Swift5.1.3 Xcode11.3.1 SwiftUI
- Create loop video player for iPad app
- Start at the designated time and repeat from the point
- How to use AVKit with SwiftUI

* Here is the highlight of YouTube tutorial.
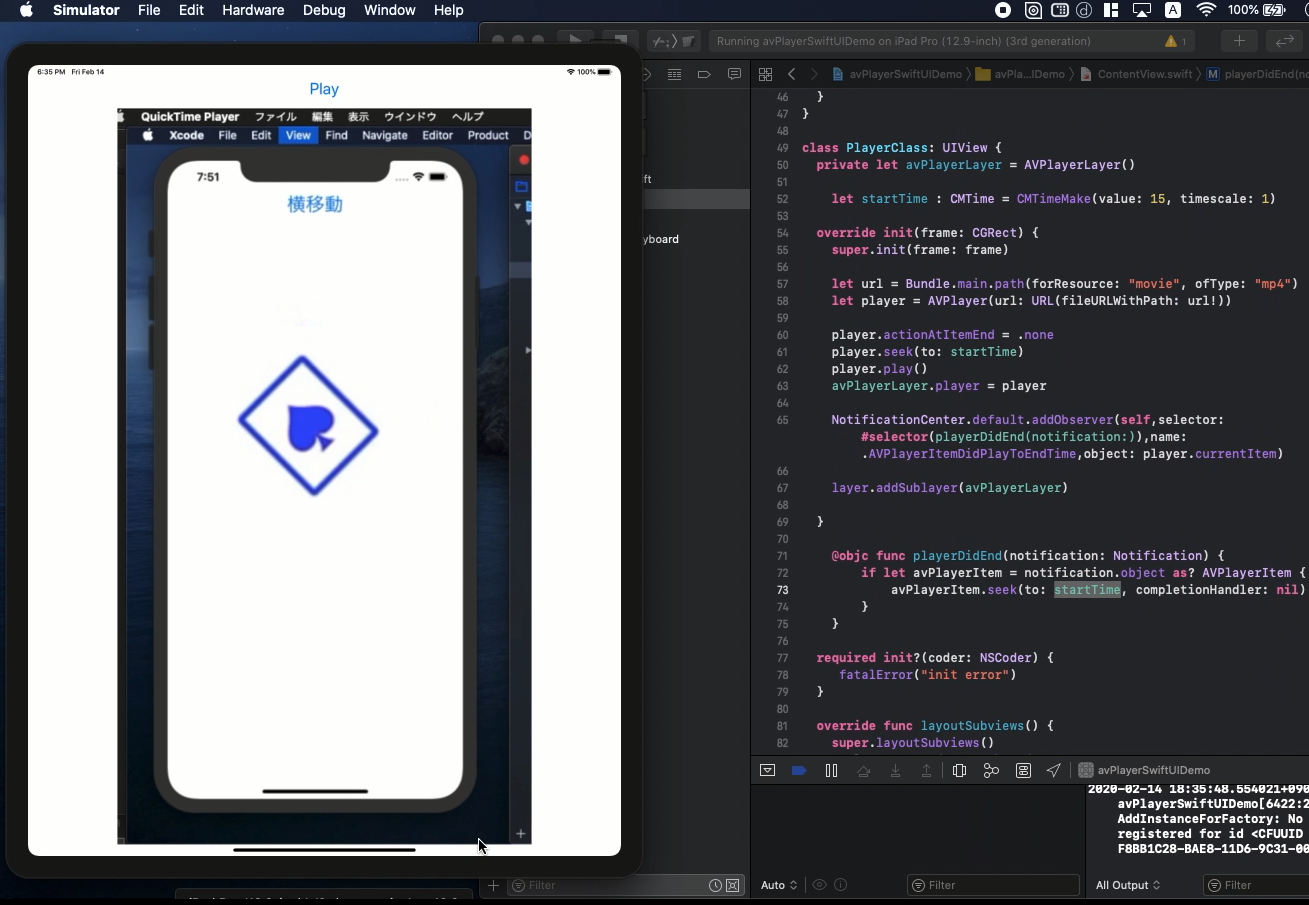
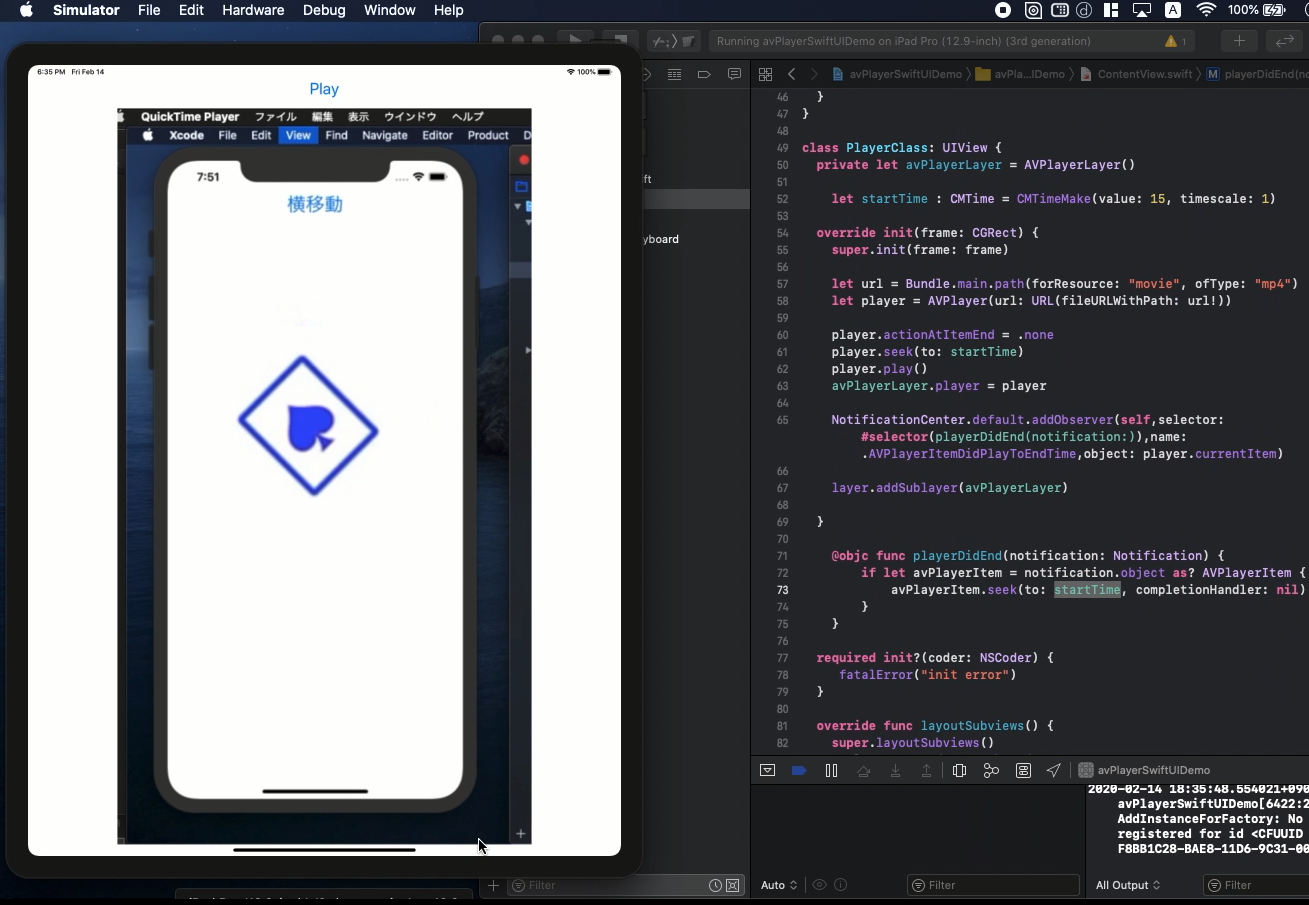
In this tutorial, you can learn how to create iOS app to play some video
repeatedly forever. It works for iPad but is available for iPhone, too.
With SwiftUI, you can create your original loop video player for free.
First, you need to import AVKit for video player. For the design of ContentView,
let me add the button to start to play the video.
import AVKit
@State var trigger = false
var body: some View {
VStack {
Button(action: {
self.trigger.toggle()
}) {
Text("Play")
}
if trigger {
MovieView()
}
}.font(.title)
}
Next, prepare some video. I will add the movie file named movie.mp4 for
this example. How to put the file into the project of Xcode is shown in
YouTube seminar.
let url = Bundle.main.path(forResource: "movie", ofType: "mp4")
let player = AVPlayer(url: URL(fileURLWithPath: url!))
By using this path with the name of video file, you can create the url
for AVPlayer. It will be used in class PlayerClass which is called by struct
MovieView.
struct MovieView: UIViewRepresentable {
func updateUIView(_ uiView: UIView, context: UIViewRepresentableContext<MovieView>)
{
}
func makeUIView(context: Context) -> UIView {
return PlayerClass(frame: .zero)
}
}
class PlayerClass: UIView {
private let avPlayerLayer = AVPlayerLayer()
