Swift5.1.3 Xcode11.3.1 SwiftUI
- How to access to album of iPhone
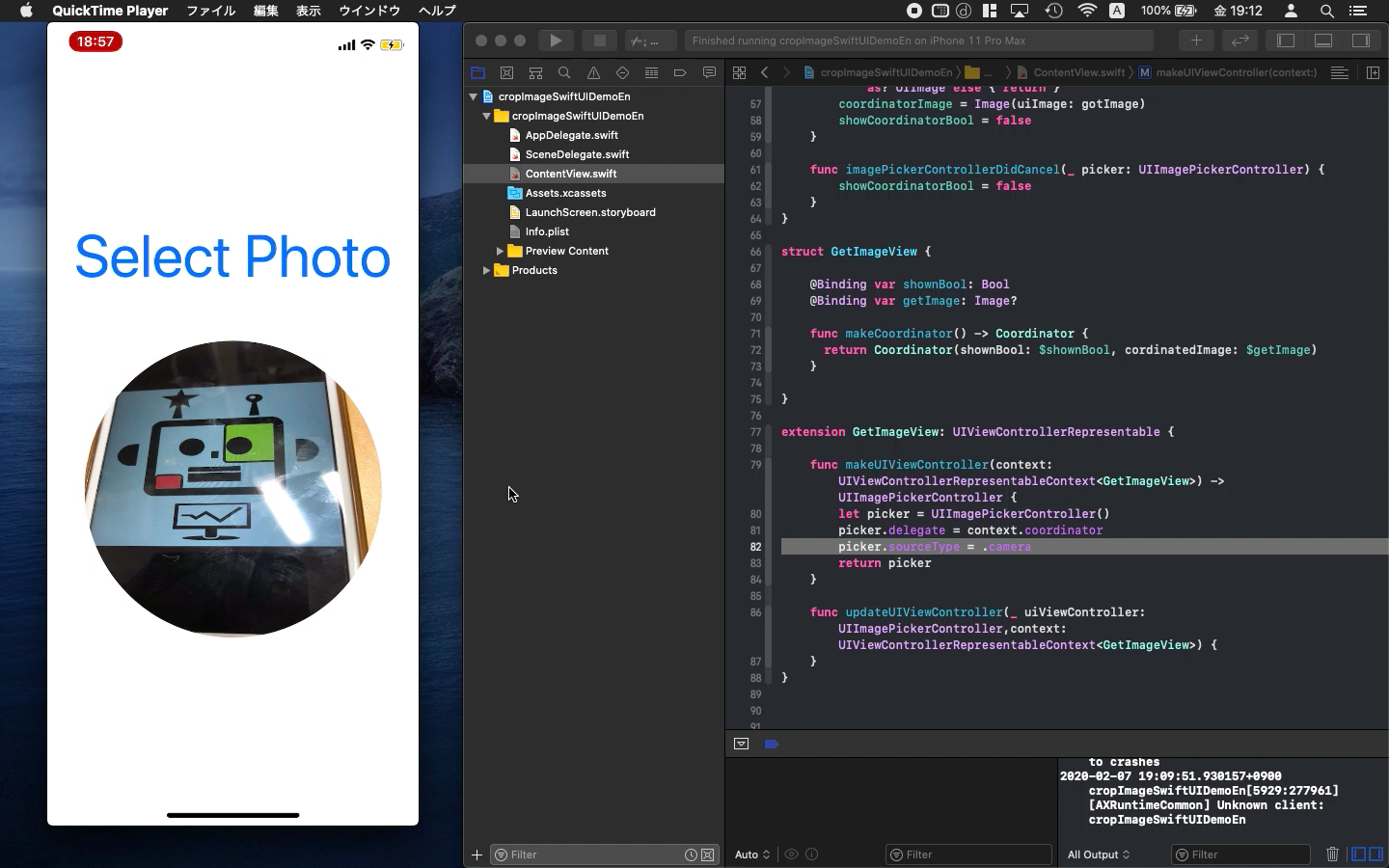
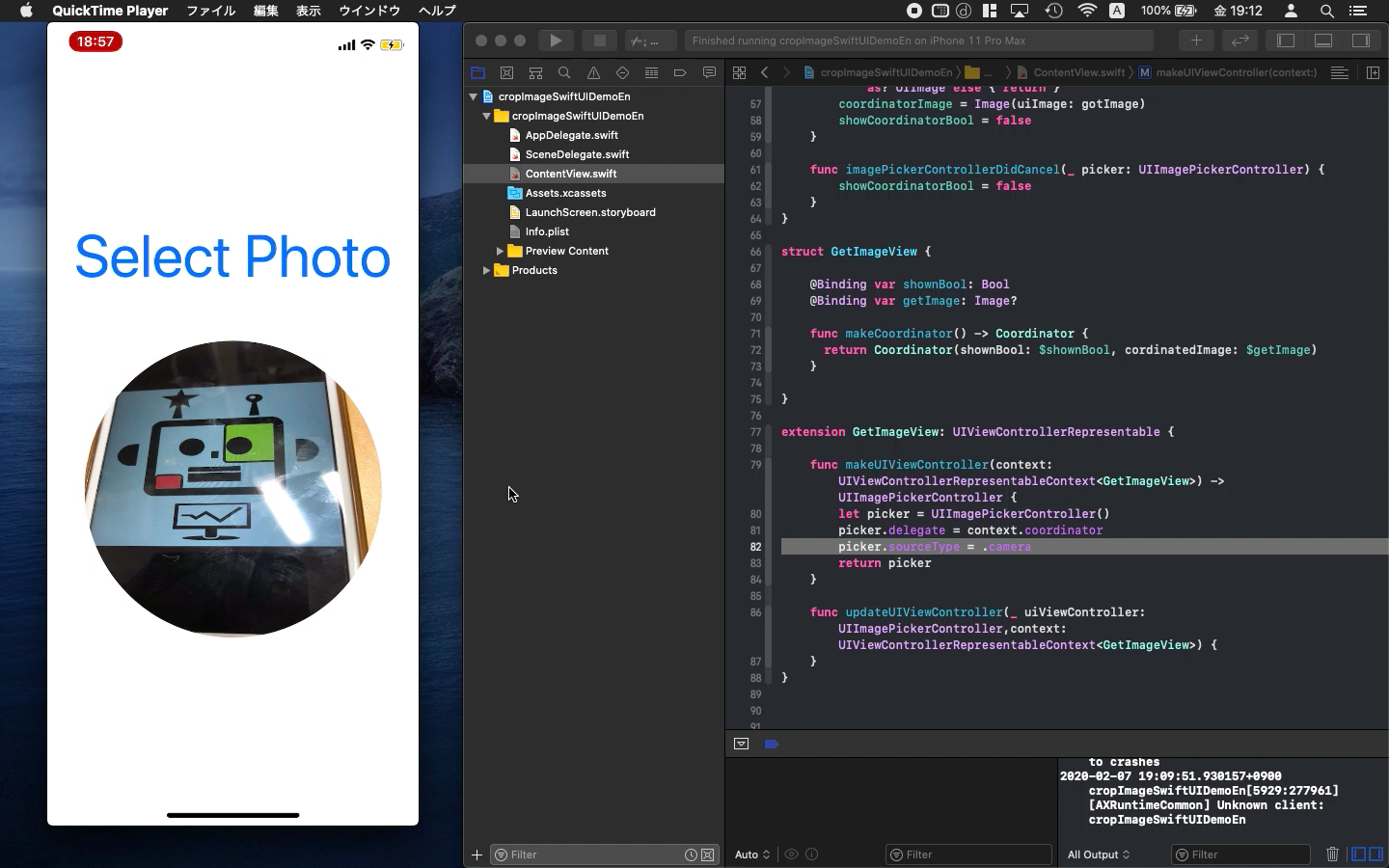
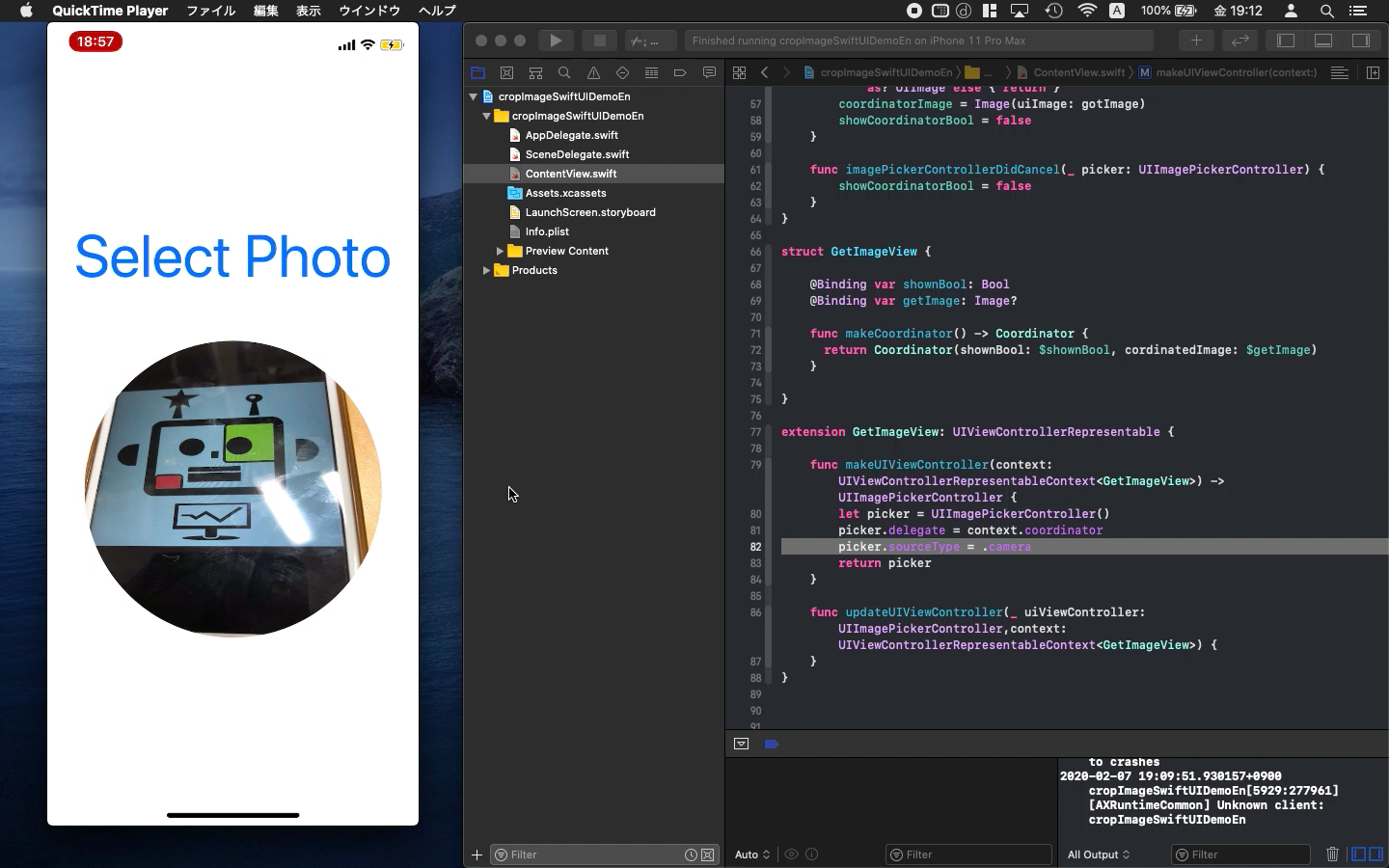
- Turn some square photo into circle
- Trim Photo from iPhone actual camera

* Here is the highlight of YouTube tutorial.
You can create some app which turns square photo into your favorite shape
such as circle one. It would be easier to develop it with SwiftUI than
to find some free app. In addition, you may be hesitate to handle your
private photo with third party's app. The security would be highest if
you develop it by yourself.
First, you need to set the following comment in info.plist if you launch
your app in app store. But, if it is not, please skip this.
Privacy - Camera Usage Description: Comment - I will use your camera.
Privacy - Media Library Usage Description: Comment - I will use your album.
Any comment would be fine only if apple reviewers accept them. But, these
comment will releave the users of your app.
Now, let's create class Coordinator
class Coordinator: NSObject, UINavigationControllerDelegate, UIImagePickerControllerDelegate
{
@Binding var showCoordinatorBool: Bool
