Swift5.1.2 Xcode11.2.1 SwiftUI
- how to create search-memo-function
- partial match keyword can work for your ToDoList
- Learn Array and Text handling in Playground

* Here is the highlight of YouTube tutorial.
Imagine some shopping list with many things you buy. The more you buy,
the higher chance you miss.
For this kind of your ToDoList, let me introduce you to the way to create
your original app with search engine.
Let's see the fruits list as the example. You can change the fruits list
to your favorite things.
Try to check the function in Playground
let fluits = ["Apple", "apple", "orange",
"strawberry", "pineapple", "lemon"]
func find(value searchText: String, in array: [String]) -> Array<Int>?
{
var arr:Array<Int> = []
for (index, value) in array.enumerated()
{
if value.localizedStandardContains(searchText) {
arr.append(index)
}
}
return arr
}
let index = find(value: "app", in: fluits)!
print(index)
In this function's parameter, "app", you can confirm the following
print result.
[0, 1, 4]
The number is showing the index of fruits array that match partially with
"app".
Apple, apple and pineapple are answered.
The important code is as follows;
value.localizedStandardContains(searchText)
This can make it possible to make search engine form your memo list.
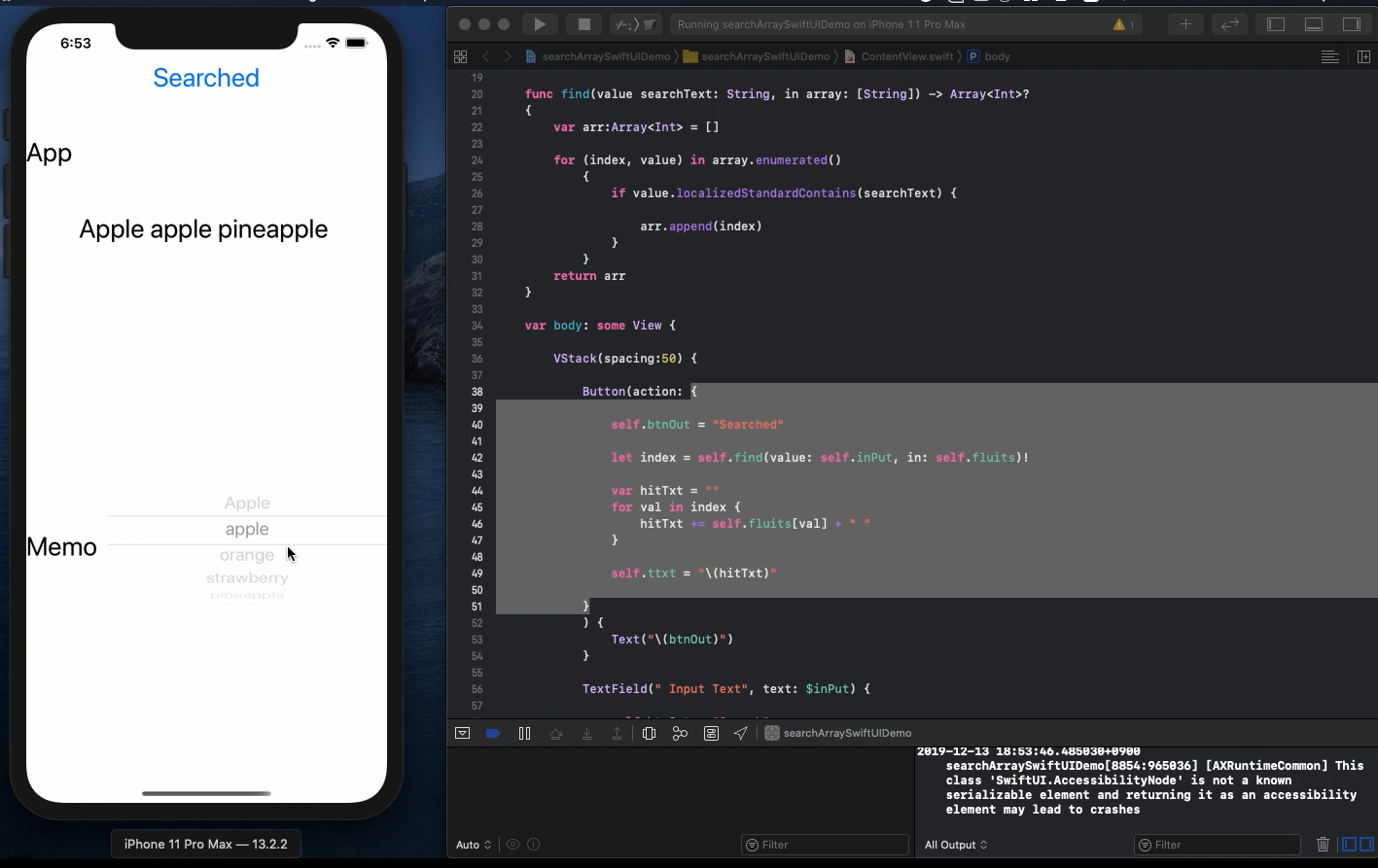
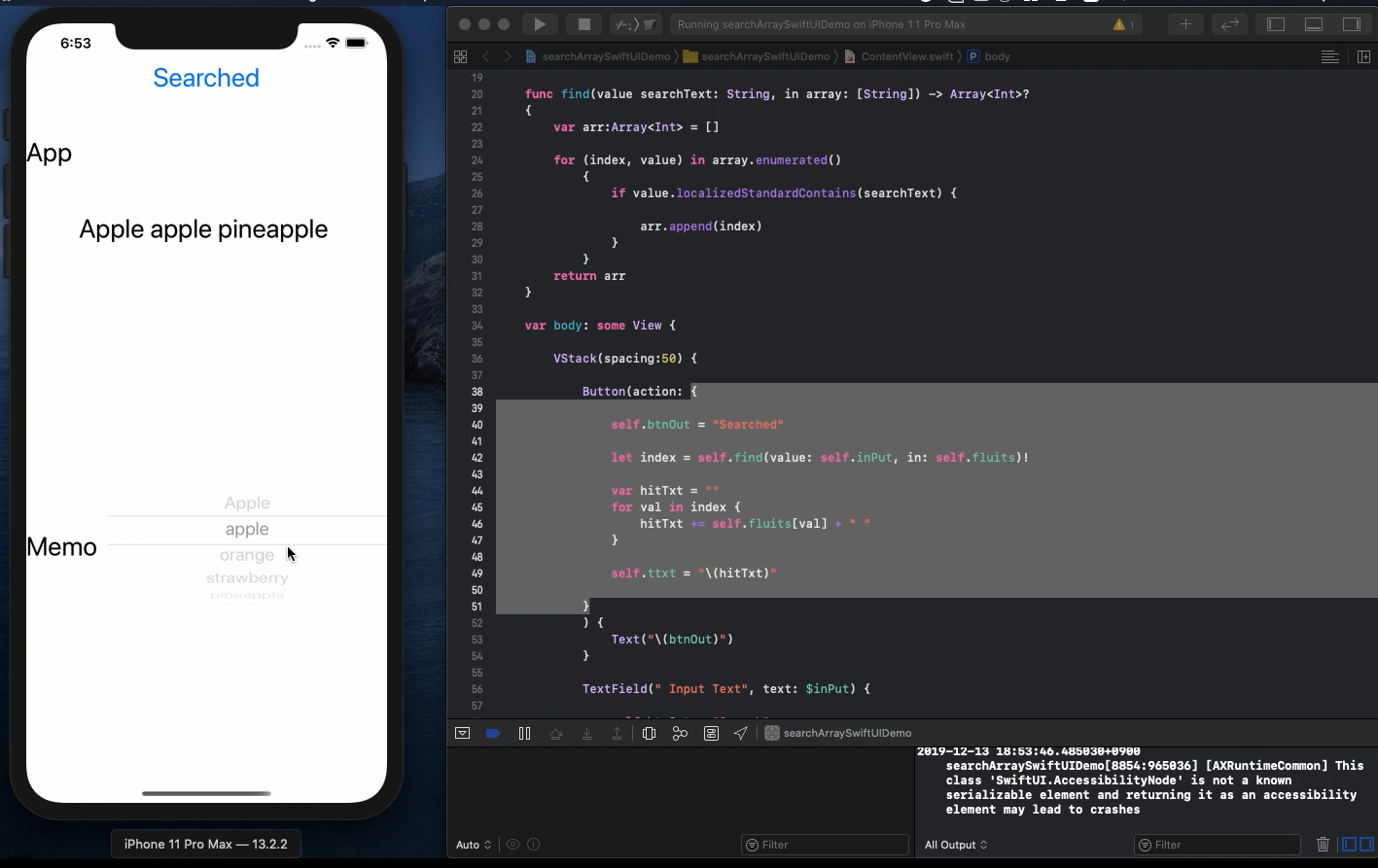
Now, let's create it in Xcode. To confirm your shopping list, let me create
Picker at first.
struct SinglePicker: View {
let fluits: [String]
@Binding var selection:String
var body: some View {
GeometryReader { geometry in
