Swift5.1.3 Xcode11.3 SwiftUI
- set multiple pins on address of locations
- add note on several marked points
- find your favorite spots with your original app

* Here is the highlight of YouTube tutorial.
In this video tutorial, let me show you how to drop multiple pins on some
spots of map. I used the example of places your brothers or sisters live
in but you can change the addresses so that you can create your favorite
map around your several points with notes.
First, please import the following library.
import MapKIt
Latitude and Longitude of your favorite spots are also necessary beforehand
so try to find them by using Google or something. In this example, let
me use them in United Kingdom, Japan and China.
@State var count = 0
@State var homeTowns: [HomeTown] = [
HomeTown(name: "UK My", location: .init(latitude: 51.1, longitude:
0.2)),
HomeTown(name: "JP Sister's", location: .init(latitude: 36.2,
longitude: 140.1)),
HomeTown(name: "CH Brother's", location: .init(latitude: 32.5,
longitude: 117.8))
]
I also created the following two structs so as to format the data with
note and to make the design of map.
struct HomeTown {
let name: String
let location: CLLocationCoordinate2D
}
struct MapView: UIViewRepresentable {
@Binding var homeTowns: [HomeTown]
@State var cou:Int
func makeUIView(context: Context) -> MKMapView {
let map = MKMapView()
return map
}
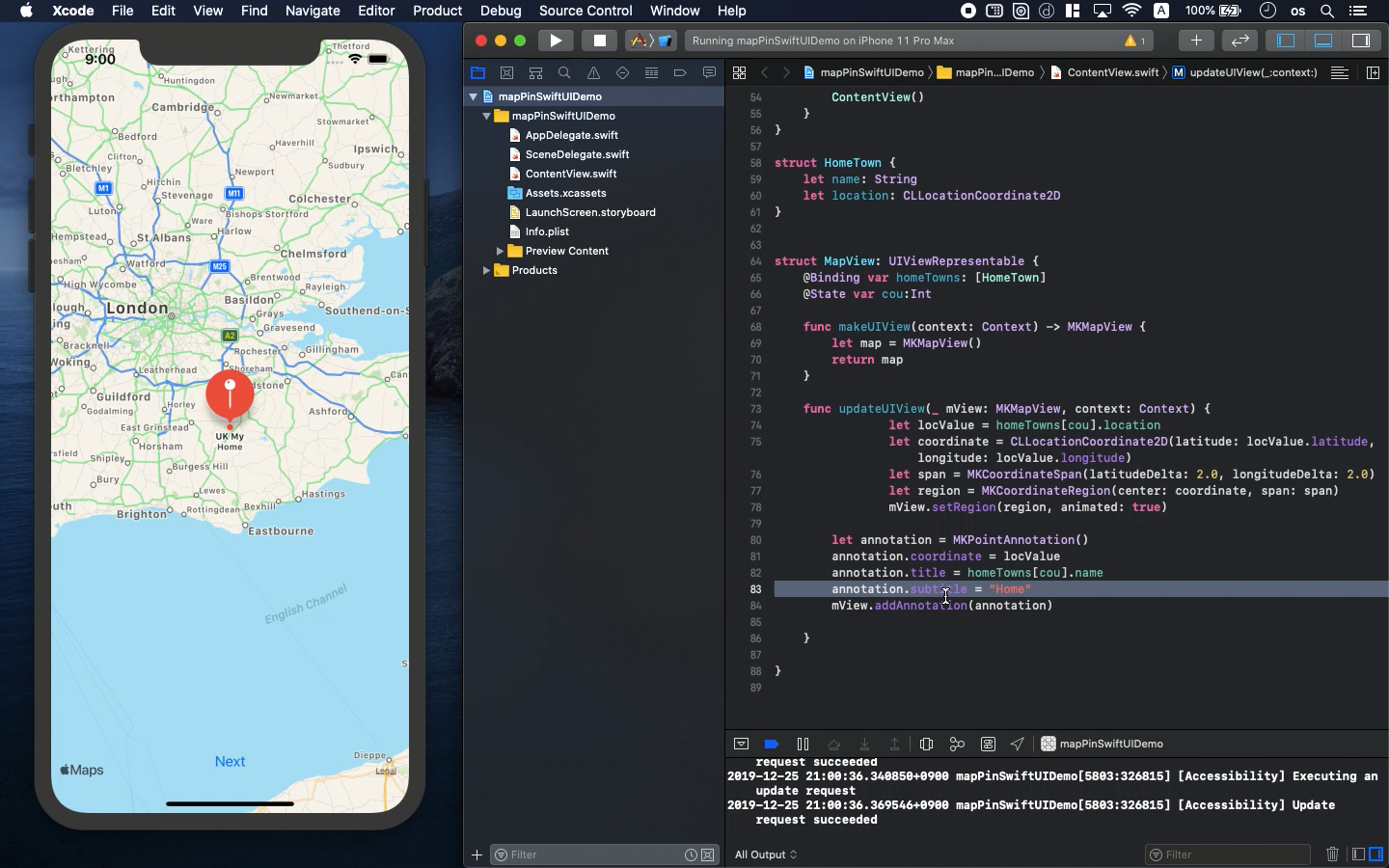
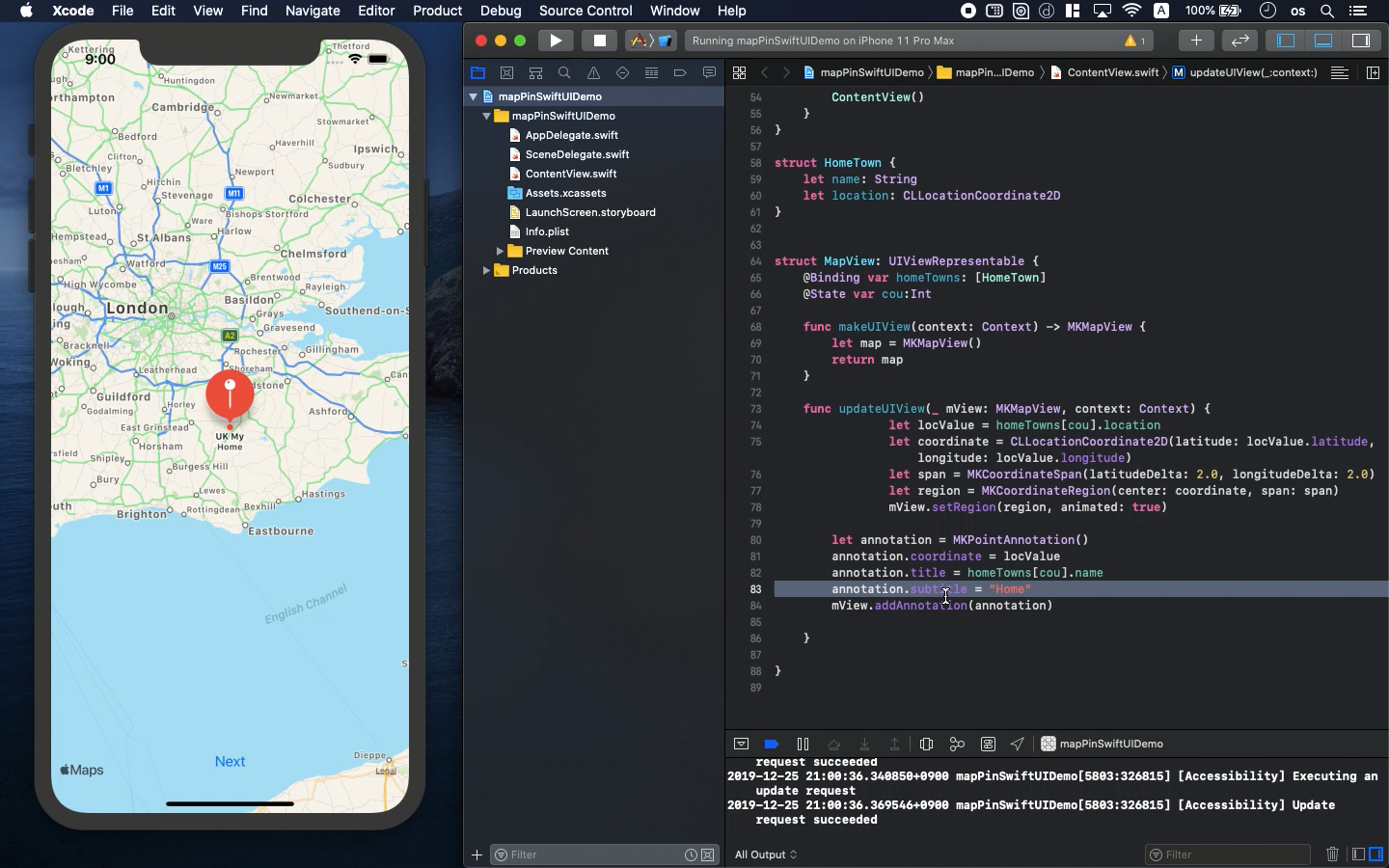
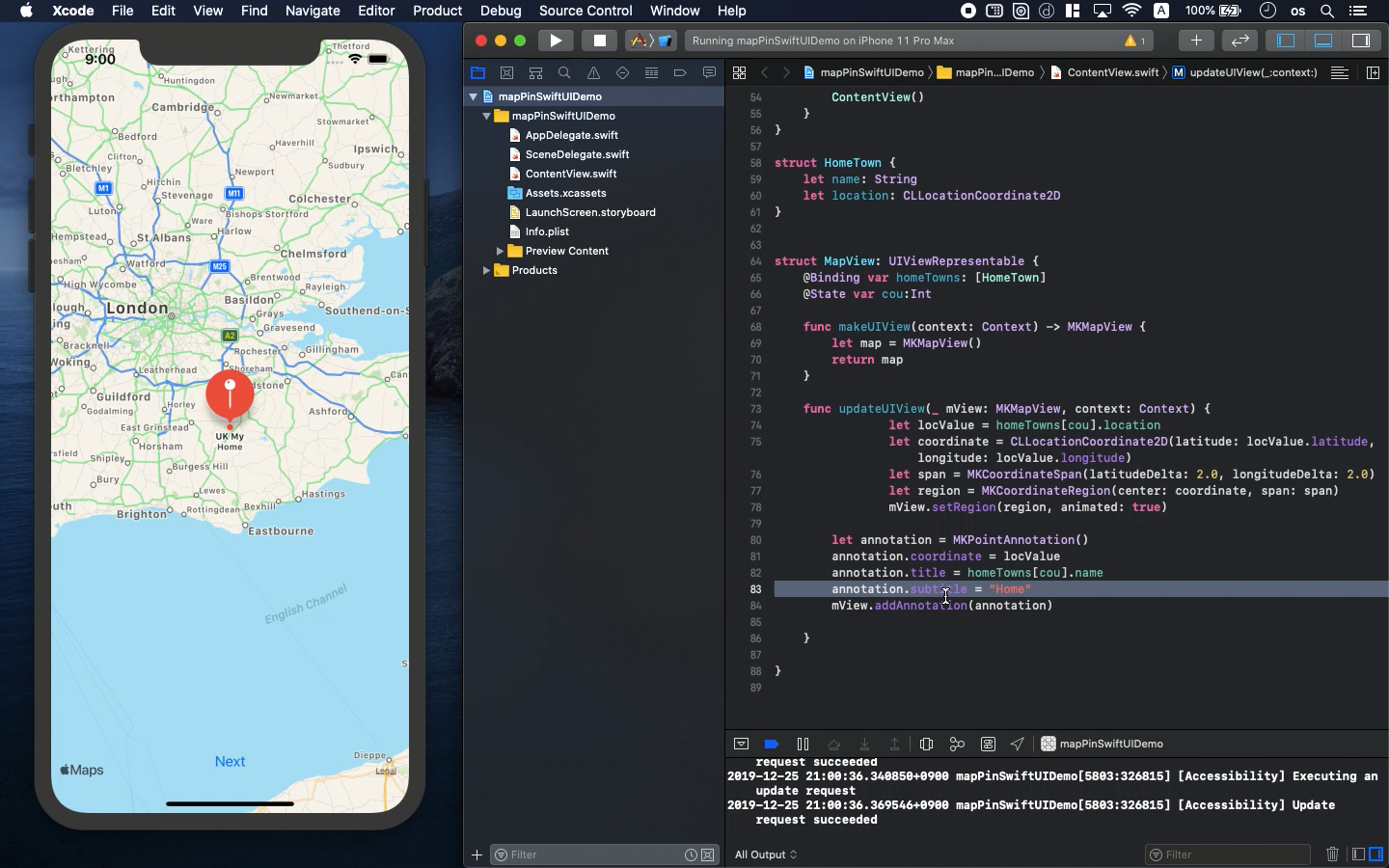
func updateUIView(_ mView: MKMapView, context: Context) {
let locValue = homeTowns[cou].location
let coordinate = CLLocationCoordinate2D(latitude: locValue.latitude, longitude:
locValue.longitude)
let span = MKCoordinateSpan(latitudeDelta: 2.0, longitudeDelta: 2.0)
let region = MKCoordinateRegion(center: coordinate, span: span)
mView.setRegion(region, animated: true)
let annotation = MKPointAnnotation()
annotation.coordinate = locValue
annotation.title = homeTowns[cou].name
annotation.subtitle = "Home"
mView.addAnnotation(annotation)
}
}
With the location information of latitude and longitude, you can show the
point of map in your app. To drop multiple pins on the map, please set
the following annotation. The title and subtitle can be used as your memo
of places on your map. You can review the subtitle with tapping on the
pin.
let annotation = MKPointAnnotation()
annotation.coordinate = locValue
annotation.title = homeTowns[cou].name