let startTime : CMTime = CMTimeMake(value: 10, timescale: 1)
override init(frame: CGRect) {
super.init(frame: frame)
let url = Bundle.main.path(forResource: "movie", ofType: "mp4")
let player = AVPlayer(url: URL(fileURLWithPath: url!))
player.actionAtItemEnd = .none
player.seek(to: startTime)
player.play()
avPlayerLayer.player = player
NotificationCenter.default.addObserver(self,selector: #selector(playerDidEnd(notification:)),name:
.AVPlayerItemDidPlayToEndTime,object: player.currentItem)
layer.addSublayer(avPlayerLayer)
}
@objc func playerDidEnd(notification: Notification) {
if let avPlayerItem = notification.object as? AVPlayerItem {
avPlayerItem.seek(to: startTime, completionHandler: nil)
}
}
required init?(coder: NSCoder) {
fatalError("init error")
}
override func layoutSubviews() {
super.layoutSubviews()
avPlayerLayer.frame = bounds
}
}
For the loop video play, the important part is like this.
player.actionAtItemEnd = .none
NotificationCenter.default.addObserver(self,selector: #selector(playerDidEnd(notification:)),name:
.AVPlayerItemDidPlayToEndTime,object: player.currentItem)
@objc func playerDidEnd(notification: Notification) {
if let avPlayerItem = notification.object as? AVPlayerItem {
avPlayerItem.seek(to: startTime, completionHandler: nil)
}
}
This code will be used whenever the player finish playing the video. They
work to repeat it again. As for the variable named startTime, you can start
the video at the designated point of the time. You can edit the parameter
value of CMTime.
To get the source code, check the comment of my YouTube
Back to Table List