Swift5.1.2 Xcode11.2.1 SwiftUI
- how to create scientific calculators which work at the same timing
- the square root, power, fraction calculation in Swift
- can hide your secret formula for privacy mode

* Here is the highlight of YouTube tutorial.
Which calculator as iOS APP is the best? I definitely say it is the one
you create by yourself. The reason is simple. You can customize as you
want.
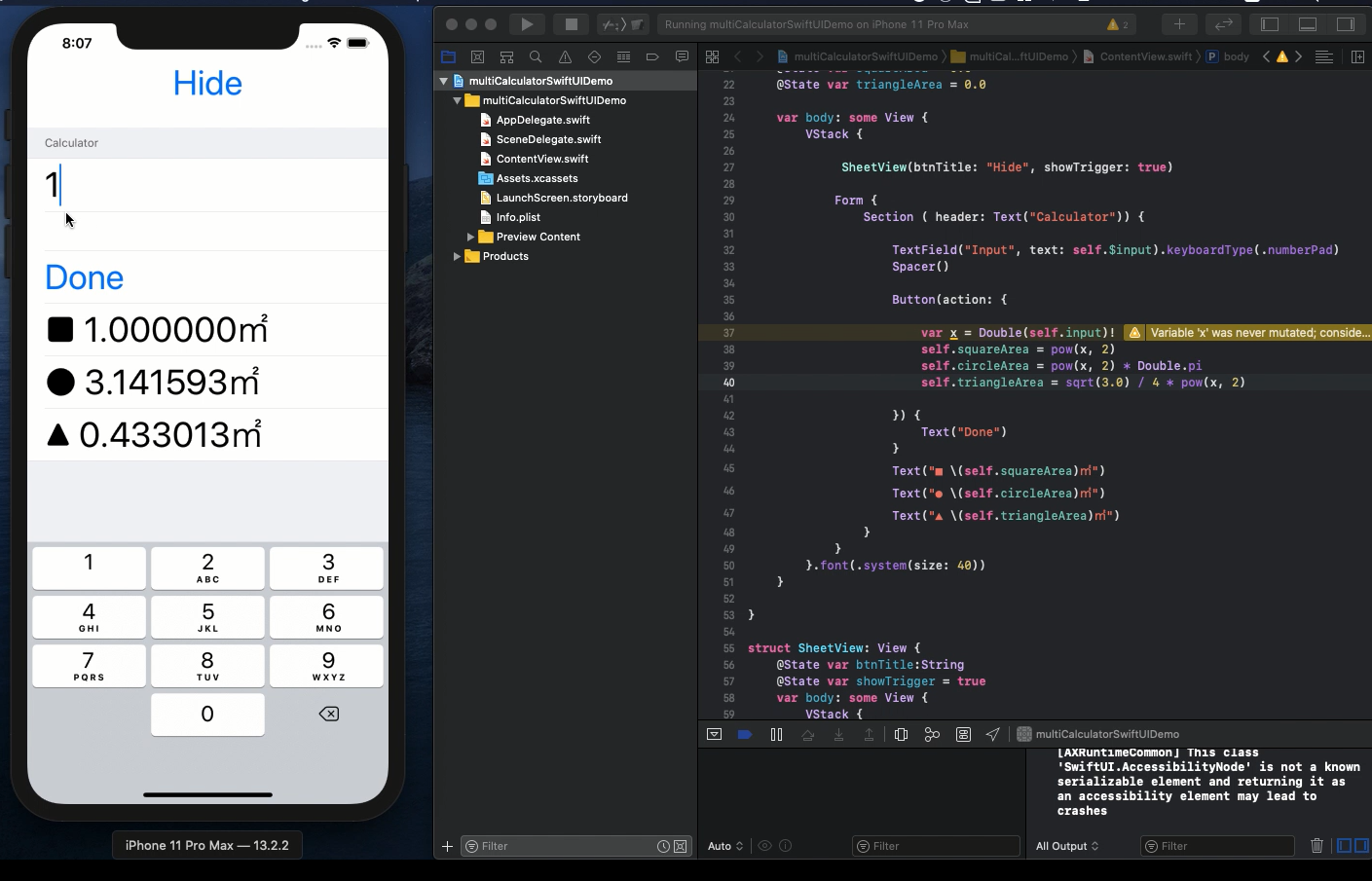
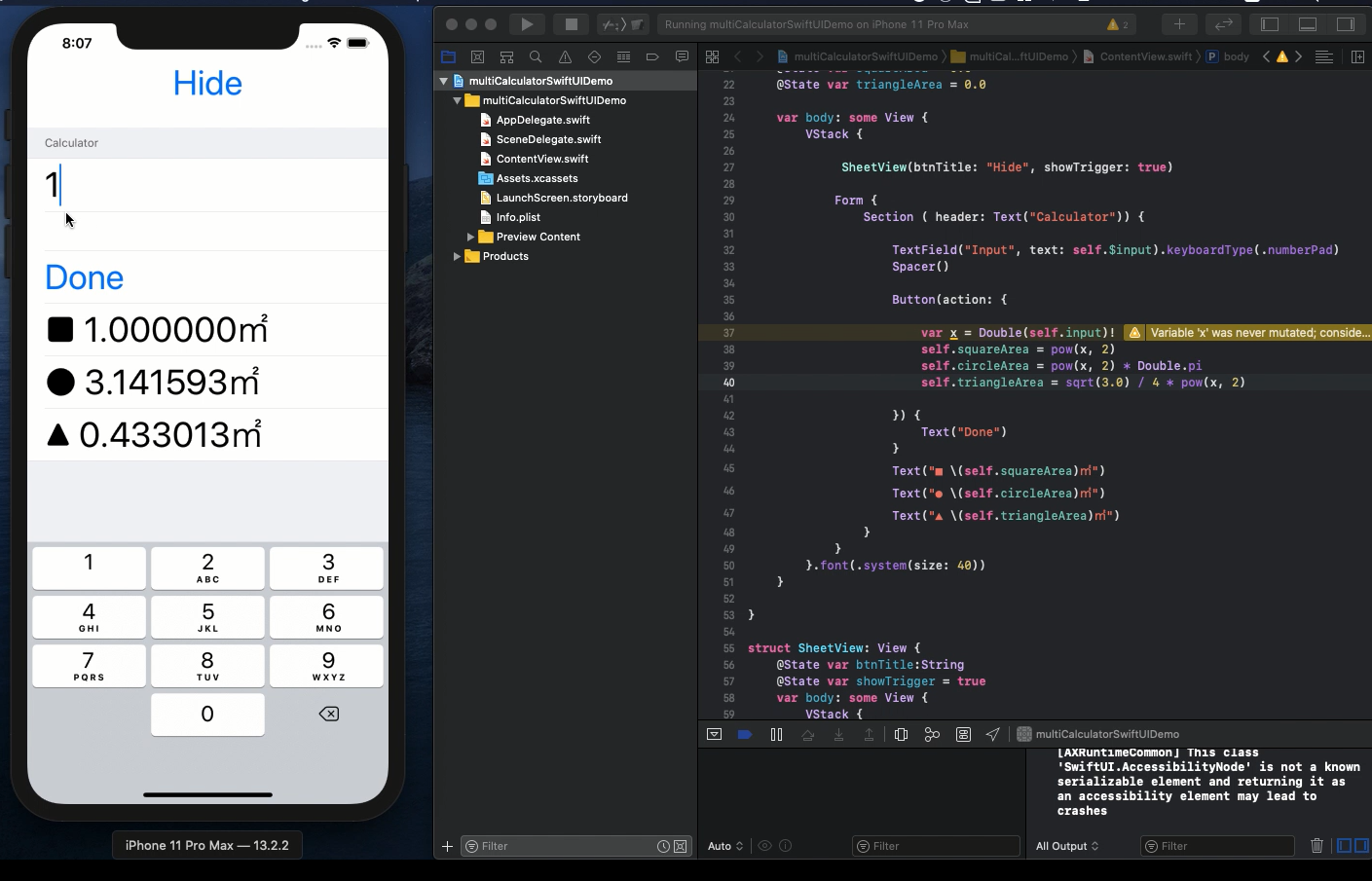
Let me show you how to create multiple scientific calculators as iPhone
iOS app. From one input number, you can confirm multiple answers based
on your secret formula.
Now, let's see the following code in SwiftUI.
@State var input = ""
@State var circleArea = 0.0
@State var squareArea = 0.0
@State var triangleArea = 0.0
The variables above is for calculating 3 objects area. From one input,
you can confirm 3 answers at the same time.
var body: some View {
VStack {
SheetView(btnTitle: "Hide", showTrigger: true)
Form {
Section ( header: Text("Calculator")) {
TextField("Input", text: self.$input).keyboardType(.numberPad)
Spacer()
Button(action: {
var x = Double(self.input)!
self.squareArea = pow(x, 2)
self.circleArea = pow(x, 2) * Double.pi
self.triangleArea = sqrt(3.0) / 4 * pow(x, 2)
}) {
