Swift5.1.2 Xcode11.2 SwiftUI
- to get url of the web page on WKWebView
- Hit some button making UIWebView updated
- Study the basic way to hack in SwiftUI

* Here is the highlight of YouTube tutorial.
In the previous video, we learned how to show web page by using WKWebView.
Let's hack the web page a little more.
First, to observe url you visit, the following command is convenient.
class observable {
@Published var observation:NSKeyValueObservation?
}
Someone else seems to use the protocol with it. The code of mine did not
need it so let me make it simple.
After you call class observable(), you need to set observation to read
the current url.
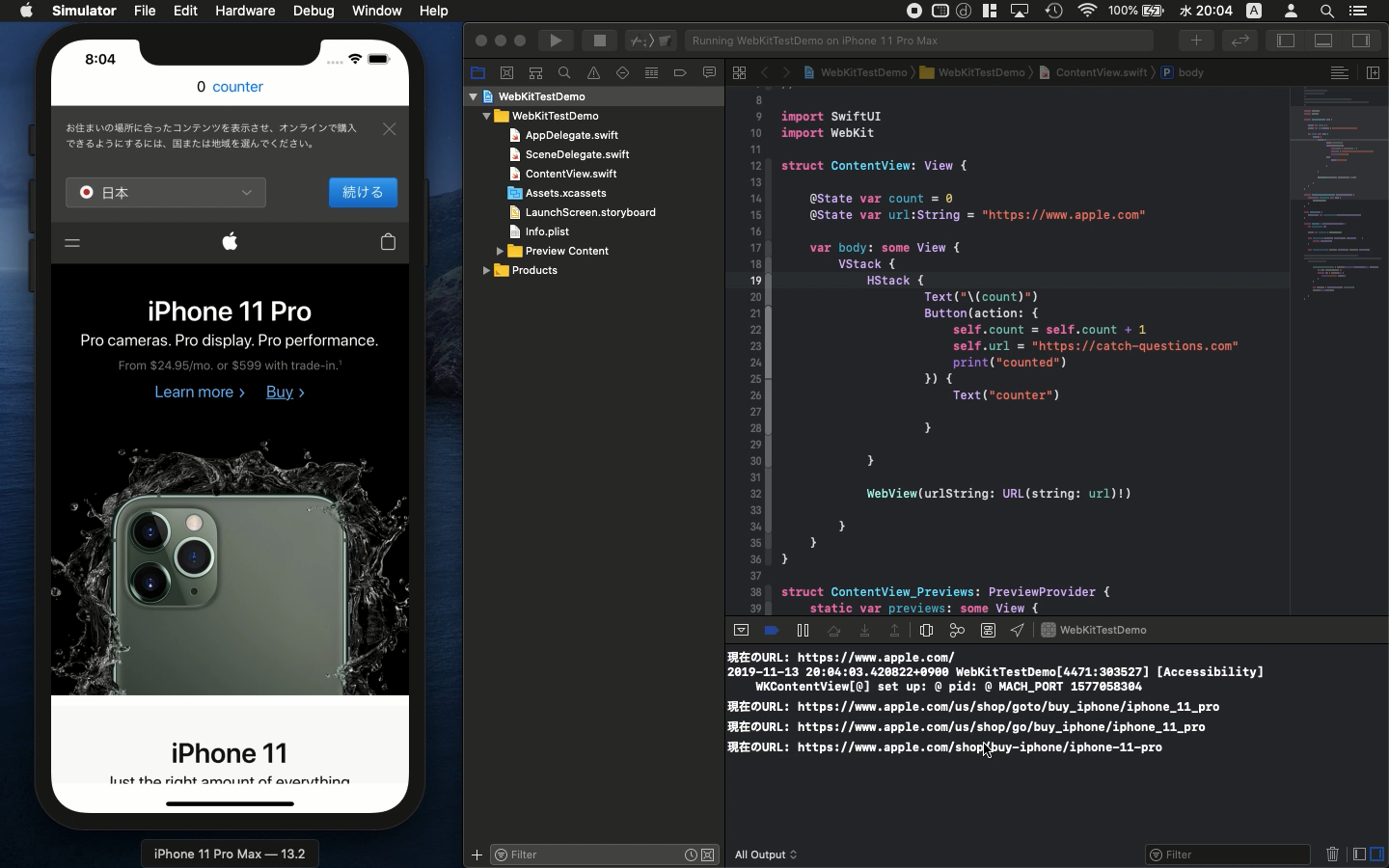
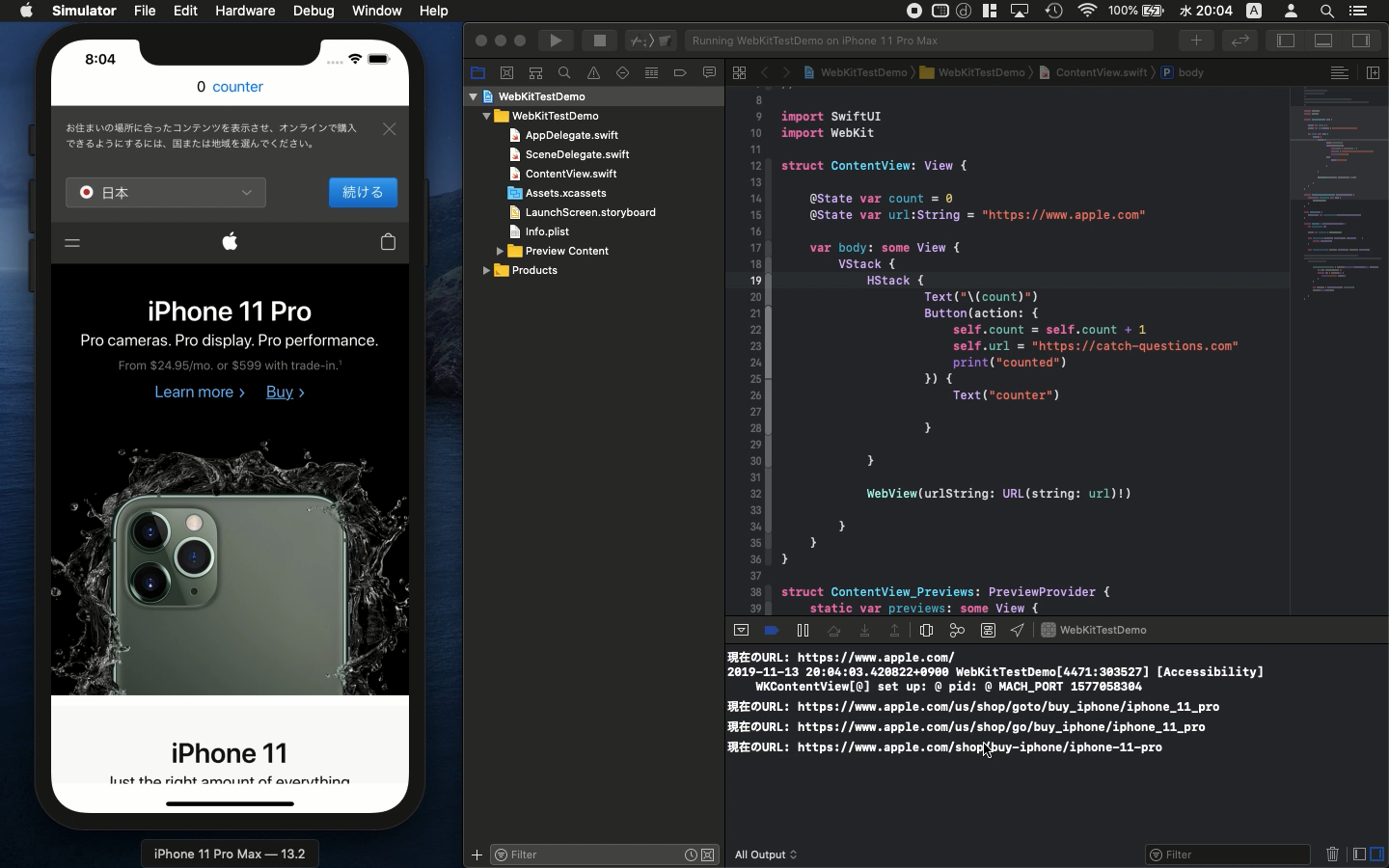