annotation.subtitle = "Home"
mView.addAnnotation(annotation)
Let's insert structs into ContentView.
var body: some View {
ZStack {
if count == 0 {
MapView(homeTowns: $homeTowns, cou: count)
.edgesIgnoringSafeArea(.vertical)
} else if count == 1 {
MapView(homeTowns: $homeTowns, cou: count)
.edgesIgnoringSafeArea(.vertical)
} else {
MapView(homeTowns: $homeTowns, cou: count)
.edgesIgnoringSafeArea(.vertical)
}
VStack {
Spacer()
Button(action: {
self.count += 1
self.count = self.count%3
print("cou", self.count)
}) {
Text("Next")
.padding(.bottom)
}
}
}
}
You may feel strange about the following codes.
if count == 0 {
MapView(homeTowns: $homeTowns, cou: count)
.edgesIgnoringSafeArea(.vertical)
} else if count == 1 {
MapView(homeTowns: $homeTowns, cou: count)
.edgesIgnoringSafeArea(.vertical)
} else {
MapView(homeTowns: $homeTowns, cou: count)
.edgesIgnoringSafeArea(.vertical)
}
I admit this is not beautiful. But, it was easier to renew the MapView
compared with using "filter" or "map", difficult grammar.
Small database such as 3 spots is enough with this code. If you are beginner,
please try this code at first and then try the other efficient way.
To get the source code, check the comment of my YouTube
Back to Table List