@Binding var coordinatorImage: Image?
init(shownBool: Binding<Bool>, cordinatedImage: Binding<Image?>)
{
_showCoordinatorBool = shownBool
_coordinatorImage = cordinatedImage
}
func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo
info: [UIImagePickerController.InfoKey : Any]) {
guard let gotImage = info[UIImagePickerController.InfoKey.originalImage]
as? UIImage else { return }
coordinatorImage = Image(uiImage: gotImage)
showCoordinatorBool = false
}
func imagePickerControllerDidCancel(_ picker: UIImagePickerController)
{
showCoordinatorBool = false
}
}
The part of init() is a little bit difficult. The first letter of underbar
is necessary. This part works to handle the picture after you select.
The next code is for calling camera or photo album.
struct GetImageView {
@Binding var shownBool: Bool
@Binding var getImage: Image?
func makeCoordinator() -> Coordinator {
return Coordinator(shownBool: $shownBool, cordinatedImage: $getImage)
}
}
extension GetImageView: UIViewControllerRepresentable {
func makeUIViewController(context: UIViewControllerRepresentableContext<GetImageView>)
-> UIImagePickerController {
let picker = UIImagePickerController()
picker.delegate = context.coordinator
// picker.sourceType = .camera
return picker
}
func updateUIViewController(_ uiViewController: UIImagePickerController,context:
UIViewControllerRepresentableContext<GetImageView>) {
}
}
If you uncomment the line of "picker.sourceType = .camera", the
camera will be called instead of photo album. But, please be careful. You
cannot use camera on Simulator.
In the ContentView, you can put the struct.
var body: some View {
ZStack {
VStack {
Button(action: {
self.showGetImageView.toggle()
}) {
Text("Select Photo").font(.system(size: 60))
}
Spacer().frame(height:50)
imageSelected?.resizable()
.frame(width: 300, height: 300)
// .clipShape(Circle())
// .overlay(Circle().stroke(Color.black, lineWidth: 4))
}
if (showGetImageView) {
GetImageView(shownBool: $showGetImageView, getImage: $imageSelected)
}
}
}
ZStack place the view above the child view. In this way, the new view of
camera or album will not be interfered by the other view.
Try to uncomment the following two lines. They are the key to convert the
usual square picture to circle image.
Finally, by using the actual device of iPhone, please confirm you can take
circle photo from the camera.
To get the source code, check the comment of my YouTube
Back to Table List