Picker(" Memo", selection: self.$selection) {
ForEach(0..<self.fluits.count) { row in
Text(verbatim: self.fluits[row]).tag(self.fluits[row])
}
}
}
}
}
Next, set the following 6 variables and 1 function in the content view.
@State var fluits: [String] = ["Apple", "apple", "orange",
"strawberry", "pineapple", "lemon"]
@State var selection:String = "Apple"
@State var btnOut:String = "Search"
@State var inPut:String = ""
@State var ttxt:String = ""
@State var searchText:String = ""
func find(value searchText: String, in array: [String]) -> Array<Int>?
{
var arr:Array<Int> = []
for (index, value) in array.enumerated()
{
if value.localizedStandardContains(searchText) {
arr.append(index)
}
}
return arr
}
The code above is used in Playground. But in this time, I would like to
show you the function in iPhone simulator. So, let me add the following
code in the body.
Button(action: {
self.btnOut = "Searched"
let index = self.find(value: self.inPut, in: self.fluits)!
var hitTxt = ""
for val in index {
hitTxt += self.fluits[val] + " "
}
self.ttxt = "\(hitTxt)"
}
) {
Text("\(btnOut)")
}
TextField(" Input Text", text: $inPut) {
self.btnOut = "Search"
self.searchText = self.inPut
}
Text(ttxt)
SinglePicker(fluits: fluits, selection: $selection)
With the extracted index number, the designated words will be added to
the String, hitTxt and then the text will be shown.
After input your keyword in the TextField, hit the button at the top. Partial
match result will be shown with this search engine.
To get the source code, check the comment of my YouTube
Back to Table List