Swift5.1.3 Xcode11.3.1 SwiftUI
-let your timer to tell you the remaining time as you want
- Text-speech guide you the training routine program
- You can develop it with SwiftUI AVSpeechUtterance and Timer function

* Here is the highlight of YouTube tutorial.
Best fitness timer would be the one which tells you the timing of last
spurt. But, the timing should depend on what kind of exercise you do.
So, it should be able to be customized as you want. But, how possible is
it? Then, I would recommend you to create it by yourself.
In this tutorial, I will tell you how to create iPhone App with SwiftUI.
At my last YouTube seminars of #2 and #8, I told you how to create count
down timer and to create text-speech function. With these functions, let's
create workout timer which guides you some training programmatically.
First, create text area after import AVFoundation. The struct is here.
import AVFoundation
struct TextArea: UIViewRepresentable {
@Binding var text: String
func makeUIView(context: Context) -> UITextView {
let myTextArea = UITextView()
myTextArea.delegate = context.coordinator
myTextArea.font = UIFont(name: "HelveticaNeue", size: 25)
myTextArea.backgroundColor = UIColor(displayP3Red: 0.8, green: 0.8, blue:
1.0, alpha: 0.2)
return myTextArea
}
func updateUIView(_ uiView: UITextView, context: Context) {
uiView.text = text
}
func makeCoordinator() -> Coordinator {
Coordinator(self)
}
class Coordinator : NSObject, UITextViewDelegate {
var parent: TextArea
init(_ uiTextView: TextArea) {
self.parent = uiTextView
}
func textViewDidChange(_ textView: UITextView) {
self.parent.text = textView.text
}
}
}
With Text-speech function, robot will speak the text in this area later.
You can use this by inserting it in the ContentView like this.
TextArea(
text: $text
).frame(minWidth: 0, maxWidth: .infinity, minHeight: 0, maxHeight: .infinity)
The variable $text will the String spoken by robot. To build text-speech
function, use the following code.
func txtSpeech (spText:String) {
let utterance = AVSpeechUtterance(string: spText)
utterance.voice = AVSpeechSynthesisVoice(language: "en-US")
utterance.rate = 0.5
let synthesizer = AVSpeechSynthesizer()
if synthesizer.isSpeaking == false {
synthesizer.speak(utterance)
print("speak", spText)
}
}
You can put this into the follwoing TimerView which works as countdown
timer.
struct TimerView : View {
@State var nowDate: Date = Date()
let setDate: Date
@Binding var text: String
var timer: Timer {
Timer.scheduledTimer(withTimeInterval: 1, repeats: true) {_ in
self.nowDate = Date()
}
}
var body: some View {
Text(TimerFunction(from: setDate))
.onAppear(perform: {
self.timer
})
}
func TimerFunction(from date: Date) -> String {
let calendar = Calendar(identifier: .gregorian)
let timeValue = calendar.dateComponents([.second], from: nowDate, to:
setDate)
var ctStr = ""
if timeValue.second! > 0 {
ctStr = String(format: "%d",timeValue.second!)
