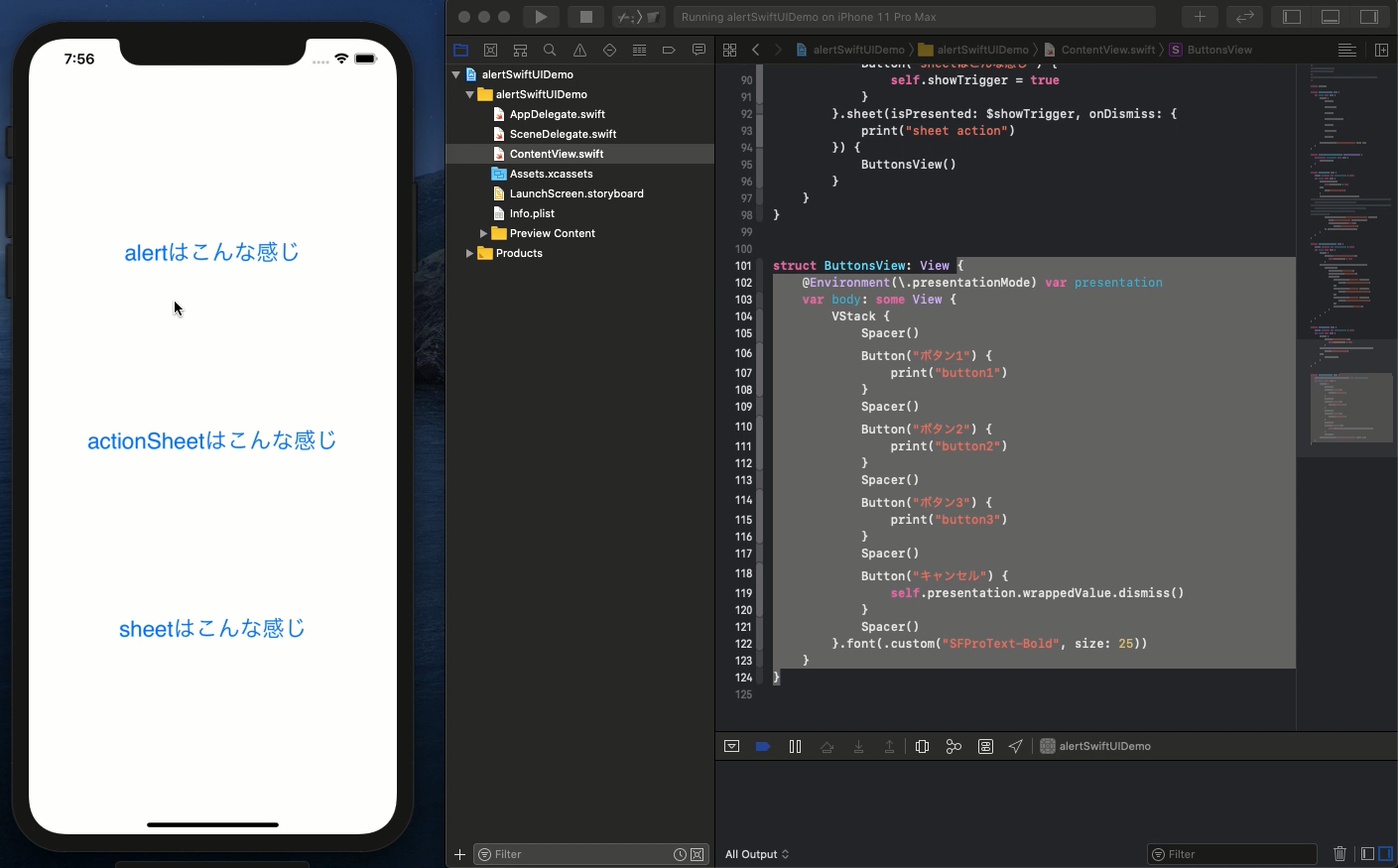
そこでお勧めなのがSheetを利用して画面遷移を行う方法です。Structを二つ用います。一つ目は画面遷移を起こすためのもので二つめは遷移先から戻るボタンに加えて三つのボタンを用意しております。
struct SheetView: View {
@State private var showTrigger = false
var body: some View {
VStack {
Button("sheetはこんな感じ") {
self.showTrigger = true
}
}.sheet(isPresented: $showTrigger, onDismiss: {
print("sheet action")
}) {
ButtonsView()
}
}
}
struct ButtonsView: View {
@Environment(\.presentationMode) var presentation
var body: some View {
VStack {
Spacer()
Button("ボタン1") {
print("button1")
}
Spacer()
Button("ボタン2") {
print("button2")
}
Spacer()
Button("ボタン3") {
print("button3")
}
Spacer()
Button("キャンセル") {
self.presentation.wrappedValue.dismiss()
}
Spacer()
}.font(.custom("SFProText-Bold", size: 25))
}
}
この中で特殊な記述は以下です。
@Environment(\.presentationMode) var presentation
self.presentation.wrappedValue.dismiss()
画面の遷移先から戻るために必要なものなのですが、書き方が特殊のため丸ごと覚えるしかありません。@Environmentの( )の中のバックスラッシュは必須のようで削除すると赤字の先生に怒られます。
SwiftUIは一見進化したようでもあり、使い方面では退化したようでもありその可能性をまだ判断することができません。Storyboardファンの方は別途用意している動画もご査収いただければと思います。
ソースコードは YouTubeのコメント欄 に記載します。