Swift5.1.2 Xcode11.2.1 SwiftUI
- キーワードの部分一致をif文で検証します
- 自分のメモ情報から検索して必要な要素を取り出します
- SwiftUIでArrayとText操作の復習をします

「以下は動画のハイライトです。」
自分のメモからキーワード検索して必要な情報を確認することはまるで神業のように思えてしまうかもしれませんが、実は10行ぐらいのコードで記述できてしまい案外簡単です。
まずPlaygroundでその動きを確認してみましょう。
fluitsのメモの配列から入力したキーワードで、そのメモの中にフルーツが入っているか確認するものです。
let fluits = ["Apple", "apple", "orange",
"strawberry", "pineapple", "lemon"]
func find(value searchText: String, in array: [String]) -> Array<Int>?
{
var arr:Array<Int> = []
for (index, value) in array.enumerated()
{
if value.localizedStandardContains(searchText) {
arr.append(index)
}
}
return arr
}
let index = find(value: "app", in: fluits)!
print(index)
findの関数の引数で"app"と指定すると以下のような出力が出ます。
[0, 1, 4]
findの戻り値に"app"と部分一致したフルーツのindex番号が配列に格納され出力されます。
Apple, apple, pineappleがこれに該当します。
この中で肝となる箇所は以下のif文です。
value.localizedStandardContains(searchText)
valueの文字列にsearchTextが含まれていればif文でtrueを返すのでindex番号を取り出すことができます。
これをXcodeに実装します。Pickerの使い方が少々難しいですので第12回の動画を見ていない方はまずそちらより復習してください。
ここではPickerの説明は省略します。
予め用意したフルーツのメモ確認のため以下のPickerの機能を記述します。
struct SinglePicker: View {
let fluits: [String]
@Binding var selection:String
var body: some View {
GeometryReader { geometry in
Picker(" Memo", selection: self.$selection) {
ForEach(0..<self.fluits.count) { row in
