Catch Questionsアカデミー第14回
Swift5.1.2 Xcode11.2 SwiftUI
-計算アプリを作る
-四則計算の基本
-テキストと数字の型変換

「以下は動画のハイライトです。」
今回はテキストフィールドを二つ用いて簡単な計算アプリを作成してみます。
外食だったり、持ち帰りだったりで消費税が8%の場合と10%の場合が分かれたりする状況でもありますのでそれを切り替えて計算するアプリを作りながら四則計算がSwiftUIでどうなるか復習します。
まず新しくCalculatorというstructを作成しましょう。以下四つの変数を用います。
@State var price = ""
@State var tax = ""
@State var total = 0.0
@State var final = 0
Form { } や Section (header: ) { } などはパーツのデザインを決める使える書き方のためぜひ覚えましょう。
またTextFieldの末尾に .keyboardType(.numberPad) を加えることで数字入力用のPadを呼ぶことができます。数字を入力したらButtonで確定します。Doubleで計算されたものを見やすくIntで最終的にテキスト出力します。
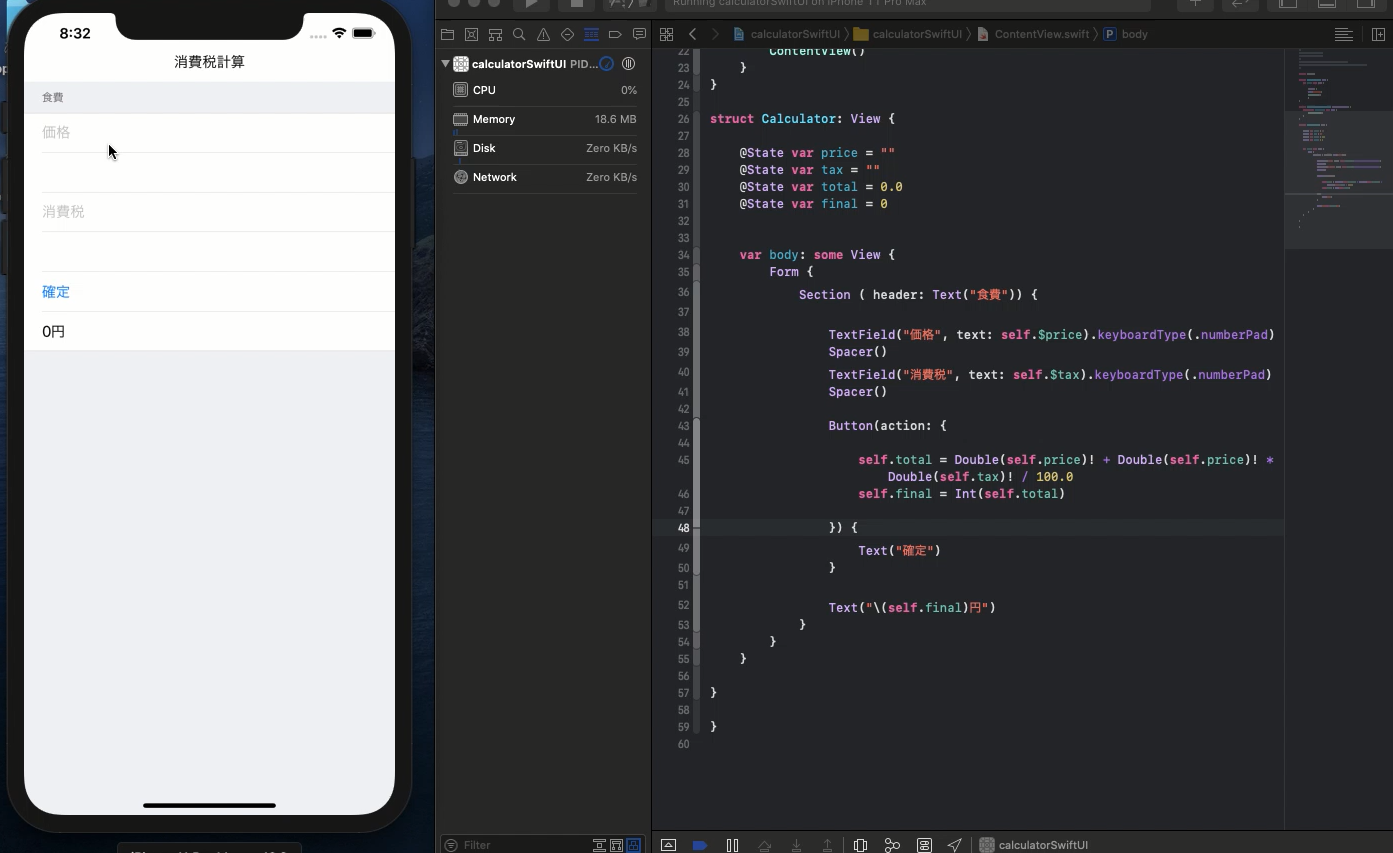
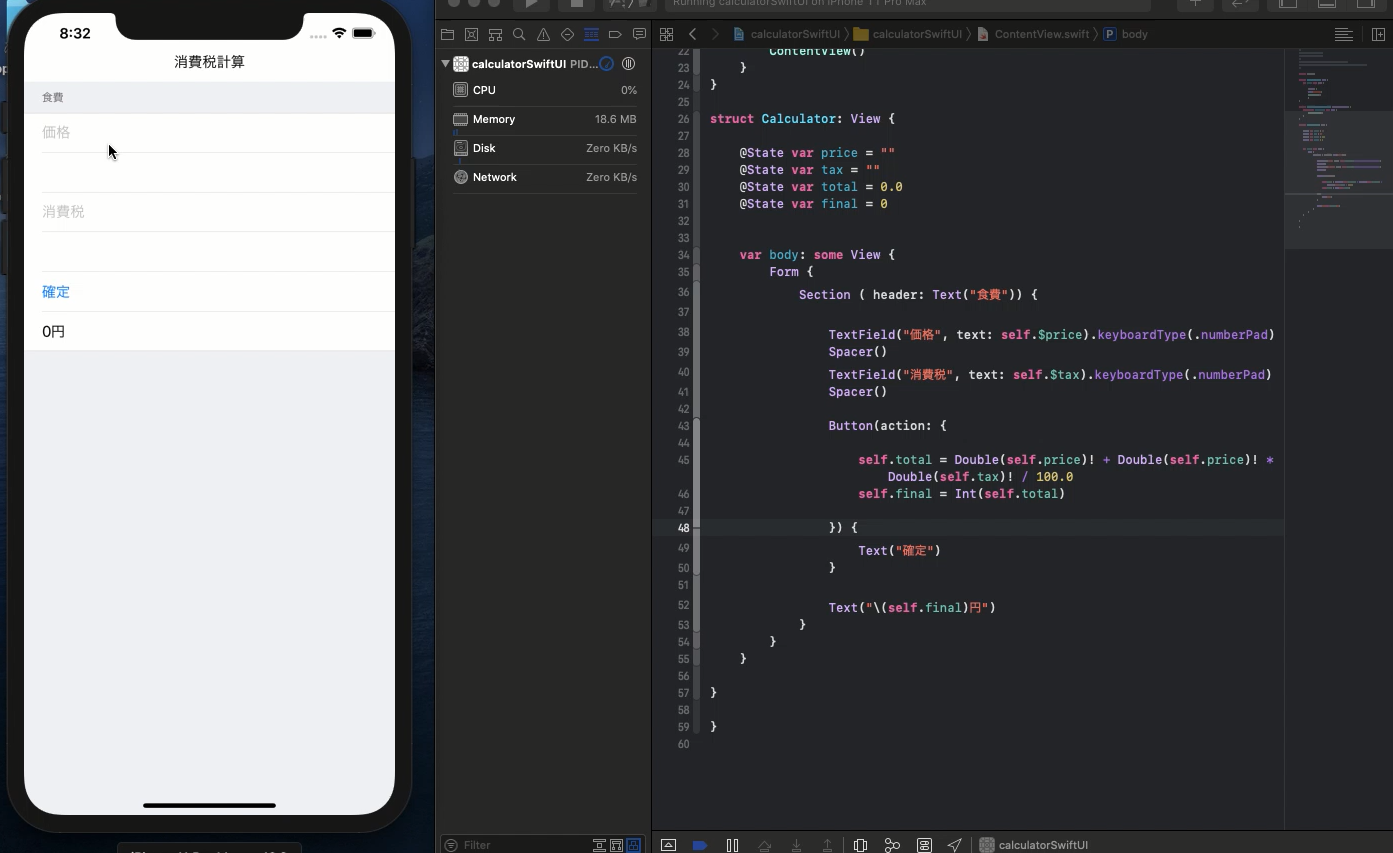
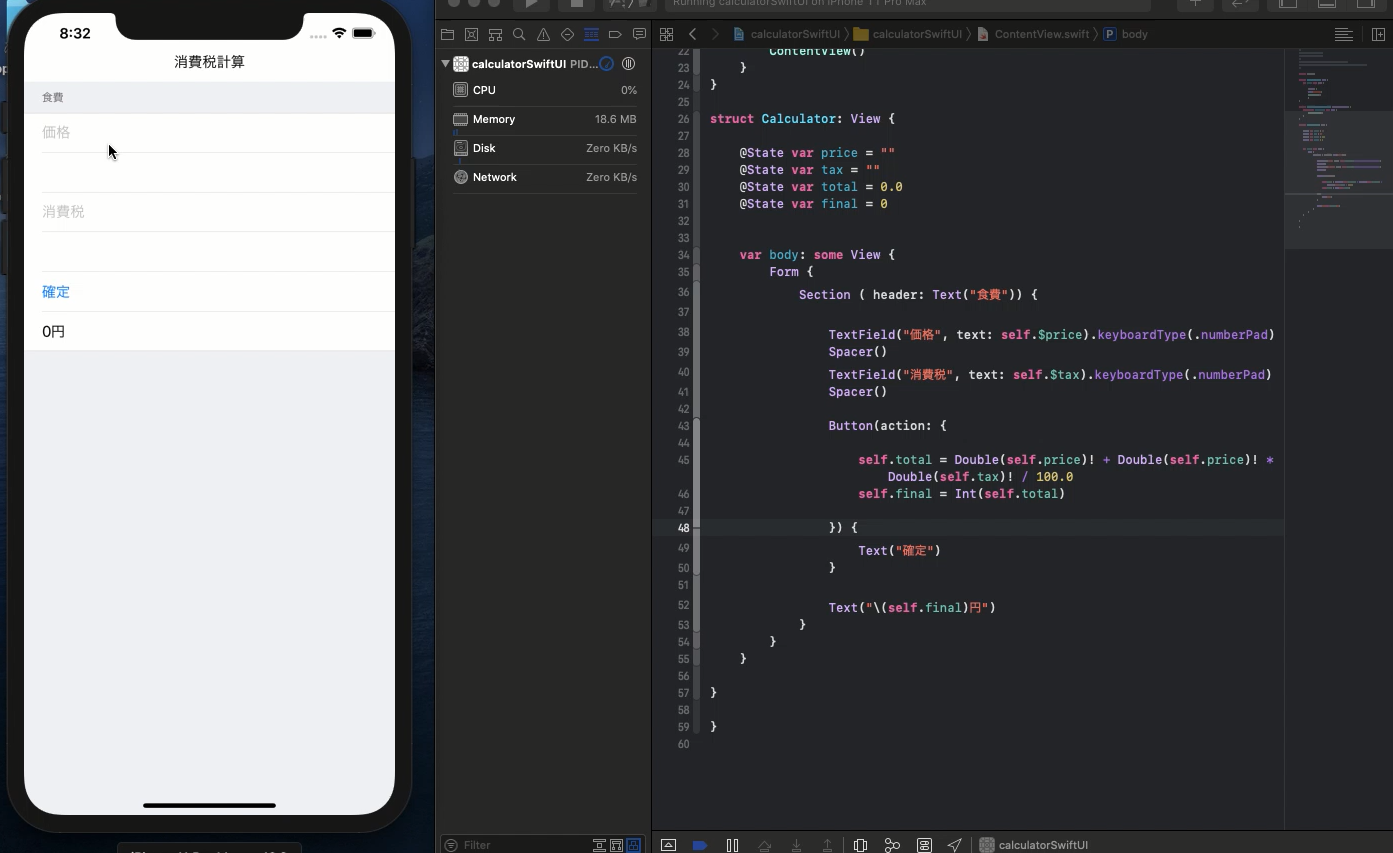
CalculatorのViewには以下のようにします。
var body: some View {
Form {
Section(header: Text("食費")) {
TextField("価格", text: self.$price).keyboardType(.numberPad)
Spacer()
TextField("消費税", text: self.$tax).keyboardType(.numberPad)
Spacer()
Button(action: {
self.total = Double(self.price)! + Double(self.price)! * Double(self.tax)!
/ 100.0
self.final = Int(self.total)
}
) {
Text("確定")
}
Text("\(self.final)円")
}
}
}
四則計算の肝となるところは以下です。
self.total = Double(self.price)! + Double(self.price)! * Double(self.tax)!
/ 100.0
priceやtaxはテキストフィールドでStringで認識されてしまうため計算する際にDoubleに変換しております。型変換の書き方は従来のSwiftと同じですね。
ビルドしたら価格と消費税を入力して確定ボタンを押してみましょう。ちゃんと正しく消費税が計算されるか分かりましたでしょうか?
ソースコードは YouTubeのコメント欄 に記載します。
目次へ戻る