Text("Done")
}
Text("■ \(self.squareArea)㎡")
Text("● \(self.circleArea)㎡")
Text("▲ \(self.triangleArea)㎡")
}
}
}.font(.system(size: 40))
}
Your secret formula is above. You may sometimes want to hide your formula
for some reason. In this case, please use SheetView with black screen.
It is for your privacy mode. The struct works with your one tap.
struct SheetView: View {
@State var btnTitle:String
@State var showTrigger = true
var body: some View {
VStack {
Button(self.btnTitle) {
self.showTrigger = true
}
}.sheet(isPresented: $showTrigger, onDismiss: {
print("sheet action")
}) {
HideView()
}
}
}
struct HideView: View {
var body: some View {
VStack {
Circle()
.fill()
.border(Color.black, width: 5)
}
.background(Color.black)
.gesture(
TapGesture()
.onEnded { _ in
UIApplication.shared.windows[0].rootViewController?.dismiss(animated:
false, completion: {})
}
)
}
}
The most important part as the calculator is as follows;
self.squareArea = pow(x, 2)
self.circleArea = pow(x, 2) * Double.pi
self.triangleArea = sqrt(3.0) / 4 * pow(x, 2)
Square, circle and triangle areas are shown with your one input information.
You can customize this part as you want and you can have your original
multiple calculators.
To get the source code, check the comment of my YouTube
Back to Table List