Swift5.1.3 Xcode11.3 SwiftUI
- how to use Text-To-Speech, or TTS function
- Input text will sound with natural robot speech
- In SwiftUI, you can review AVSpeechUtterance

* Here is the highlight of YouTube tutorial.
Text-to-Speech or TTS is very useful on the way to office or school. You
don't have to look at the device to read some text all the time. The speech
robot reads it aloud for you.
I also created it for Apple Watch APP named "Memo Speaker" which
is now on sale in APP store.
In this time, I would like to show you how to create it as iPhone APP with
some simple code for beginner. To tell the truth, it's very easy to create
it.
First, you need to import the following library.
import AVFoundation
The following TextArea is to be used to input some memo spoken by speech
robot.
struct TextArea: UIViewRepresentable {
@Binding var text: String
func makeUIView(context: Context) -> UITextView {
let myTextArea = UITextView()
myTextArea.delegate = context.coordinator
myTextArea.font = UIFont(name: "HelveticaNeue", size: 55)
myTextArea.backgroundColor = UIColor(displayP3Red: 0.8, green: 0.8, blue:
1.0, alpha: 0.2)
return myTextArea
}
func updateUIView(_ uiView: UITextView, context: Context) {
uiView.text = text
}
func makeCoordinator() -> Coordinator {
Coordinator(self)
}
class Coordinator : NSObject, UITextViewDelegate {
var parent: TextArea
init(_ uiTextView: TextArea) {
self.parent = uiTextView
}