Text(verbatim: self.fluits[row]).tag(self.fluits[row])
}
}
}
}
}
次にContentView内には6つの変数と1つのfunctionをプロパティに記述します。
@State var fluits: [String] = ["Apple", "apple", "orange",
"strawberry", "pineapple", "lemon"]
@State var selection:String = "Apple"
@State var btnOut:String = "Search"
@State var inPut:String = ""
@State var ttxt:String = ""
@State var searchText:String = ""
func find(value searchText: String, in array: [String]) -> Array<Int>?
{
var arr:Array<Int> = []
for (index, value) in array.enumerated()
{
if value.localizedStandardContains(searchText) {
arr.append(index)
}
}
return arr
}
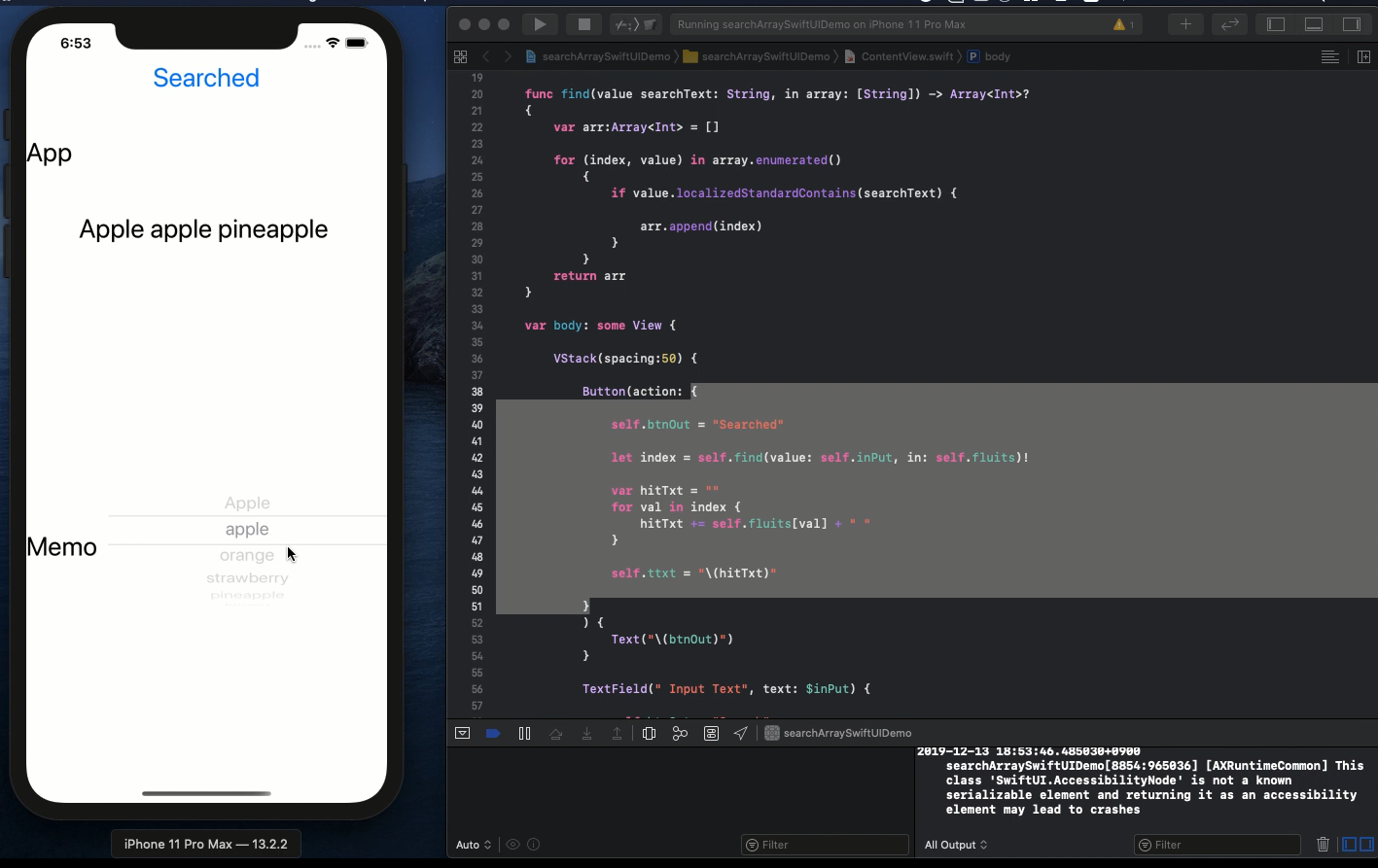
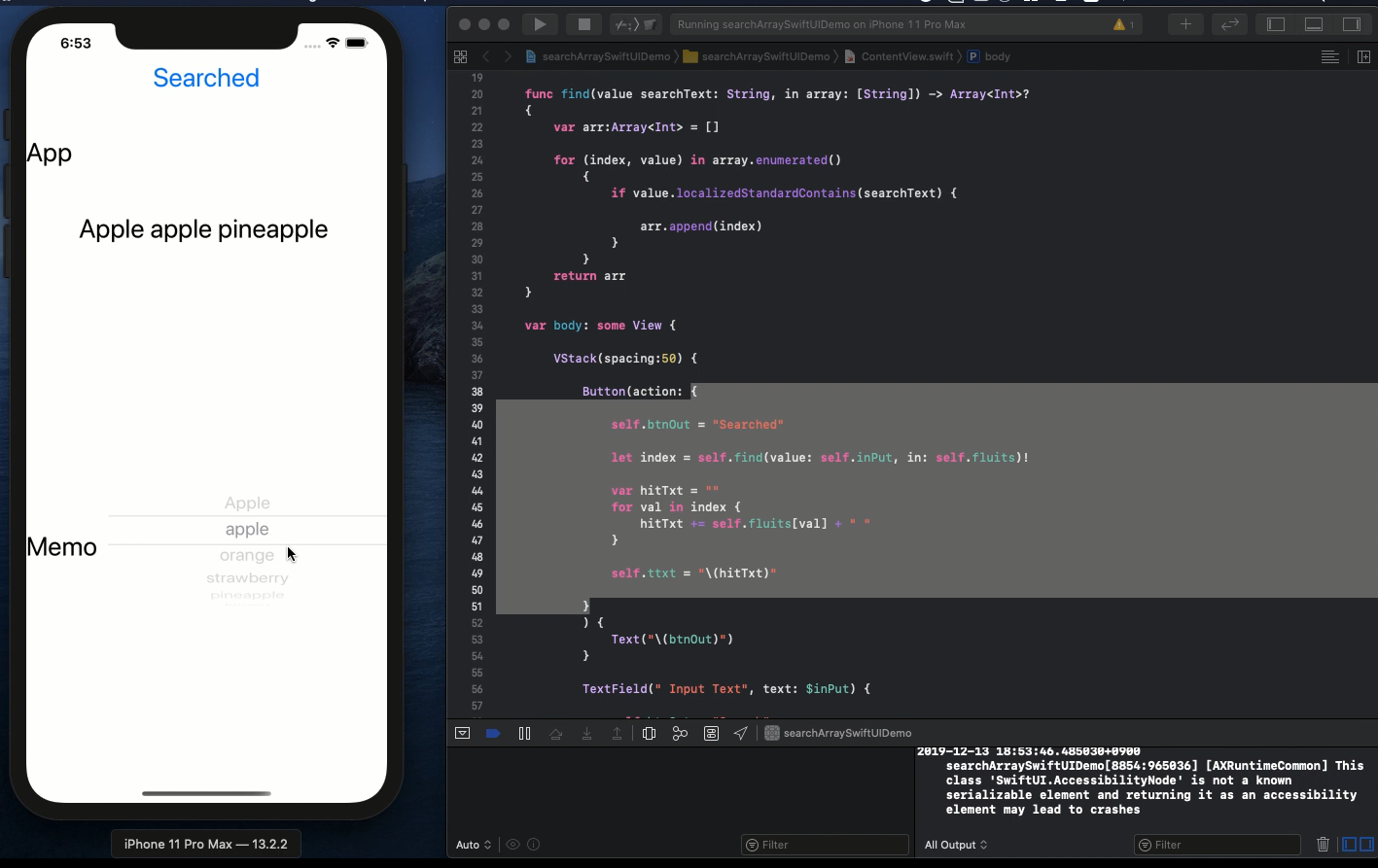
ここまではPlaygroundで動きを確認したものですが、Xcodeのシミュレーターでビジュアル的に確認するためにbodyの中は以下のように記述します。
Button(action: {
self.btnOut = "Searched"
let index = self.find(value: self.inPut, in: self.fluits)!
var hitTxt = ""
for val in index {
hitTxt += self.fluits[val] + " "
}
self.ttxt = "\(hitTxt)"
}
) {
Text("\(btnOut)")
}
TextField(" Input Text", text: $inPut) {
self.btnOut = "Search"
self.searchText = self.inPut
}
Text(ttxt)
SinglePicker(fluits: fluits, selection: $selection)
Index番号からfluitsの要素を取り出してhitTxtに追記します。これが出力結果としてTextに反映されます。
TextFieldに検索キーワードを入力して上部のSearch Buttonを押すと部分一致した検索結果が出力されるものとなります。
ソースコードはYouTubeのコメント欄に記載します。
目次へ戻る