Swift5.1.3 Xcode11.3.1 SwiftUI
- Flip mirror image of your photo taken by selfie camera
- Invert the picture horizontally with your app
- Create iPhone app with SwiftUI

* Here is the highlight of YouTube tutorial.
Your picture taken by selfie camera always becomes strange. The reason
is it is mirror image. You need to flip it horizontally.
With SwiftUI, you can create photo editor easily. There is a lot of functions
to make it possible. First, please prepare some asymmetrical picture and
put it into the project of Assets.xcassets in Xcode. With the function,
rotation3DEffect, you can confirm how to rotate the picture.
Image("robo")
.resizable()
.aspectRatio(contentMode: .fit)
.rotation3DEffect(.degrees(45), axis: (x: 0, y: 0, z: 1))
.colorInvert()
Not only to invert the picture, you can adjust the design of picture such
as color or size. Let's try them on Canvas of SwiftUI.
To flip the picture horizontally, you need to use the y axis of rotation3DEffect.
The code will be like this.
rotation3DEffect(.degrees(180), axis: (x: 0, y: 1, z: 0))
On the other hand, you can also use the pictures from iPhone photo album.
To access them, create the following struct and extension.
struct GetImageView {
@Binding var shownBool: Bool
@Binding var getImage: Image?
func makeCoordinator() -> Coordinator {
return Coordinator(shownBool: $shownBool, cordinatedImage: $getImage)
}
}
extension GetImageView: UIViewControllerRepresentable {
func makeUIViewController(context: UIViewControllerRepresentableContext<GetImageView>)
-> UIImagePickerController {
let picker = UIImagePickerController()
picker.delegate = context.coordinator
picker.sourceType = .camera
return picker
}
func updateUIViewController(_ uiViewController: UIImagePickerController,context:
UIViewControllerRepresentableContext<GetImageView>) {
}
}
On the simulator of Xcode, we cannot use the actual camera so please comment
the following code out.
picker.sourceType = .camera
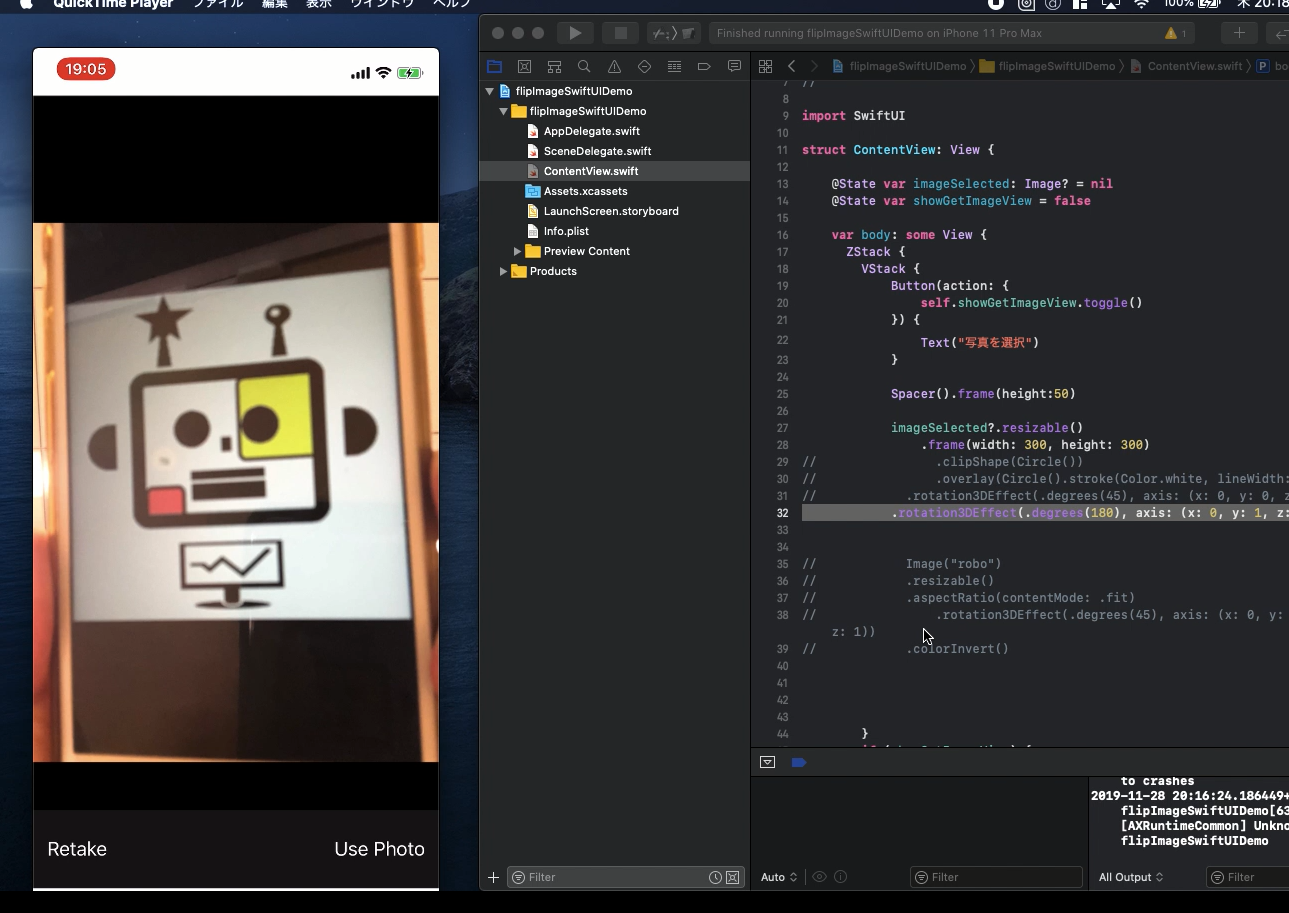
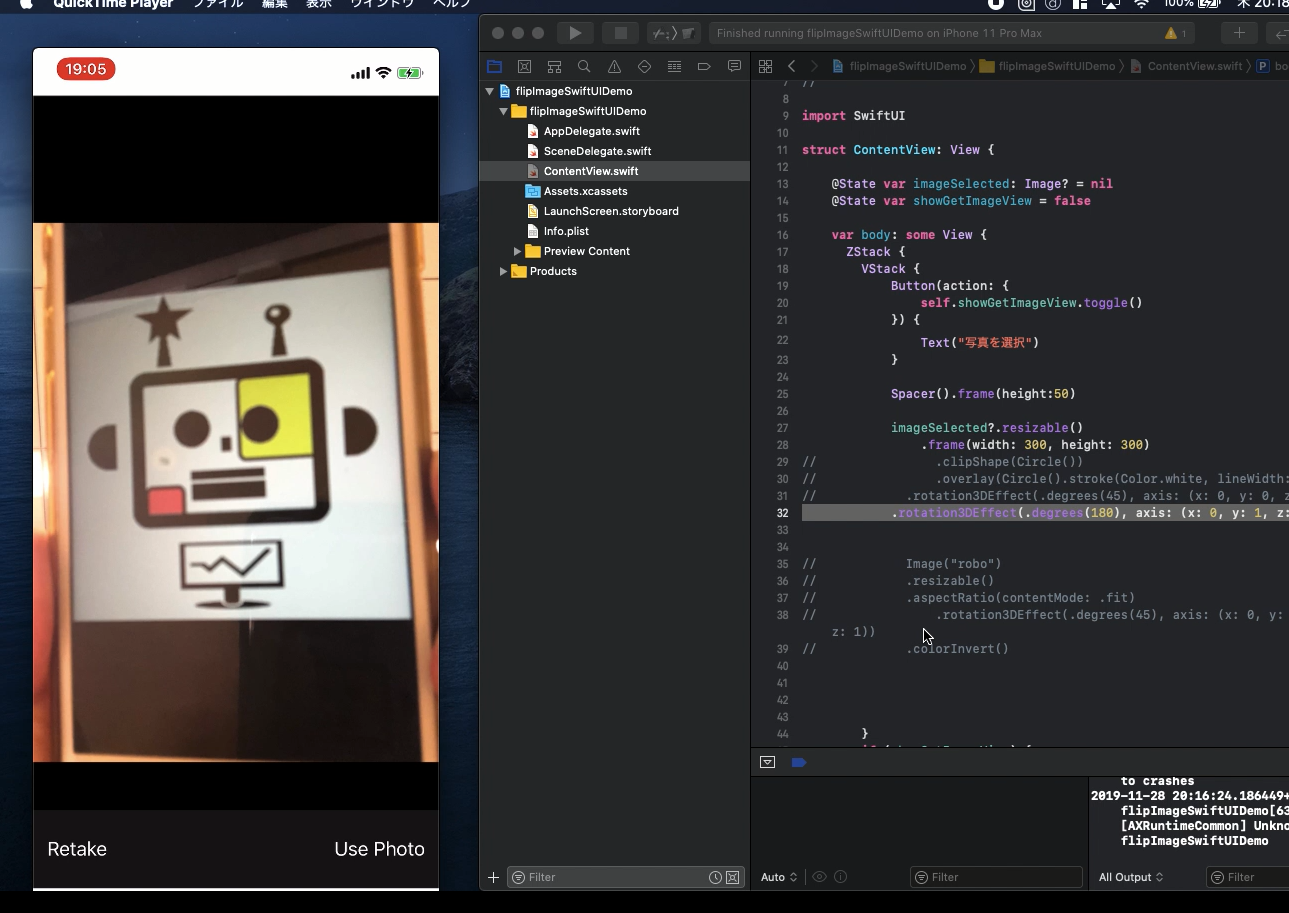
In the content view, you can create the function to invert the mirror image
horizontally.
imageSelected?.resizable()
.frame(width: 300, height: 300)
.rotation3DEffect(.degrees(180), axis: (x: 0, y: 1, z: 0))
I will show you how it works on my iPhone actual camera at the end of YouTube
tutorial.
To get the source code, check the comment of my YouTube
Back to Table List