func textViewDidChange(_ textView: UITextView) {
self.parent.text = textView.text
}
}
}
You can change the design of TextArea so please try to change some parameters.
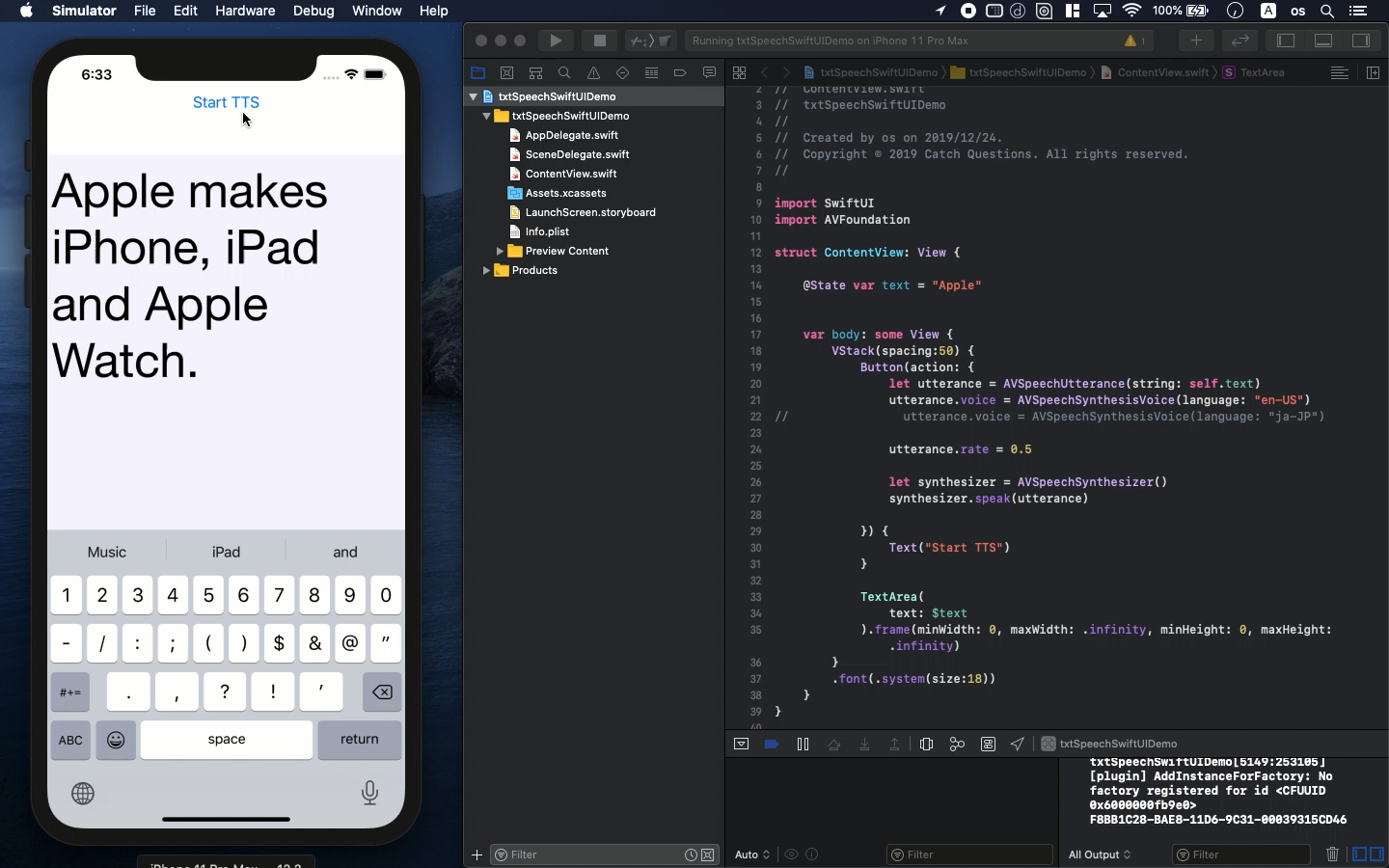
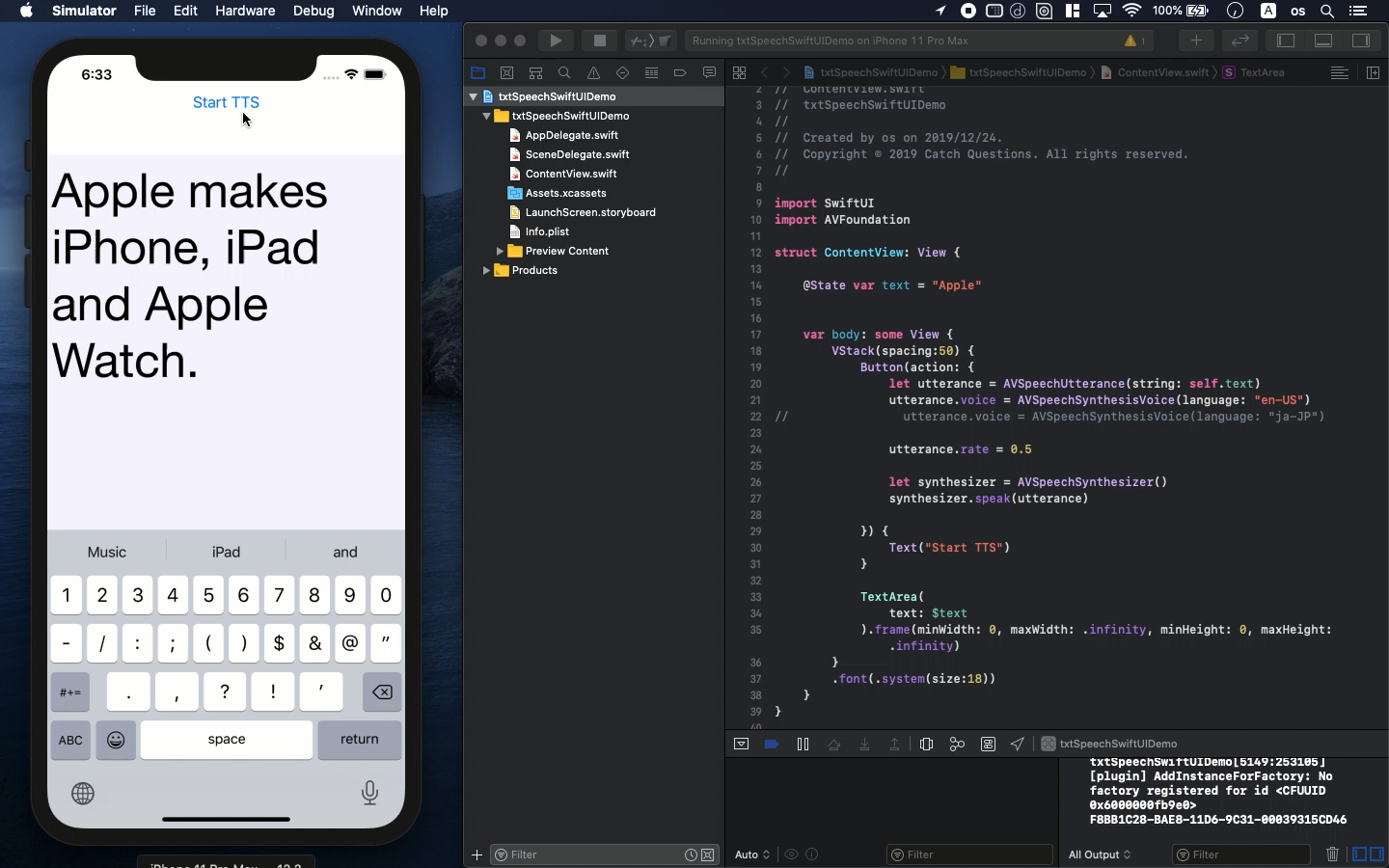
To use this struct, you need to insert the following code into ContentView.
@State var text = "Apple"
var body: some View {
VStack(spacing:50) {
Button(action: {
let utterance = AVSpeechUtterance(string: self.text)
utterance.voice = AVSpeechSynthesisVoice(language: "en-US")
// utterance.voice = AVSpeechSynthesisVoice(language: "ja-JP")
utterance.rate = 0.5
let synthesizer = AVSpeechSynthesizer()
synthesizer.speak(utterance)
}) {
Text("Start TTS")
}
TextArea(
text: $text
).frame(minWidth: 0, maxWidth: .infinity, minHeight: 0, maxHeight: .infinity)
}
.font(.system(size:18))
}
The default text is "Apple". But you can change whatever you
want here. After you edit the text, press the button of "Start TTS".
That will make some sounds with your text.
If you would like to change the language spoken by robot, uncomment the
following part.
utterance.voice = AVSpeechSynthesisVoice(language: "ja-JP")
In this example, you can change the language from English to Japanese.
You can also change the speed of robot speech with the following code.
utterance.rate = 0.5
You can hear the voice quickly or slowly with it.
To get the source code, check the comment of my YouTube
Back to Table List