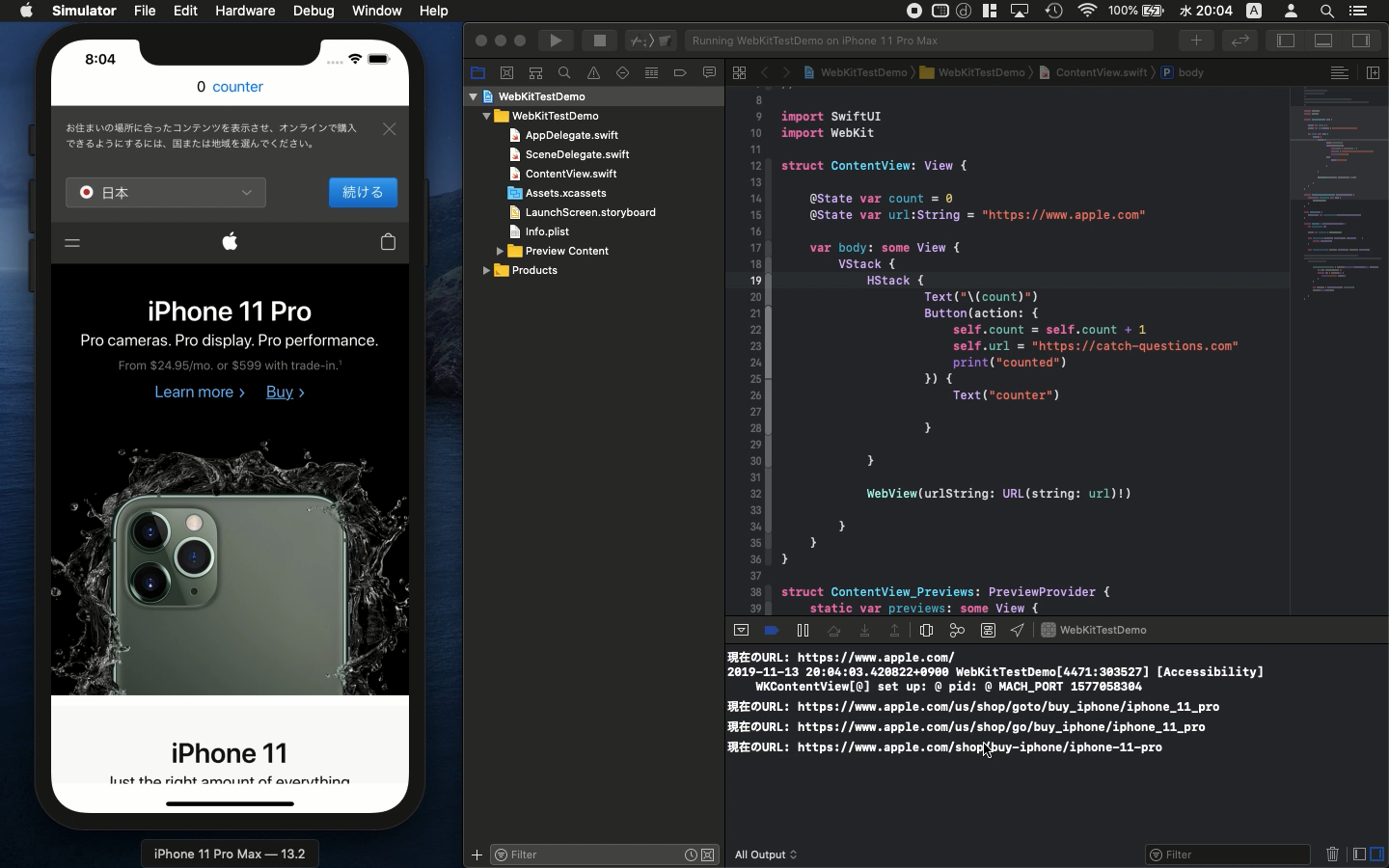
The meaning of "現在のURL" is "Current URL". The print
function is for showing the url you visit.
struct WebView : UIViewRepresentable {
var urlString: URL
@State var observe = observable()
func makeUIView(context: Context) -> WKWebView {
return WKWebView()
}
func updateUIView(_ uiView: WKWebView, context: Context) {
observe.observation = uiView.observe(\WKWebView.url, options: .new) {
view, change in
if let url = uiView.url {
print("現在のURL: \(url)")
}
}
let request = URLRequest(url: urlString)
uiView.load(request)
}
}
At the top of ContentView, there is a counter button. Whenever you hit
the button, WebView gets the initial view. You can learn how it looks with
some button.
Let me leave the reason why you need the parameter of option and the class
for the video tutorial. It is difficult to explain here without video.
import SwiftUI
import WebKit
struct ContentView: View {
@State var count = 0
@State var url:String = "https://www.apple.com"
var body: some View {
VStack {
HStack {
Text("\(count)")
Button(action: {
self.count = self.count + 1
// self.url = "https://catch-questions.com"
print("counted")
}) {
Text("counter")
}
}
WebView(urlString: URL(string: url)!)
}
}
}
The other url of my home page is commented out above. If you uncomment
it, you can learn how the WKWebView reacts with the button. The reactions
is very different of Storyboard using class ViewControler.
To get the source code, check the comment of my YouTube
Back to Table List