}
if Int(ctStr) != nil {
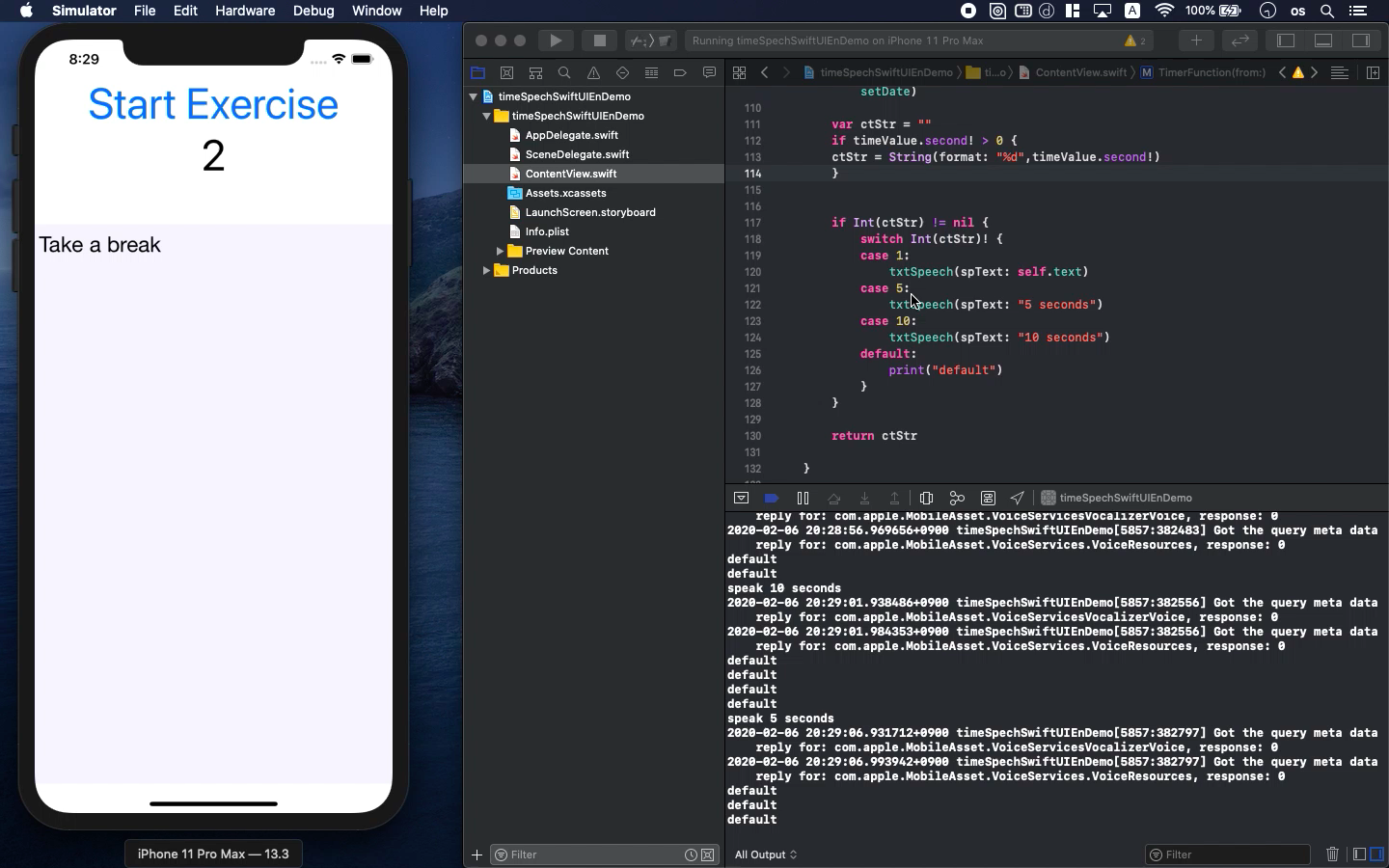
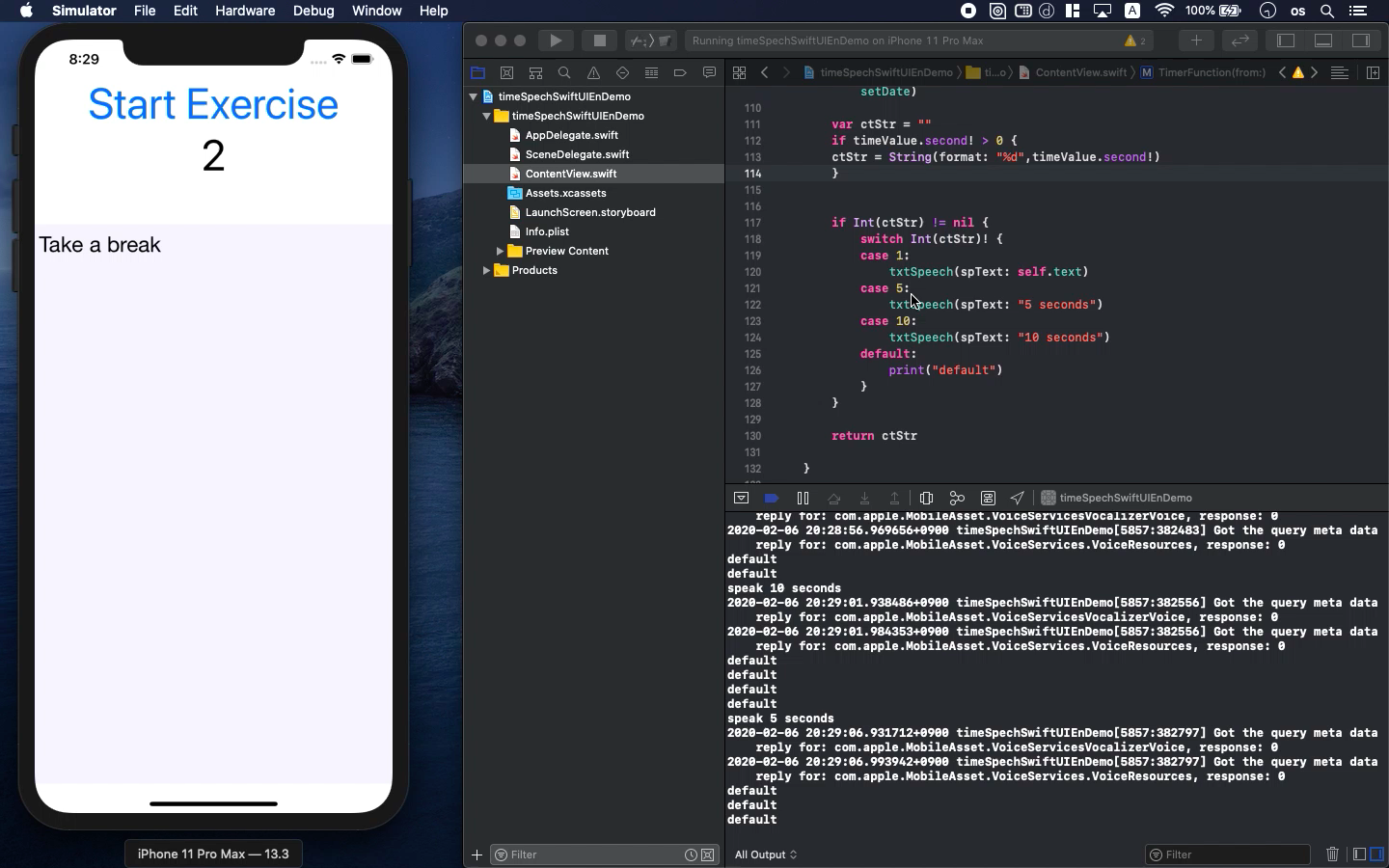
switch Int(ctStr)! {
case 1:
txtSpeech(spText: self.text)
case 5:
txtSpeech(spText: "5 seconds")
case 10:
txtSpeech(spText: "10 seconds")
default:
print("default")
}
}
return ctStr
}
func txtSpeech (spText:String) {
let utterance = AVSpeechUtterance(string: spText)
utterance.voice = AVSpeechSynthesisVoice(language: "en-US")
utterance.rate = 0.5
let synthesizer = AVSpeechSynthesizer()
if synthesizer.isSpeaking == false {
synthesizer.speak(utterance)
print("speak", spText)
}
}
}
The variable of ctStr is the second for countdown. The switch statement
checks the timing of seconds and determines the statement spoken by robot.
Finally, put it into the ContentView and make some button to start countdown.
The value: 12 is for the seconds of countdown. You can change it as you
want.
Button(action: {
self.spechWrok = true
self.toDate = Calendar.current.date(byAdding: .second, value: 12, to:
Date())!
}) {
Text("Start Exercise")
}
if spechWrok == true {
TimerView(setDate: toDate, text: self.$text)
}
Robot can make other statement than remaining seconds at the designated
timing. Please change the part of switch. I will show you the way in YouTube
tutorial.
To get the source code, check the comment of my YouTube
Back to Table List