Swift5.1.3 Xcode11.3 SwiftUI
- how to show alert message
- iPad has some problem with ActionSheet
- In SwiftUI, Sheet is very useful for various devices

* Here is the highlight of YouTube tutorial.
Why I like alert message is that it is independent from the other layout
design. You can add any long text after the design of device is completed.
In SwiftUI, you can add it with the follwoing simple code.
struct AlertView: View {
@State private var showTrigger = false
var body: some View {
Button(action: {
self.showTrigger = true
}) {
Text("Call Alert")
}
.alert(isPresented: $showTrigger) {
Alert(title: Text("Title is here."), message: Text("Message
is here."), dismissButton: .default(Text("OK")))
}
}
}
The key part is as follows;
Alert(title: Text("Title is here."), message: Text("Message
is here."), dismissButton: .default(Text("OK")))
It shows only message so you can add some buttons with the following parameters.
Alert(title: Text("Title is here."), message: Text("Message
is here."), dismissButton: .default(Text("OK"), action:
{print("alert action")}))
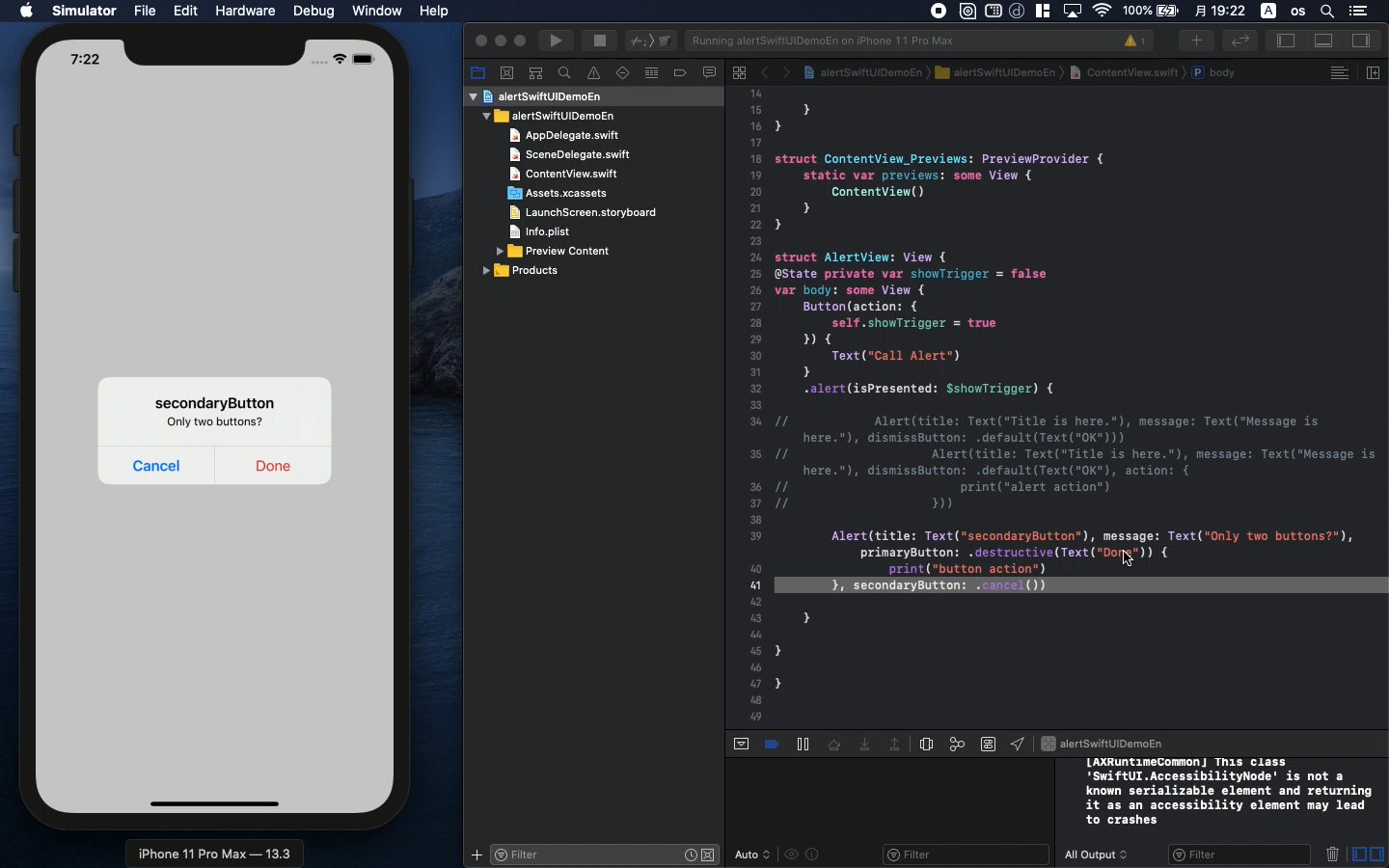
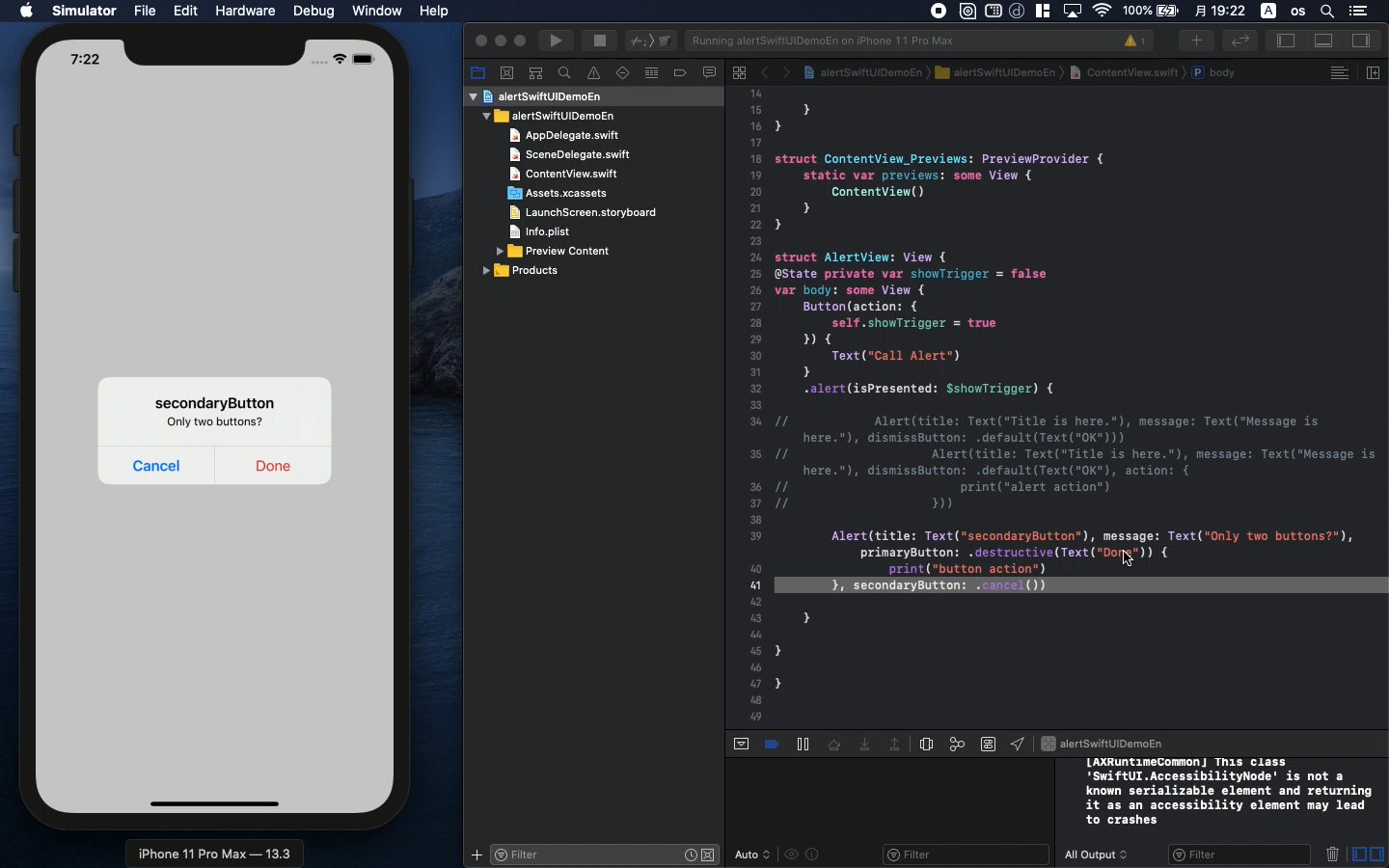
Surprisingly, only two action buttons can be added with this code. Compared
with the code of Swift Storyboard, I am very disappointed about this.
Alert(title: Text("secondaryButton"), message: Text("Only
two buttons?"), primaryButton: .destructive(Text("Done"))
{
print("button action")
}, secondaryButton: .cancel())
So, let's find out how to add more than two buttons on some notification
in SwiftUI.
One of the solution is to use ActionSheet as follows;
struct ActionSheetView: View {
@State private var showTrigger = false
var body: some View {
VStack {
Button("Call ActionSheet") {
self.showTrigger = true
}
}.actionSheet(isPresented: $showTrigger) {
ActionSheet(
title: Text("Title is here."),
message: Text("Message is here."),
buttons: [
.default(Text("Button1"), action: {
print("actionSheet action1")
}),
.default(Text("Button2"), action: {
print("actionSheet action2")
}),
.default(Text("Button3"), action: {
print("actionSheet action3")
}),
.destructive(Text("Cancel"))
]
)
}
}
}
But, the problem is it does not work on iPad. In Apple official forum,
the problem is already reported. So, you should avoid using it as much
as possible.
My recommendation is to use Sheet. The following 2 structs are necessary
to call it.
struct SheetView: View {
@State private var showTrigger = false
var body: some View {
VStack {
Button("Call Sheet") {
self.showTrigger = true
}
}.sheet(isPresented: $showTrigger, onDismiss: {
print("sheet action")
}) {
ButtonsView()
}
}
}
struct ButtonsView: View {
@Environment(\.presentationMode) var presentation
var body: some View {
VStack {
Spacer()
Button("Button1") {
print("button1")
}
Spacer()
Button("Button2") {
print("button2")
}
Spacer()
Button("Button3") {
print("button3")
}
Spacer()
Button("Close") {
self.presentation.wrappedValue.dismiss()
}
Spacer()
}.font(.custom("SFProText-Bold", size: 25))
}
}
From this code, unfamiliar statements are as follows;
@Environment(\.presentationMode) var presentation
self.presentation.wrappedValue.dismiss()
It was first time for me to use "@Environment" as the head of
variable. You have to learn the way it is.
I wish this kind of statements will disappear for future. How heavy grammar
it is!
To get the source code, check the comment of my YouTube
Back to Table List